Singapore Doc
Introduction
Since this is a Ghost theme documentation, you are assumed to have a basic knowledge of the Ghost app.
If you're starting with Ghost, it is best to see the guides in the official Ghost Help Center – check this out, and you'll have all the available information.
Essential
Getting started
Install theme
Upload zip file
To begin, unzip the downloaded package by double-clicking it on a Mac or by right-clicking and selecting "Extract All" on Windows.
Inside the new Singapore folder, you will find the Singapore.zip theme file and an online documentation file.
Step-to-Step to upload the theme to your website
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ⚙️ ) at the bottom of the left-hand side.
- Go to Design > Change theme.
- Click Upload theme and select the Singapore.zip theme file.
- Once uploaded, click Activate now to activate Singapore.
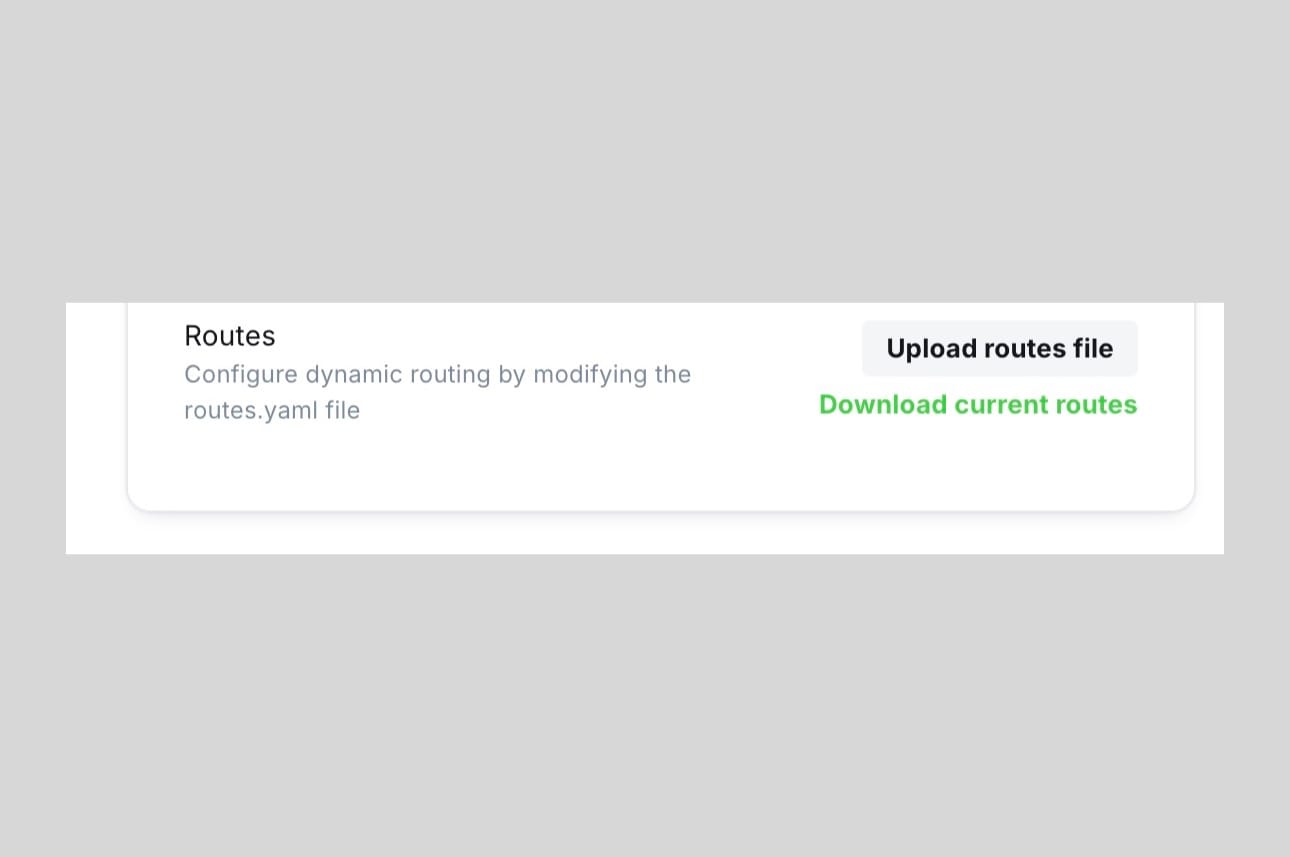
Upload routes.yaml (Required)
The routes.yaml is required for the following reasons:
- Home page
- Authors page
- Archive page
Step-to-Step to upload the file:
- Unzip the Singapore.zip theme file.
- In your Ghost admin, click the settings icon ( ⚙️ ) at the bottom of the left-hand side.
- Go to the Labs.
- Scroll down to the Routes section and click the Upload routes YAML button.
- Select and upload the
routes.yamlfile inside the theme folder.
Pages
Homepage
The Singapore theme's hero section is a flexible component that can display rich content on your homepage.
Version 1.7.0 & later
By default, the theme displays: Site title, site description (From Settings > General settings > Title & description) and Publication cover for the hero. For a richer, more customized hero section, follow those steps
Step-by-Step to activate the richer hero section
- 1Create a new page in Ghost admin
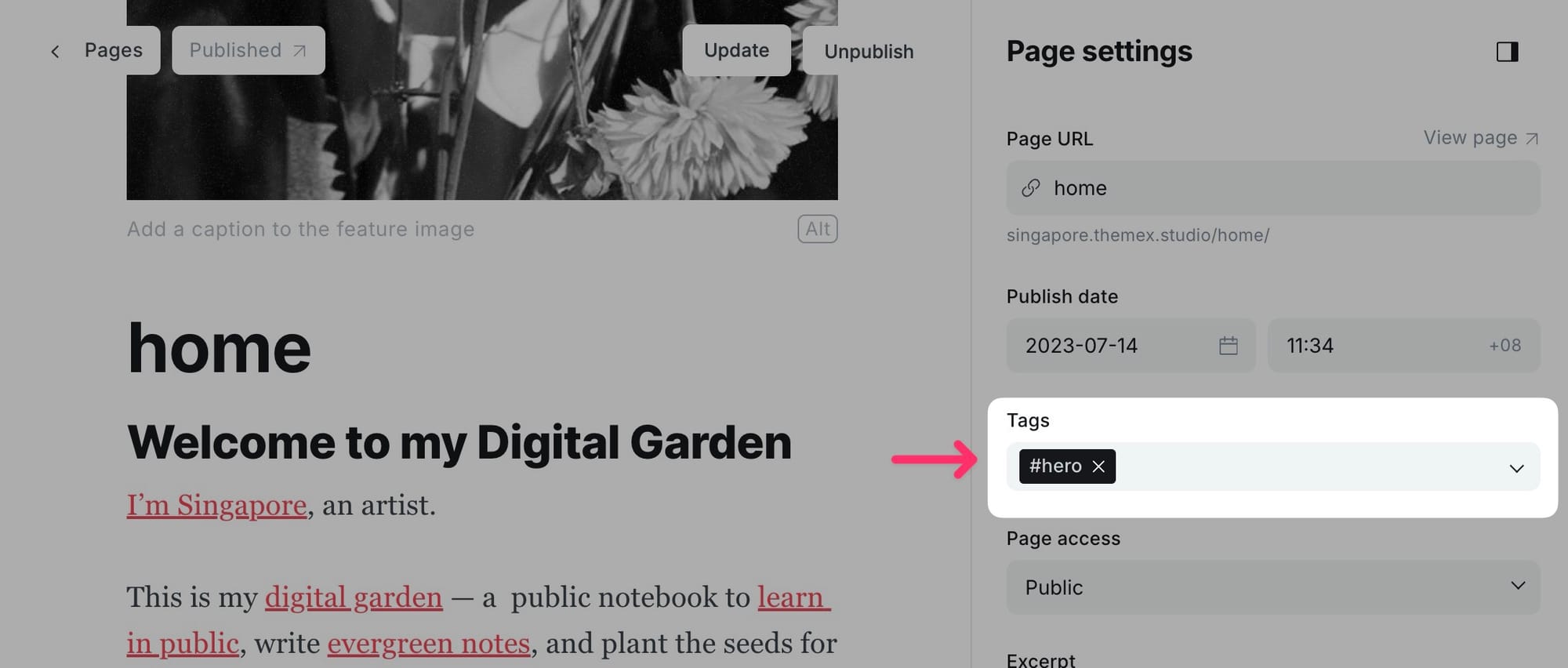
- Add the tag
#heroto the page - Add your custom content and featured image to this page
- The hero section will automatically display this page's content instead of the default site information.

Version 1.6.5
routes.yaml file.After uploading the routes.yaml file, the homepage hero is still unavailable. We need to take one more step: Create a page to add content to the homepage.
Step-by-Step
- In Ghost admin, create a new Page.
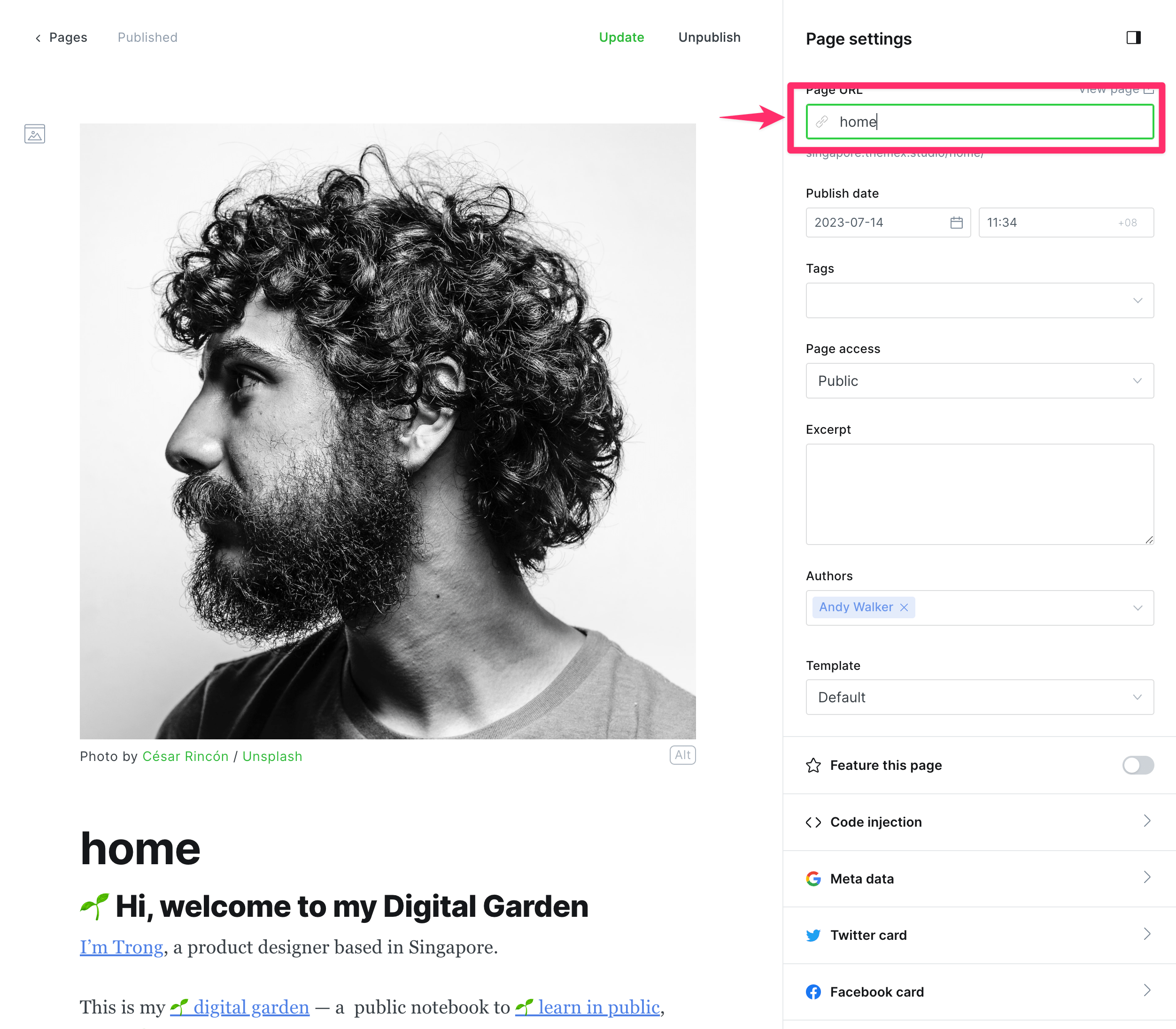
- From the Page settings, ensure that the Page URL setting is
home. - Add your content, add a feature image, and publish the page.
- Go to the homepage and check your page

Note: The page title will not be visible on the website; only the content and the image will be. However, you can name it Home or any preferred name to make it visible from the dashboard.
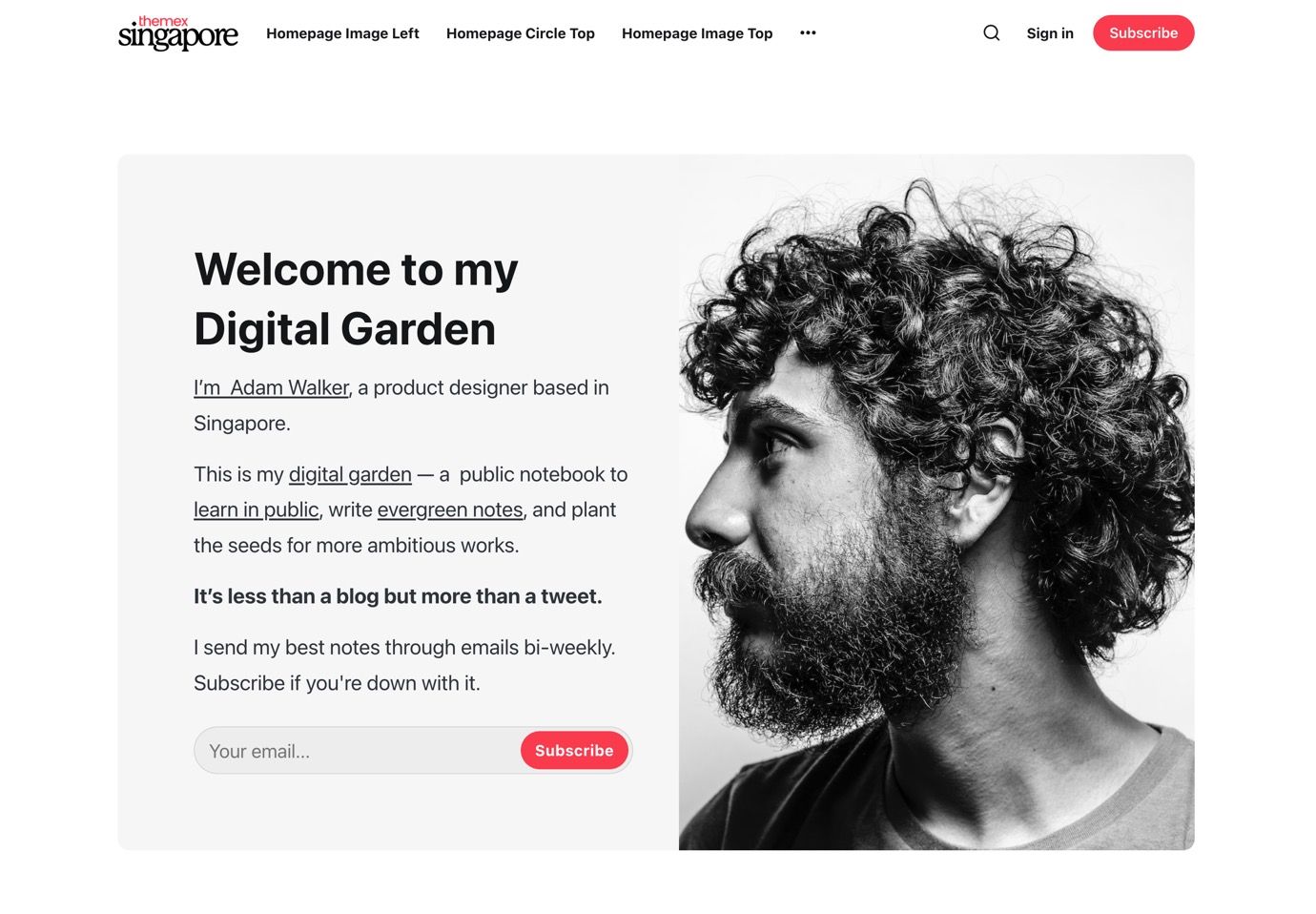
After publishing the page, the content will be visible on the homepage with the default style.

Now, let’s customize it to make it yours.
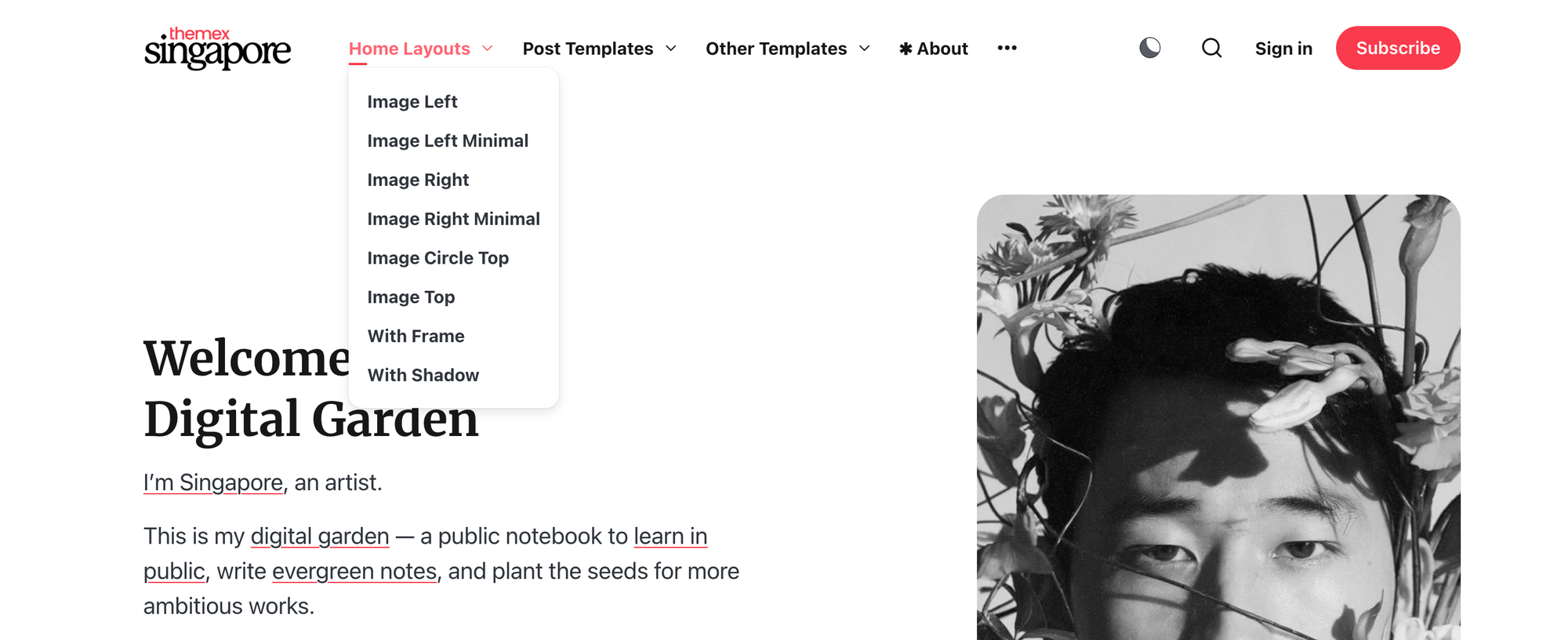
Homepage Hero Styles
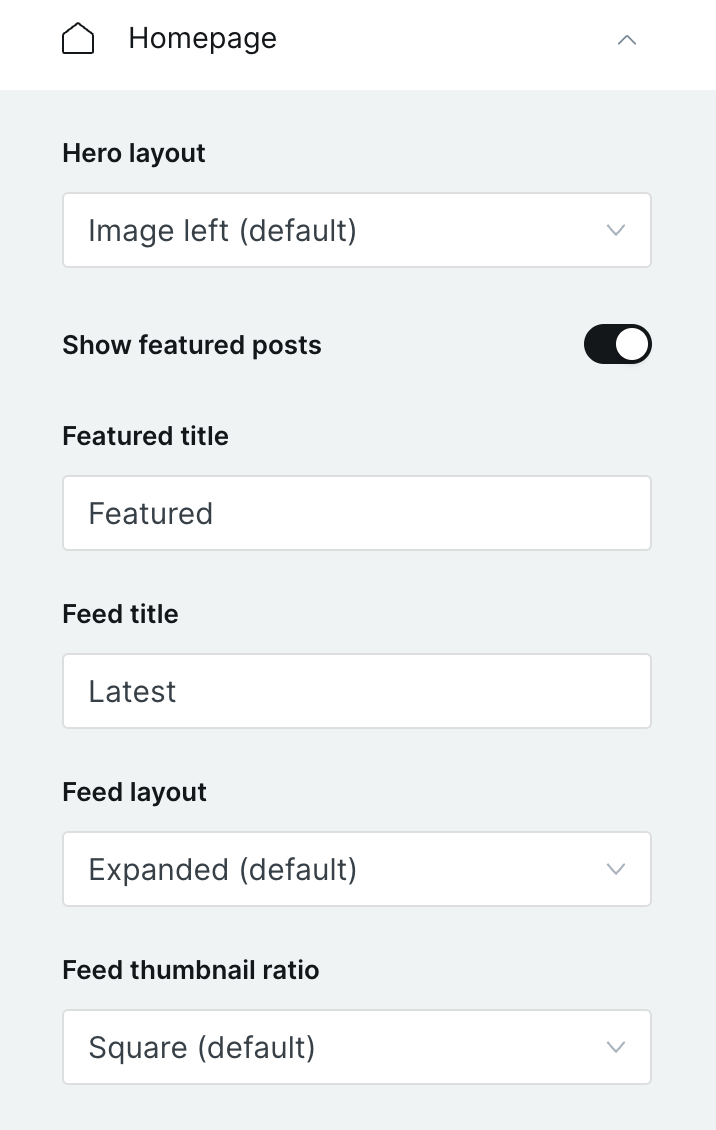
The homepage will show a list of content sections.
- Hero layout: to adjust the style of the hero section. The theme comes with four options
- Show/Hide featured posts and Featured title
- Feed title
- Feed layout: to adjust the style of feed (or post card), comes with four options
- Feed thumbnail ratio: to set the thumbnail ratio (square, horizontal, vertical)

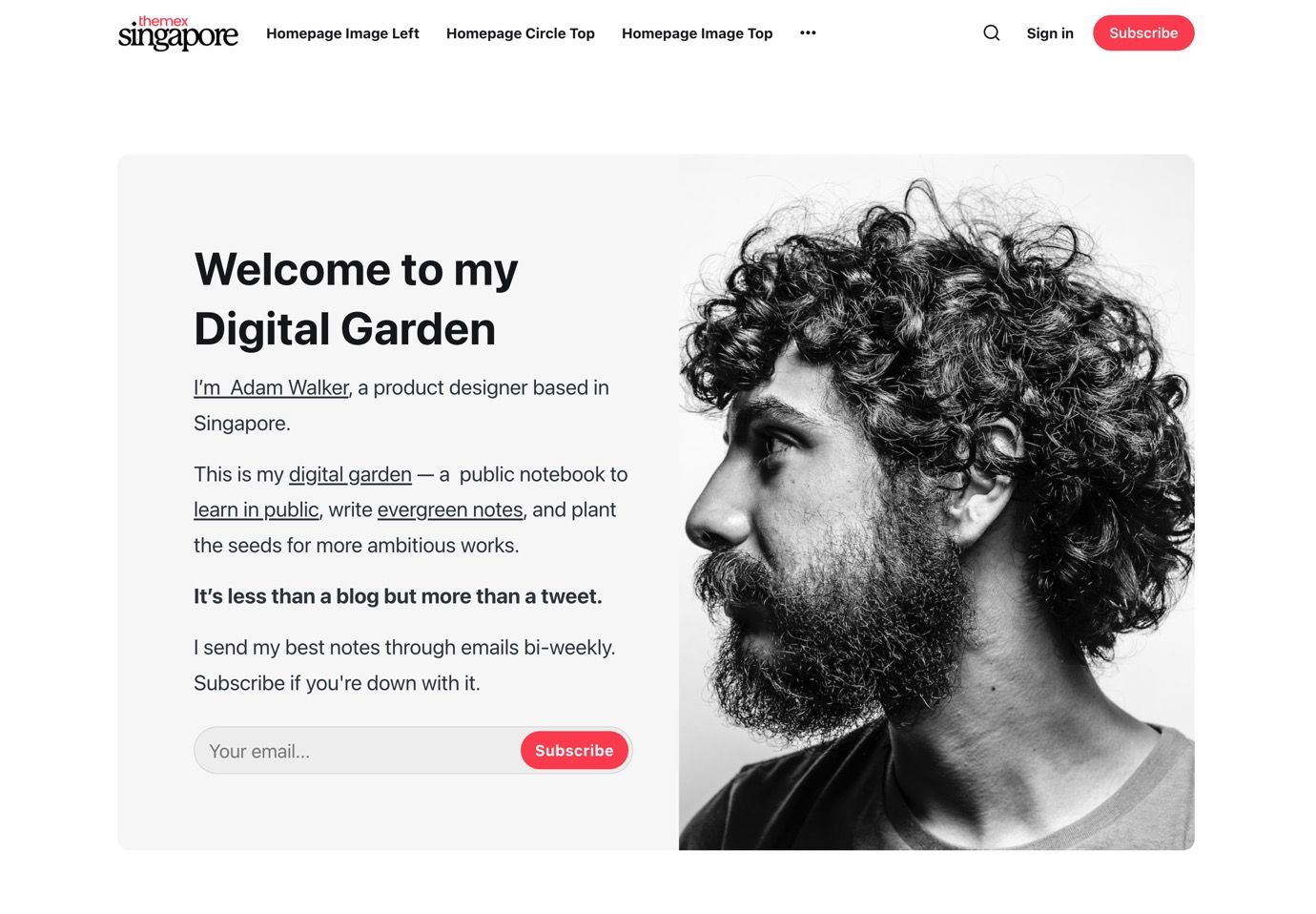
Homepage Hero — Image Right

Step-to-Step
- Go to your Ghost admin Settings > Design > Site design > Homepage
- Choose Image right from the Hero layout option
- Click Save
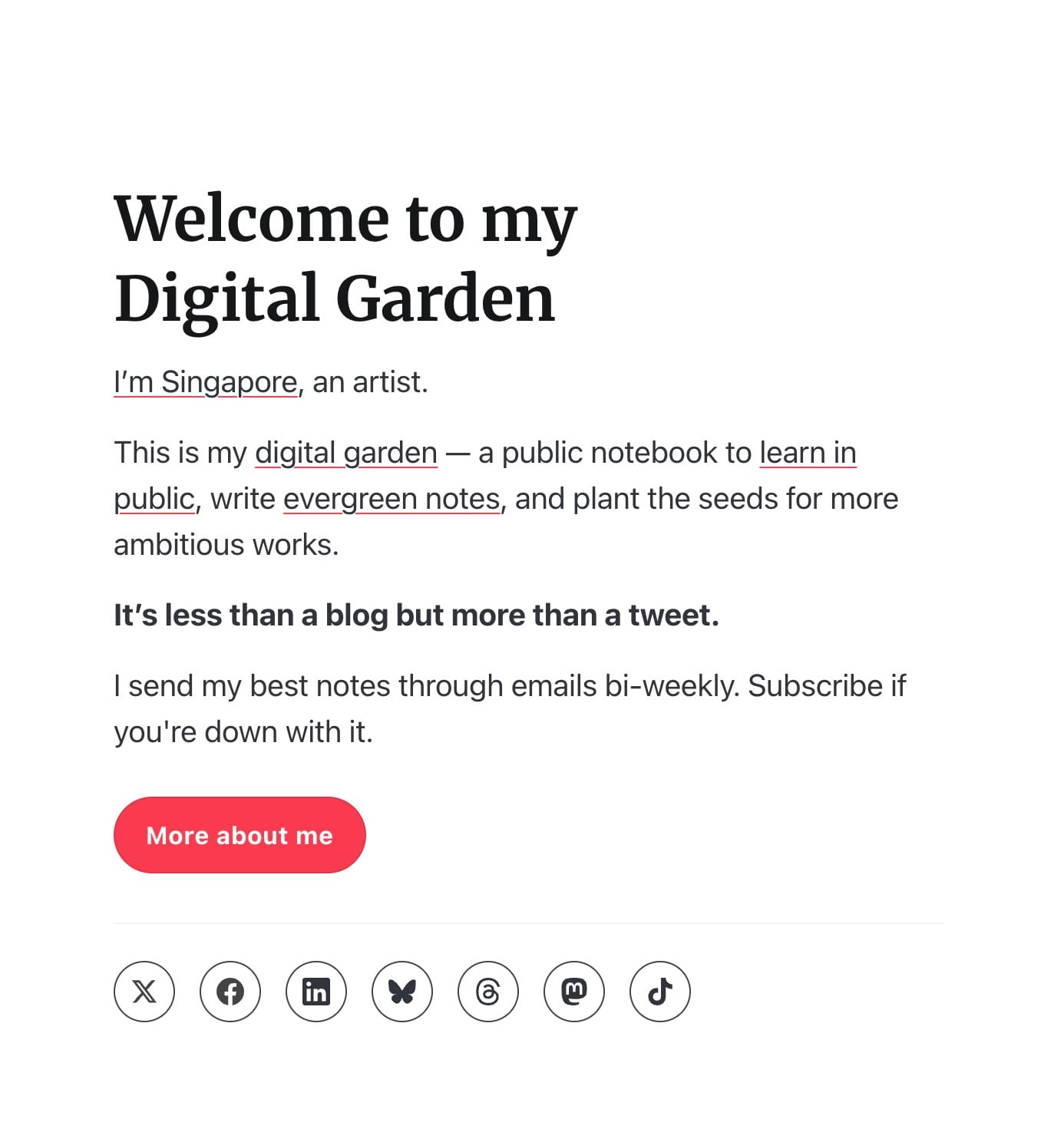
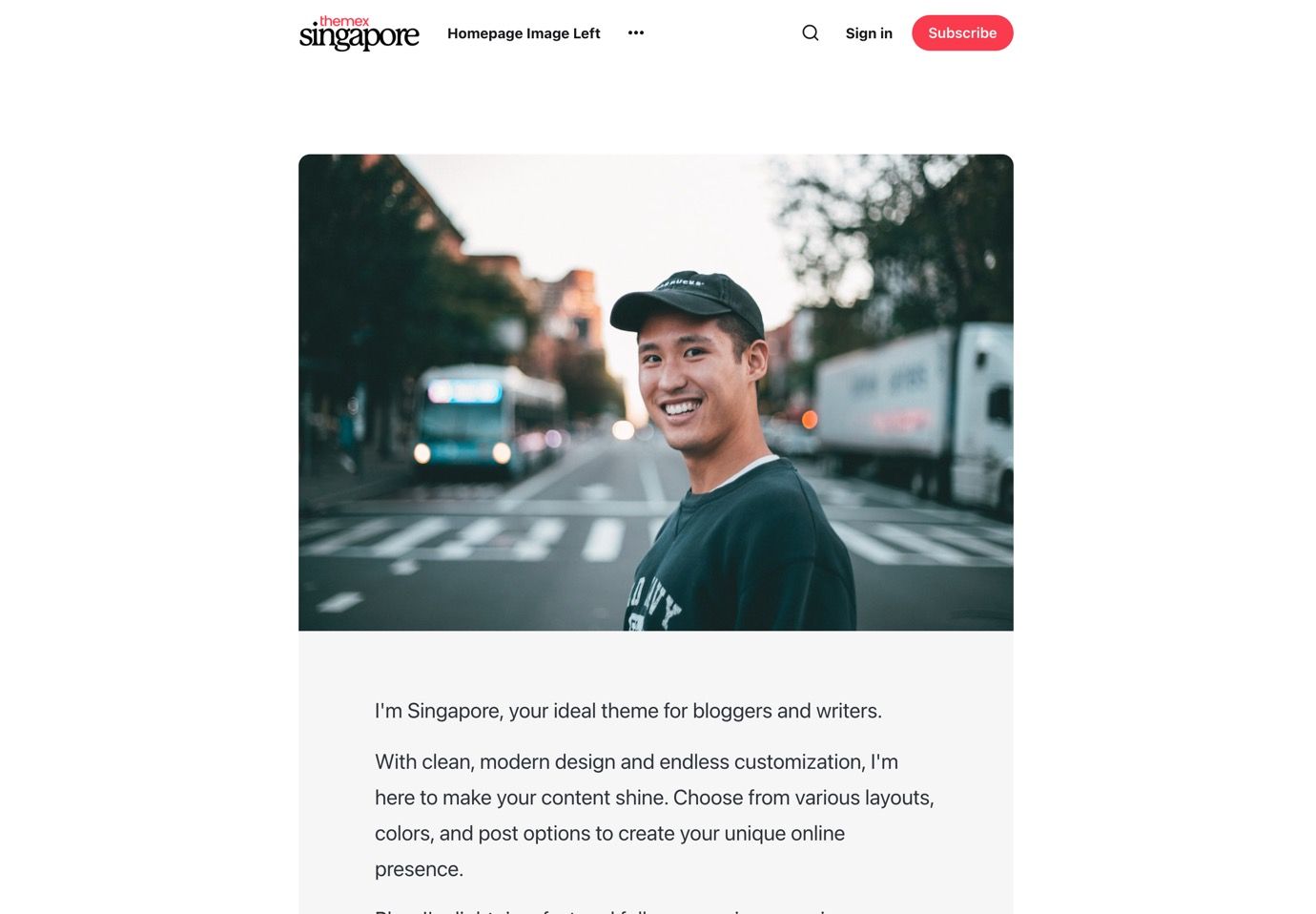
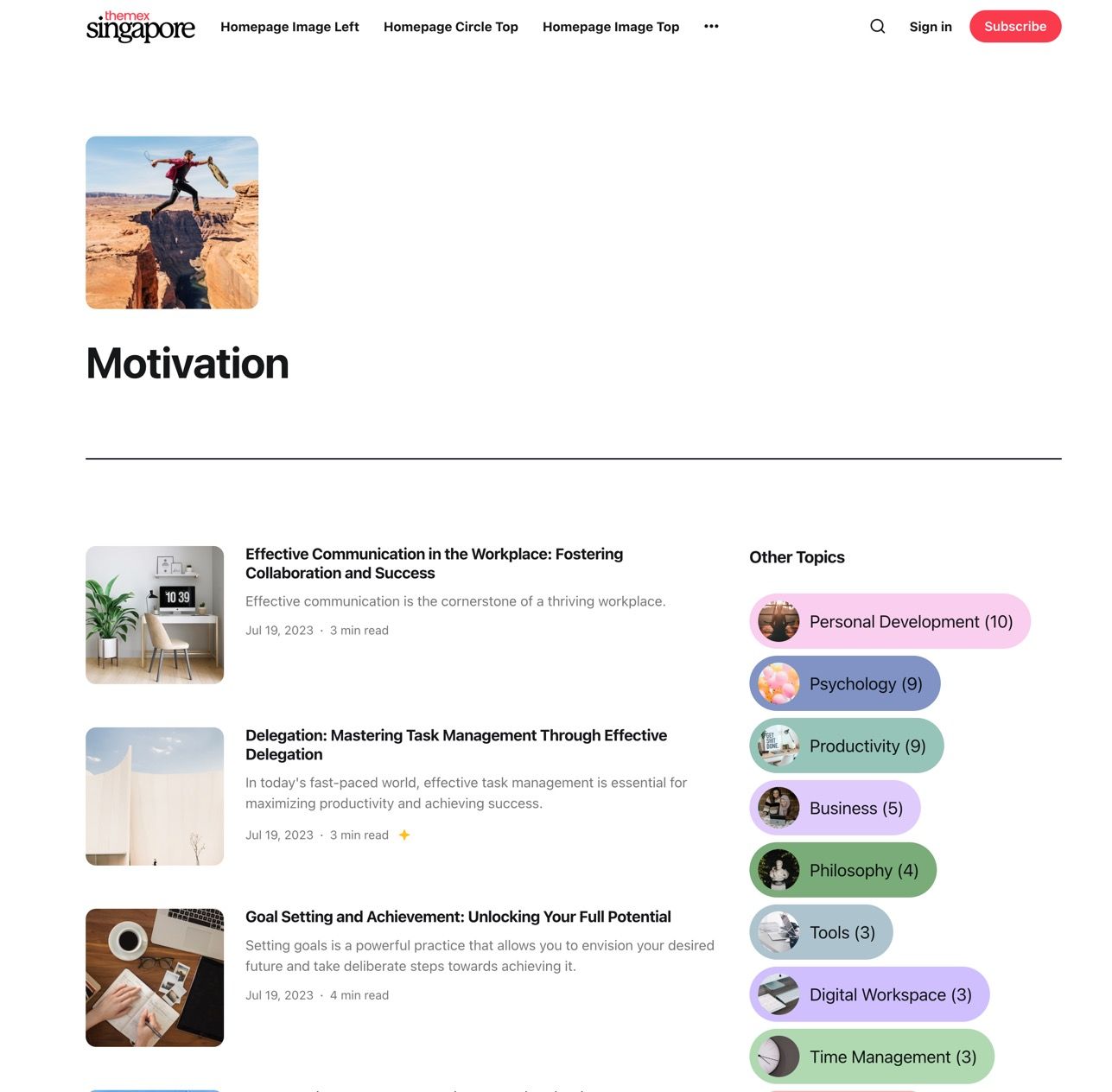
Homepage Hero — Image Top

Step-to-Step
- Go to your Ghost admin Settings > Design > Site design > Homepage
- Choose Image top from the Hero layout option
- Click Save
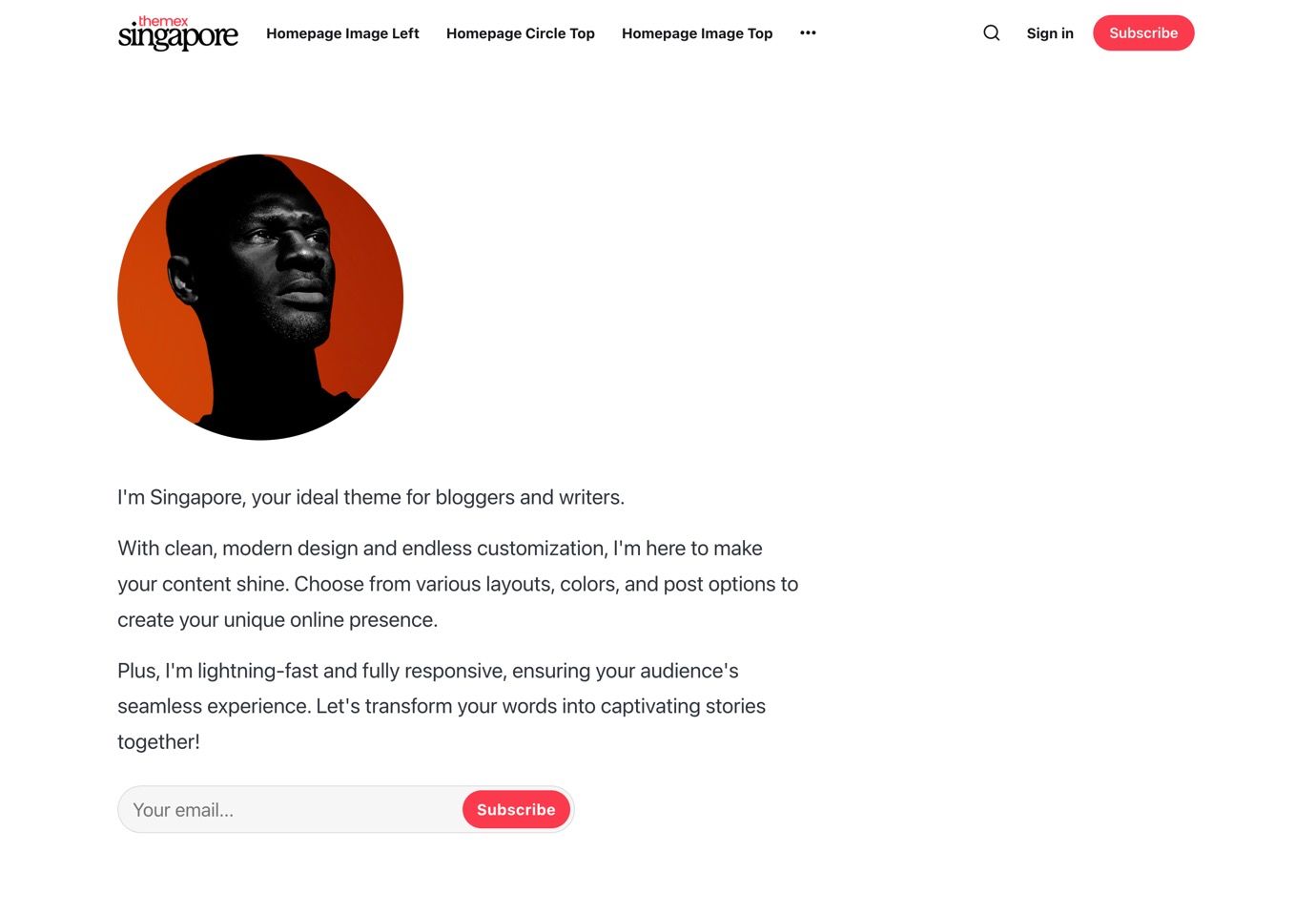
Homepage Hero — Image circle top

Step-to-Step
- Go to your Ghost admin Settings > Design > Site design > Homepage
- Choose Image circle top from the Hero layout option
- Click Save
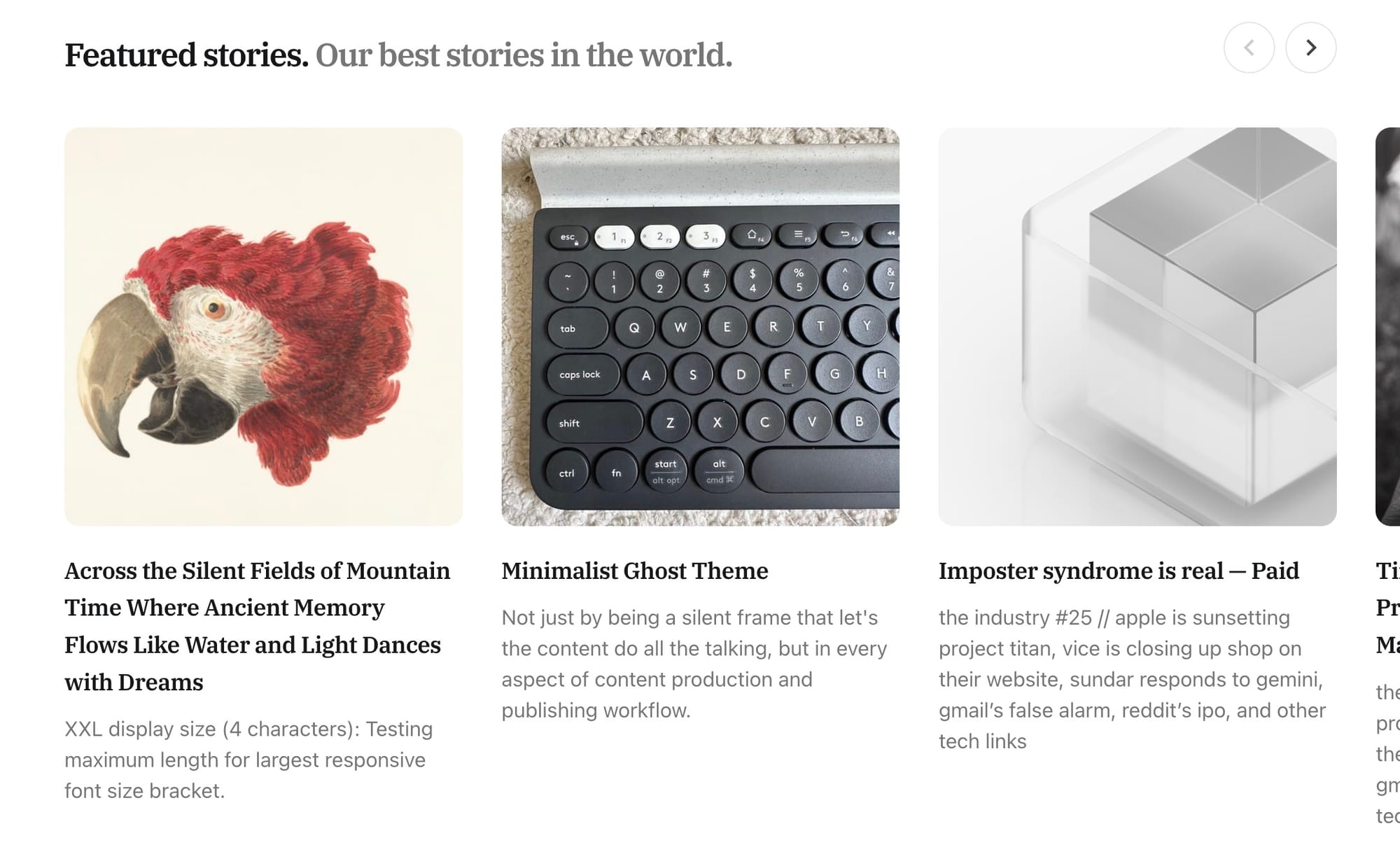
Featured Posts
Singapore supports customizing the title text and the visibility of the Featured post section.
Step-by-Step
- To change the text, go to your Ghost admin Settings > Design > Site design > Homepage.
- Change the text by adding your text in the input Featured title to any text.
- To change the visibility and the layout by selecting options in Featured posts layout dropdown.


Different options for featured posts section
If you want to ‘style’ the title (e.g., italic, different color), check [Styled section title] guide.
Latest Feed
The theme supports customizing the latest post section title.
To change the text, go to your Ghost admin Settings > Design > Site design > Homepage. Then, change the input Feed title to any text you want.
If you want to ‘style’ the title (e.g., italic, different color), check [Styled section title] guide.
By default, the theme shows 12 posts per page.
Singapore doesn't support customizing the number of posts per page on the Ghost admin interface.
But if you want to change the number of posts per page, follow [posts per page guide] and edit the package.json file to change it.
Social Icons in Hero Section
The social links you added to the author profile can appear in the hero section of your homepage.
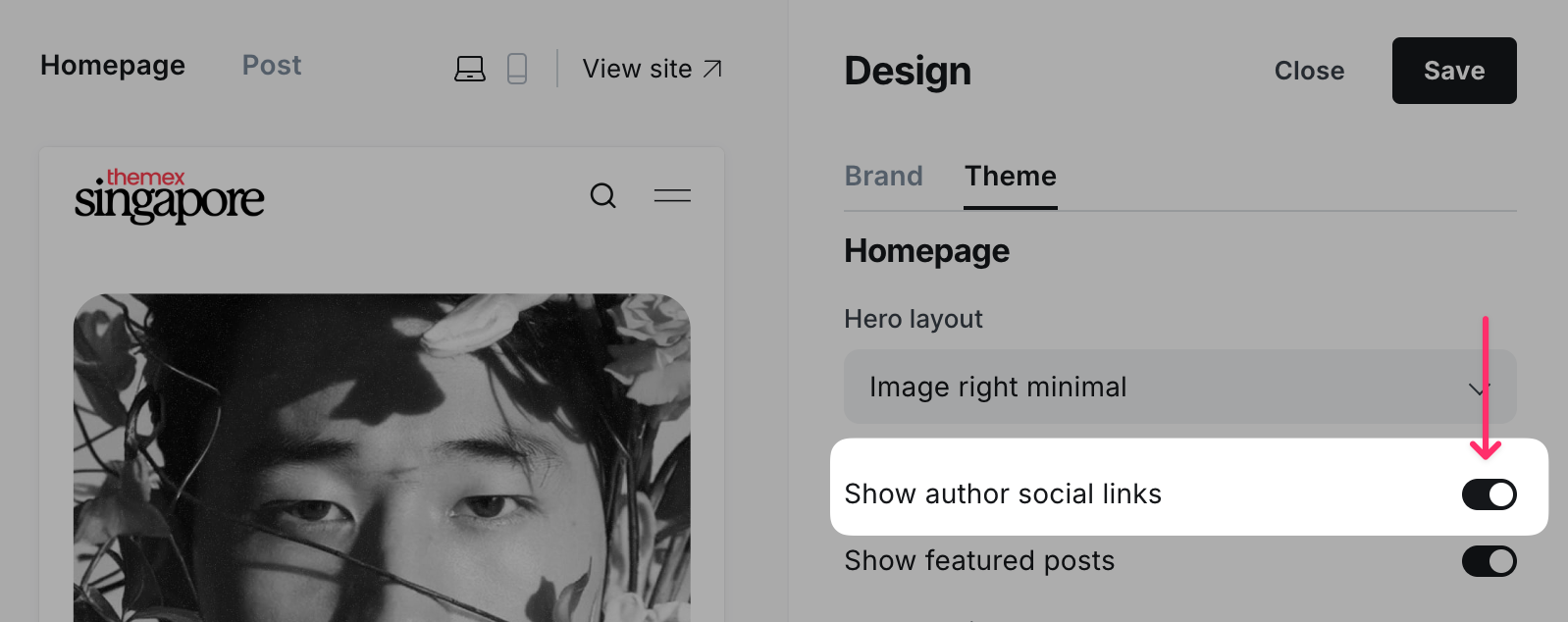
Enable Social Links in the Hero Section
- Go to your Ghost Admin panel.
- Navigate to Settings → Design → Homepage
- Make sure the option Show author social links is enabled.

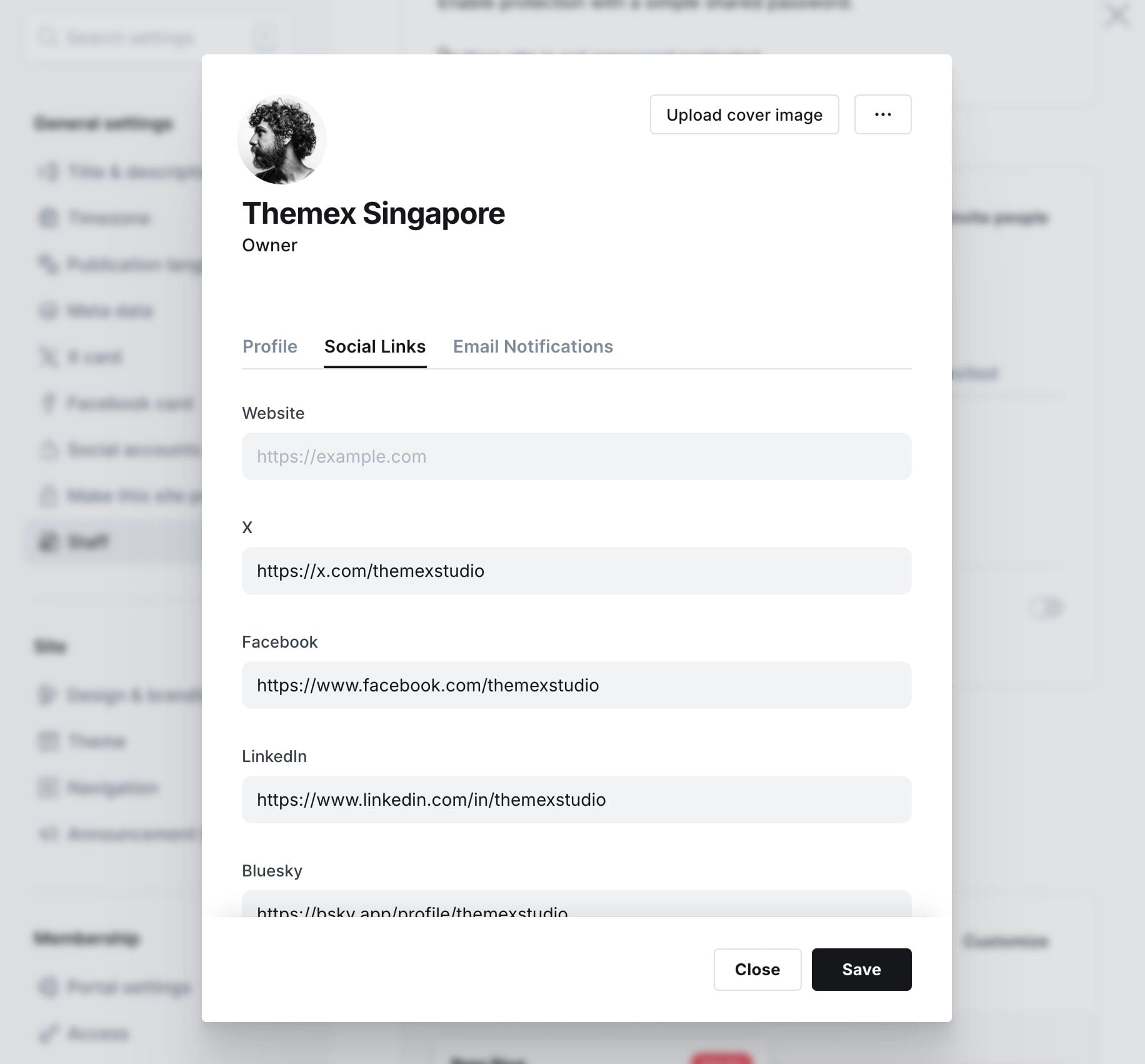
Edit Author Social Links
- In the Ghost Admin Settings, go to Staff and select the primary author whose social links you want to display. (Note: The primary author is the first authors added in the Authors field of the
homepage we created above) - Add your social profiles (such as Website, Twitter, Facebook, LinkedIn, Bluesky, Threads, Mastodon, TikTok, YouTube, Instagram) in the corresponding fields.
- Save your changes.

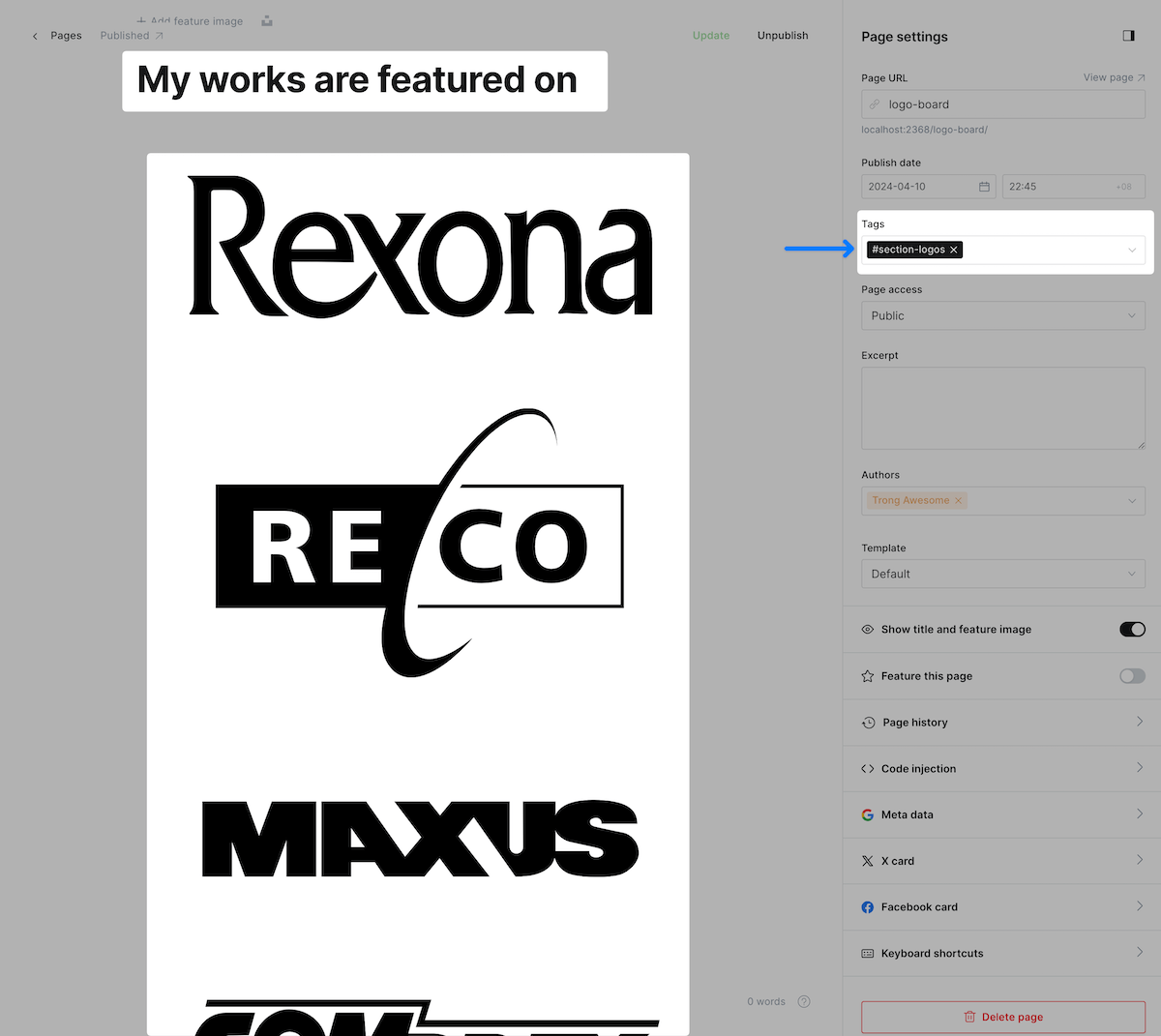
Logo Board section
Sometimes you want to show some kind of social proof, and a logo board can help achieve that.

Step-by-Step to Add Logo Board
- In the Ghost admin page, go to Pages > click on New page.
- Enter the title of the page. This title will be the section title on the Homepage.
- Upload all logos you want to show on the homepage. Note: Don’t add any break lines above, between, or after the images. It will create some odd alignment.
- In the Page Setting sidebar, add a tag named:
#section-logos. - Publish and check your homepage.
Example:

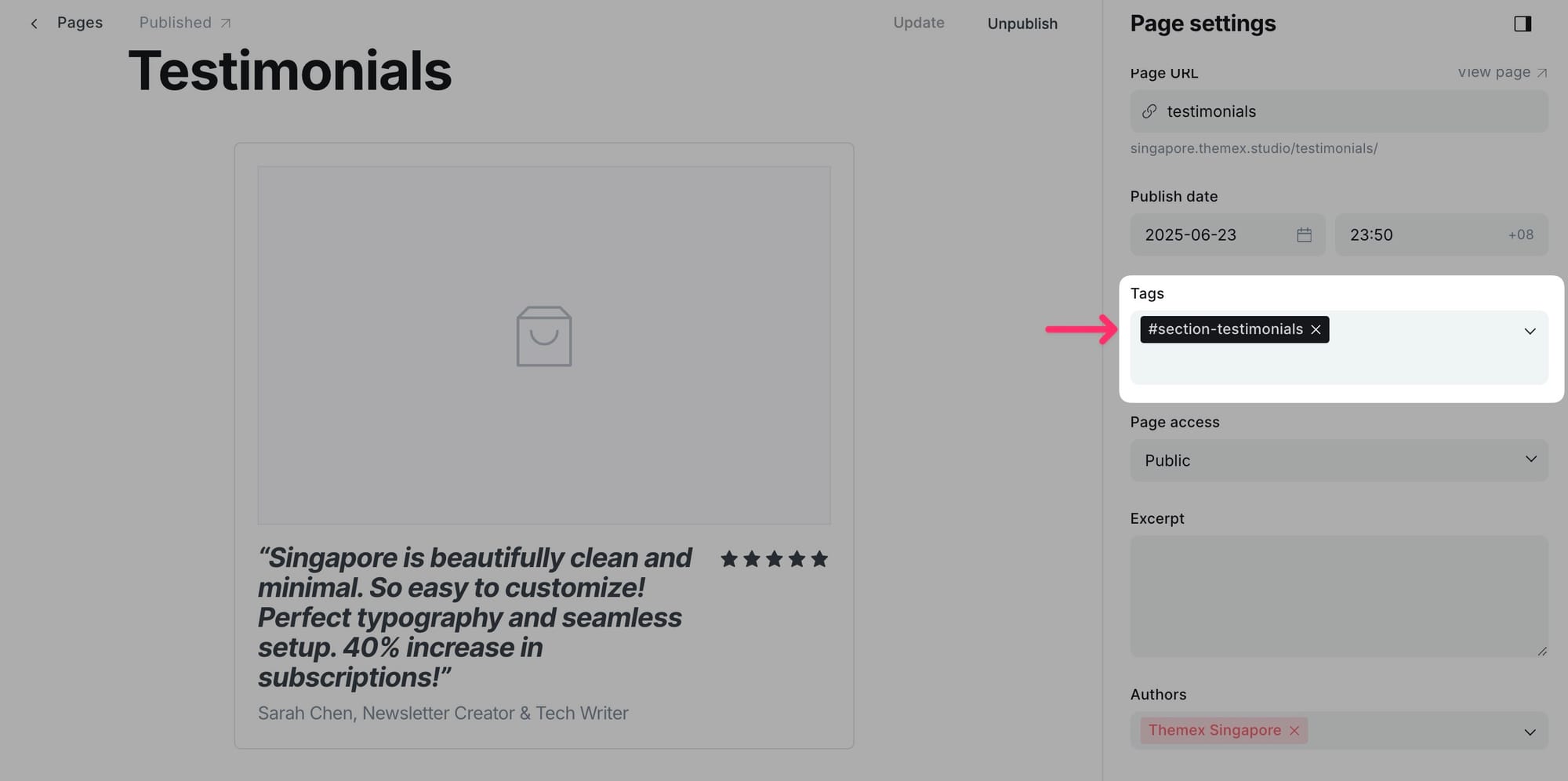
Testimonials section
To add a testimonials section, create a new page, give it a title, then add an internal tag #section-testimonials in the page settings.

Step-by-Step to add testimonial section
- In the Ghost admin page, go to Pages > click on New page.
- Enter the title of the page. This title won't be shown on the Homepage.
- In the page content, add a new Product card. You can find this card by clicking on the + icon on the left side of the editor or by typing
/productin the editor, then select the Product option. - On the product card, fill in the details:
- Title is the testimonial main text.
- Description shows a person's name and job title.
- Image as a profile picture.
- Stars as a rating.
- Add more Product cards to add more testimonials. Theme can shows up to 3 testimonials.
- In the Page Setting sidebar, add a tag named
#section-testimonials. Make sure it's the first tag in the input. - Publish and check your homepage.
The final page content should look like this:

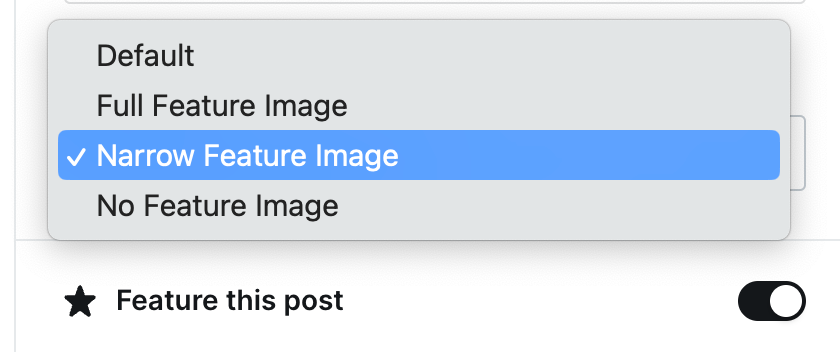
Post page
Singapore theme has four post page templates to choose from:
- Default
- Full Featured Image
- Narrow Featured Image
- No Featured Image
These templates differ from each other by the size of the featured image.
To choose which template to use when you publish a post:
- On the post editor page, click the icon in the top right corner to open the Post settings
- Then, find the Template selector and choose the style you want for your post.

Authors page
You can add a custom authors page to show all authors from your publication.
Singapore has a template for the Authors page, which shows all authors of your publication. The authors' page is not required, but you can add it.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the Authors page:
- Go to Pages from the admin menu
- Click the New page button in the top right corner
- Add a title (e.g. 'Authors').
- Add a description for this page (if you want to)
- Click the icon in the top right corner to open the Page settings
- Ensure that the Page URL is
authors - Click Publish
- Now you have an authors page with the URL
yourblog.com/authors
Tag page
Singapore has a page for the tag page showing all posts belonging to that tag and a list of other tags (sorted by the number of posts of each tag, up to 16 tags) of your publication.

If you want to ‘paint’ the tags with colors, add accent color to each tag. Read more on [Colorful tags]
Archive page
Singapore provides a neat Archive page to list all the posts grouped by year and month.
You can add a custom Archive page to show an archive from your publication. The Archive page is not required, but you can add it.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the Archive page:
- Go to Pages from the admin menu
- Click the New page button in the top right corner
- Add a title (e.g. 'Archive').
- Add a description for this page (if you want to)
- Click the icon in the top right corner to open the Page settings
- Ensure that the Page URL is
archive - Click Publish
- Now you have an archive page with the URL
yourblog.com/archive
Contact page
If you wish to have a direct way in which your readers can contact you, you can add a contact page based on Formspree
Step-by-Step
- Create a new Page and give it a title, like "Contact"
- Give it a feature photo if you want to, and choose the page layout from Template option.
- Add your content and the contact form code using [Formspree] as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form id="fs-from" name="simple-contact-form" accept-charset="utf-8" action="https://formspree.io/f/{your_form_id}" method="post">
<fieldset id="fs-from-inputs">
<label for="full-name">Your name</label>
<input type="text" name="name" id="full-name" placeholder="e.g. John" required="">
<label for="email-address">Email address</label>
<input type="email" name="_replyto" id="email-address" placeholder="[email protected]" required="">
<label for="message">Message</label>
<textarea rows="9" name="message" id="message" placeholder="Your message…" required=""></textarea>
<input type="hidden" name="_subject" id="email-subject" value="Contact Form Submission">
</fieldset>
<input type="submit" class="button button-primary" value="Send">
</form>
Custom settings
Colors
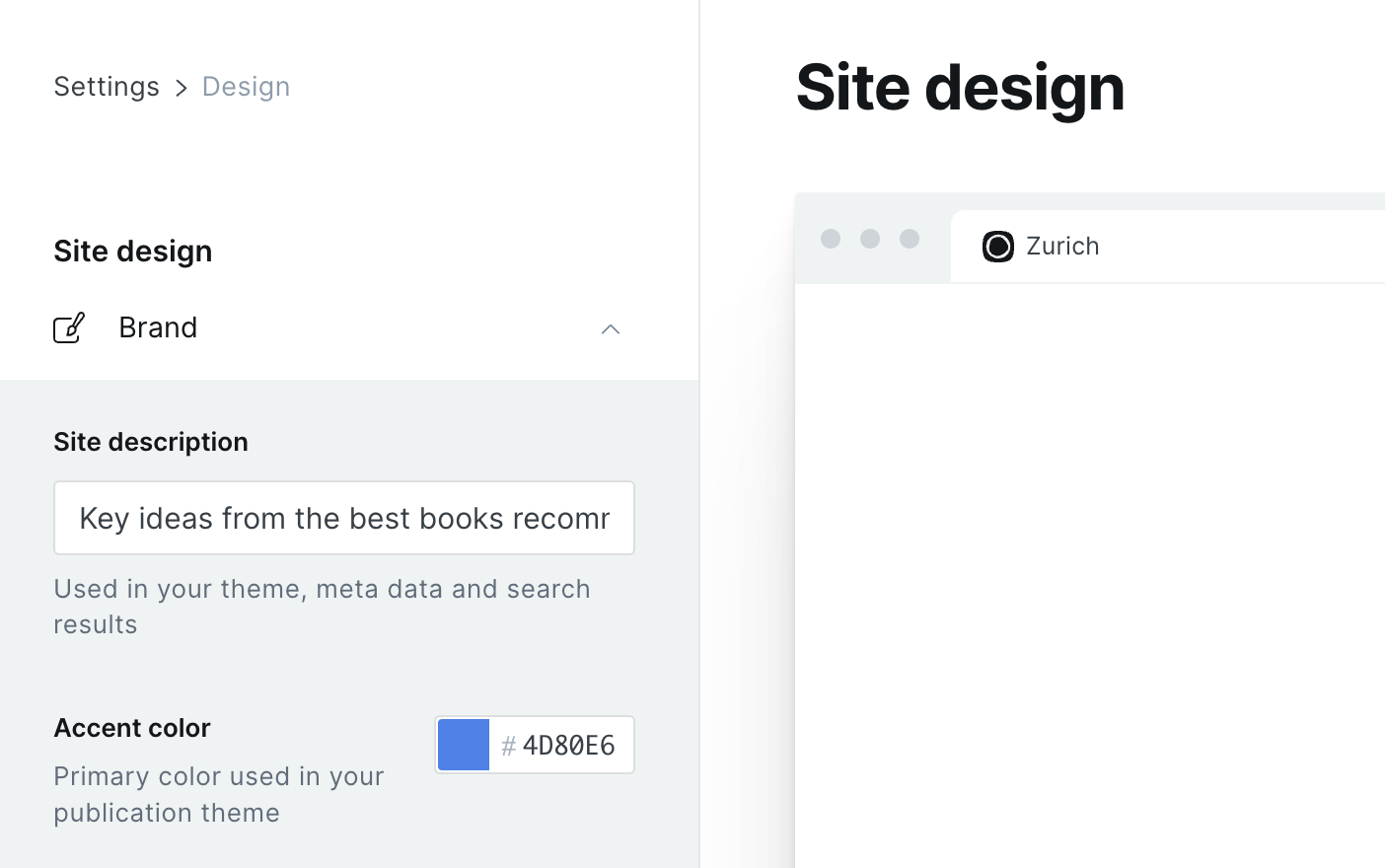
Singapore supports changing the Accent color and background color for your website.
Set Accent color
Accent color is the primary one used in your publication theme. Singapore uses the Accent color throughout the theme in buttons, social sharing hover,…
You can change the theme Accent color from the Ghost admin.
Change the Accent color from the admin Settings > Design > Brand > Accent color.

Change the background color
If you don't like the default pure white background, you can change to a different background color.
You can choose any background color you want. Singapore will auto-calculate the color contrast and set the text color to keep it readable.
When you use the Hero section with the default, image right, and image top styles, there will be an additional option to choose the background for the hero section. You might also want to change the hero section background to make it look better when you change the page background.
You can change the Background color and Hero background color from the admin Settings > Design > Side-wide > Background color.

Light and Dark mode
Singapore will change the color palette based on the background color; you can choose your theme, light or dark.
Singapore doesn't support light/dark theme switching to keep the theme simple and usable.
Typography
Depending on the selected ones, this setting will change the heading and body text fonts.
Default font-pairing
Singapore has two variants of font-pairing
- Modern sans-serif (Default): Singapore uses system fonts which will adapt based on the OS
- Elegant serif: Singapore uses
Libre Baskervilleas the default font for elegant style.
Step-to-Step to customize
- Go to Settings > Design from the admin menu
- Click Site-wide in the Site design settings sidebar on the left
- Choose font for title/heading by clicking on Title font
- Choose a font for the body by clicking on Body font
Change to any fonts
You can change any font from the Ghost admin interface with Code Injection and Google Fonts.
For example, if you want to use "Inter" and "EB Garamond" fonts from Google Fonts, your code in Code Injection will be like this:
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@500&family=Inter:wght@400;700&display=swap" rel="stylesheet">
<style>
:root {
--font-base: 'Roboto', sans-serif;
--font-serif: 'EB Garamond', serif;
}
</style>
You can also use your custom local font by including it on your theme with a code editor. This technique is more advanced, but you can add 'your own' fonts :D
Navigation
You can add, edit, change the layout, and reorder the navigation in Ghost Admin.
Header layout
Singapore supports two types of header layouts.
- Logo on the left
- Logo in the middle.
Step-to-Step to customize
- Go to Settings > Design from the admin menu
- Click Site-wide in the Site design settings sidebar on the left
- Click Navigation Layout and select your preferred setting
Header nav items
The navigation items will be auto-adjusted based on the width of the browser and the length of items, so you can add as many items as you want.
If the navigation items reach the max width, they will be put inside a popover that appears when clicking on the ( … ) icon.
Step-to-Step to add a static page or a link to header navigation:
- Go to Settings > Navigation > Primary Navigation
- Type the page's name in the label field as you'd like it to appear on your menu.
- Click on the item's URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
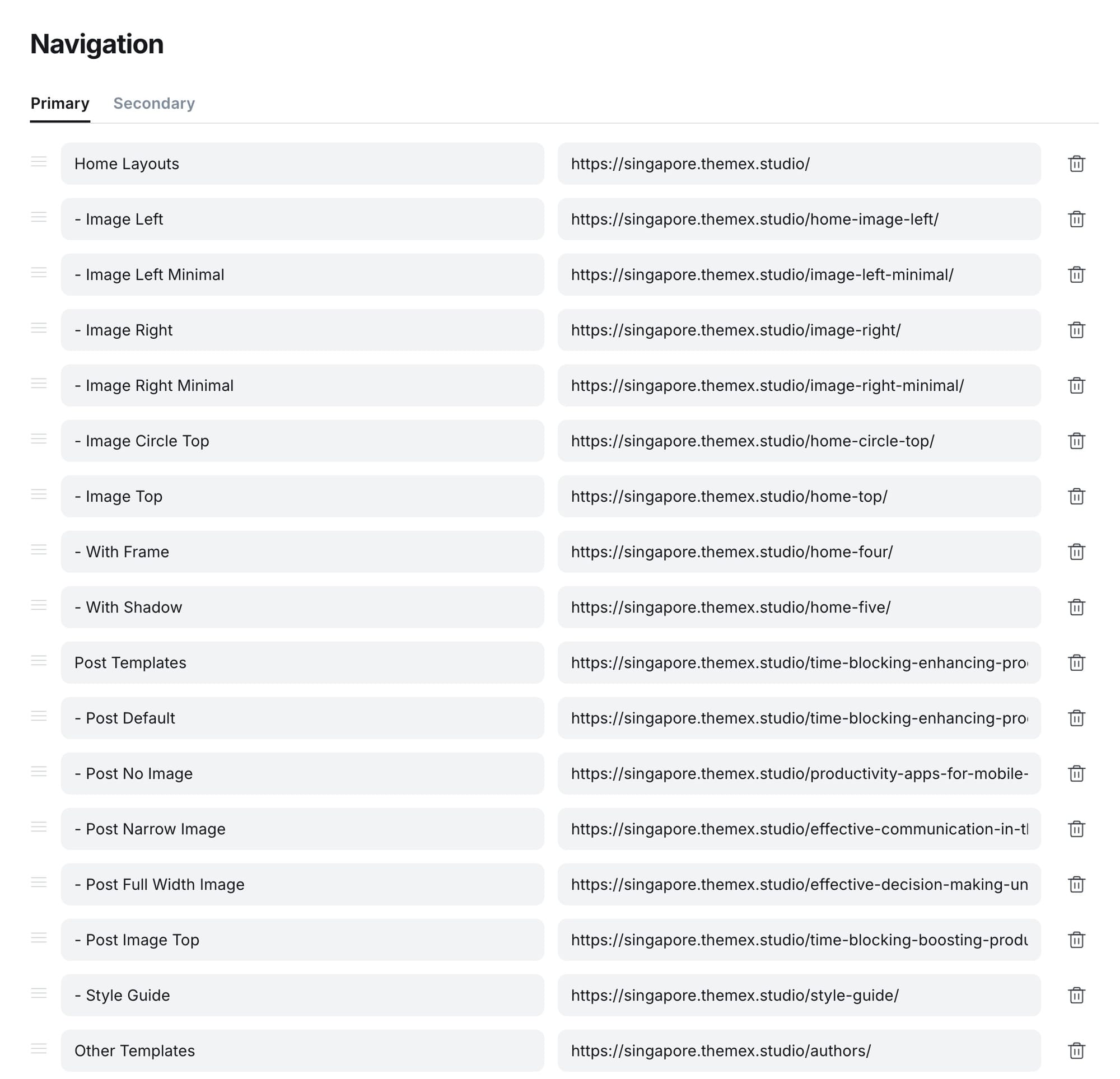
Navigation Dropdown Menus
You can create dropdown submenus in your Ghost navigation to organize your content more effectively and improve site navigation. This feature helps visitors quickly find specific pages under broader categories.

Creating Dropdown Submenus
Follow these steps to set up dropdown navigation menus:
- In your Ghost Admin panel, go to Settings → Navigation
- Add your main menu items normally
- To create submenu items, add them with a dash (-) prefix before the child item
- Arrange items in the order you want them to appear

Footer
Like the header, you can add the footer navigation links from the Ghost Admin Settings > Navigation > Secondary Navigation
The theme supports up to 5 rows. If there are more than five items, they will be broken, and a new column, each containing five items, will be inputted.
Social Media Icons
Ghost supports adding Facebook and Twitter profile URLs from the admin panel. Go to Settings > General > Social accounts and add your URLs, and the theme will automatically add them in the footer.
Singapore has yet to support adding additional social links.
Logos
You can use an image as a logo instead of the site name.
Step-to-Step To upload publication logo:
- Go to Settings > Design from the admin menu
- Click Brand in the Site design settings sidebar on the left
- Click Upload logo button in the Publication logo menu item
If you want to change the logo size, use the code in Code Injection.
<style>
.gh-head-logo img {
max-height: 40px;
}
</style>
The default value is 40px, so you can increase this value to match your preference.
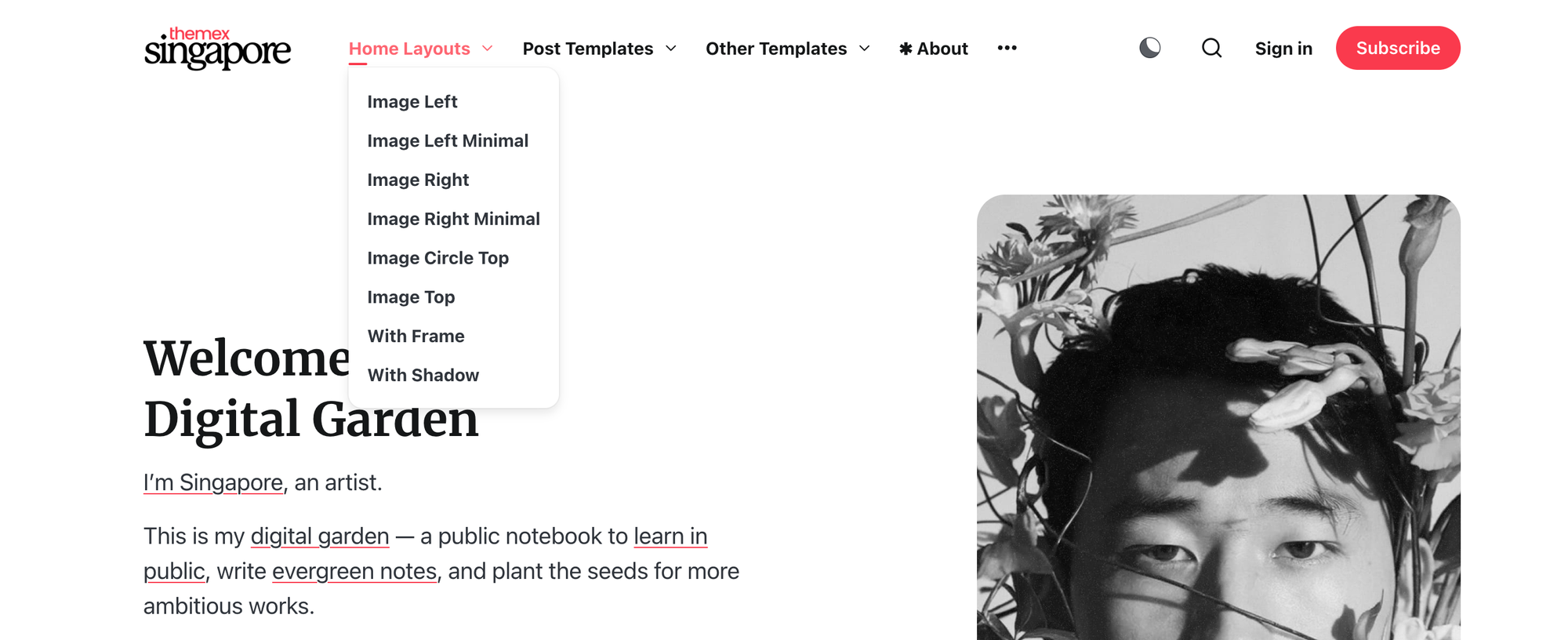
More styles for Homepage Hero
Besides the four styles for the hero section we mentioned in [Homepage hero section], the theme supports adding additional styles for it.
We add those internal tags #frame or #shadow to the home page.
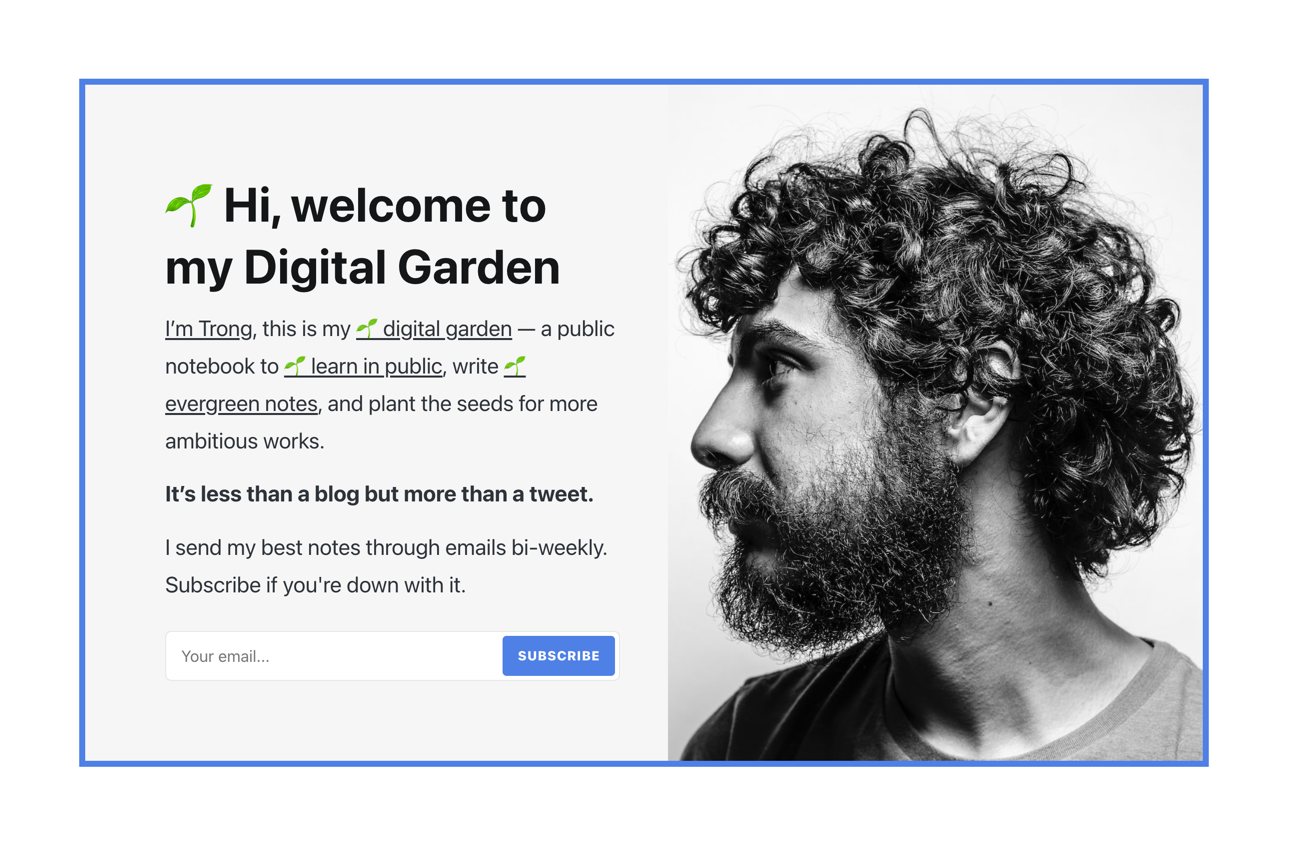
Frame border hero

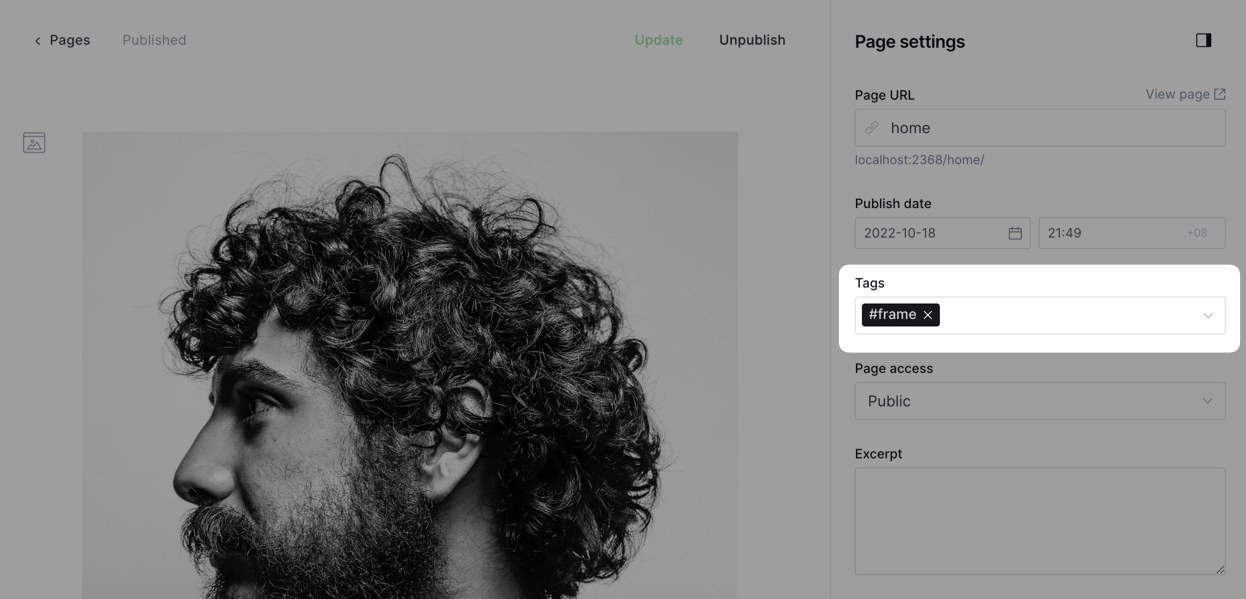
Step-by-Step
- In the Ghost Admin, click on Pages, and open the
homepage (the page we created for the hero section) in the editor. - Click on the top right icon to open the Page settings sidebar,
- In the Tags input, add
#frame(with a #) - Click Update and go to the homepage to review it.

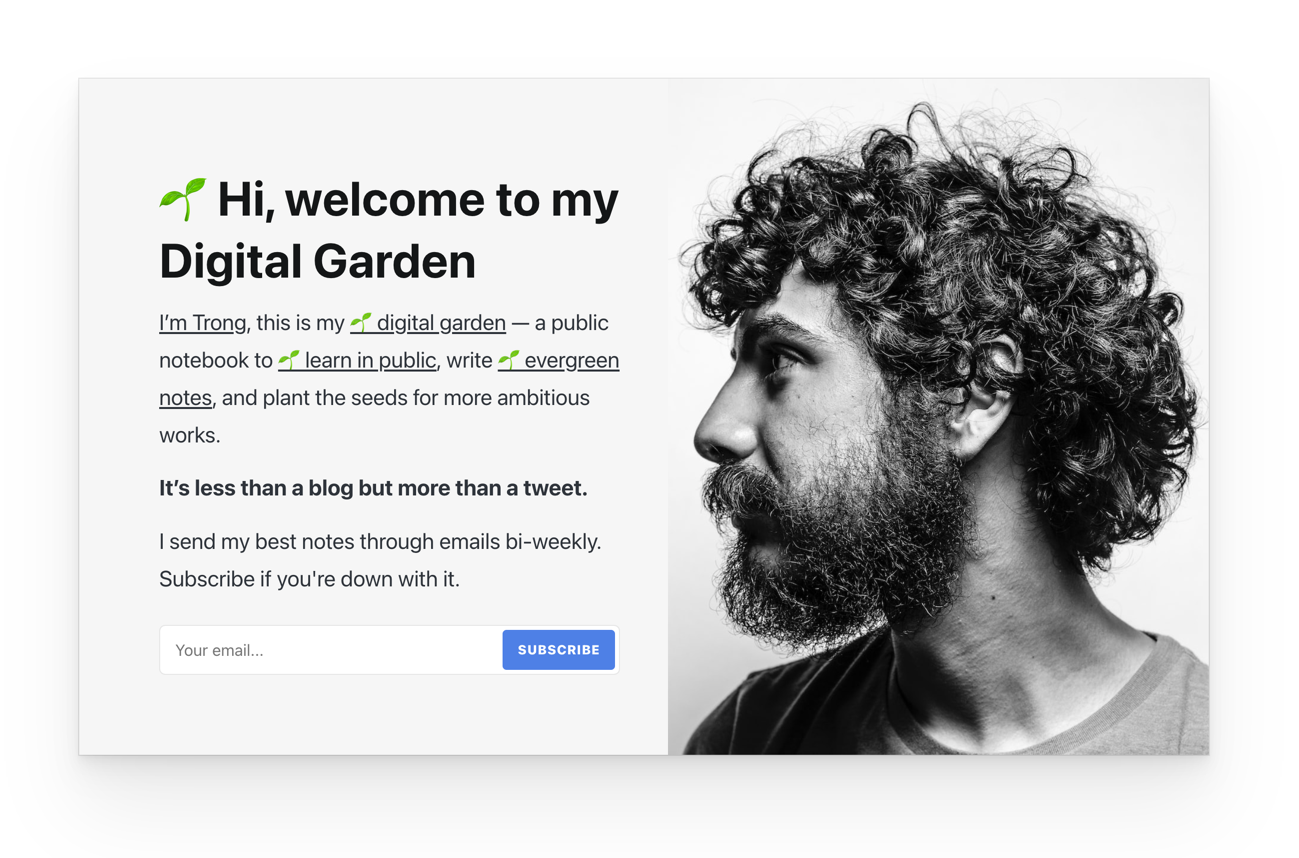
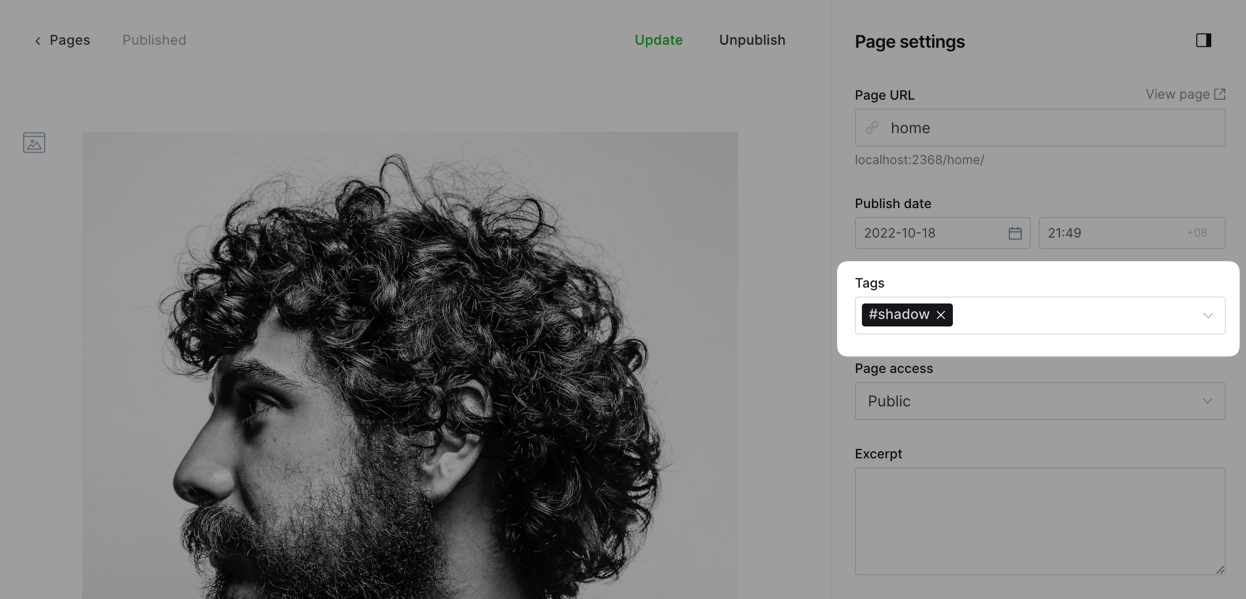
Shadow hero

Step-by-Step
- In the Ghost Admin, click on Pages, and open the
homepage (the page we created for the hero section) in the editor. - Click on the top right icon to open the Page settings sidebar,
- In the Tags input, add
#shadow(with a #) - Click Update and go to the homepage to review it.

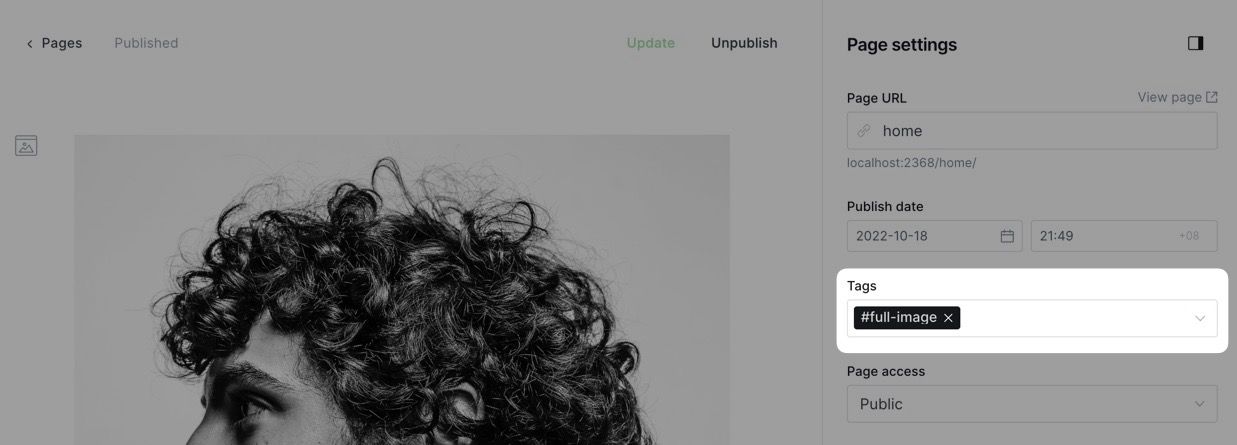
Show full photo
For the Image Right or Image Left hero section, the cover photo will fill the full height based on the length of the text. That, sometimes, will cut some part of your cover photo.
We have the option to show a full cover photo no matter what the text is by using an internal tag #full-image
Step-by-Step
- In the Ghost Admin, click on Pages, and open the
homepage (the page we created for the hero section) in the editor. - Click on the top right icon to open the Page settings sidebar,
- In the Tags input, type
#full-imate(with a #) - Click Update and go to the homepage to review it.

Feed card style
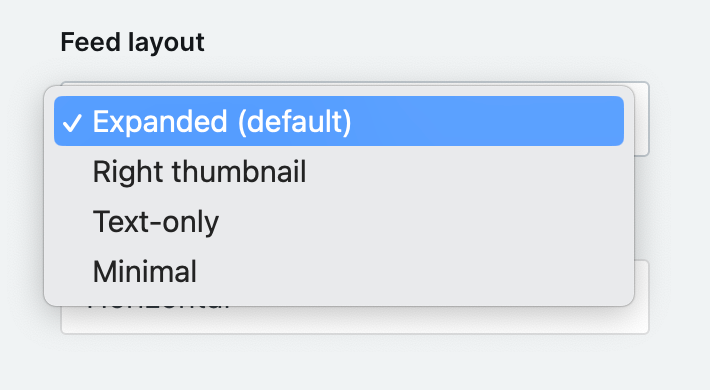
Feed style
Singapore supports customizing postcard style. You have four options to choose from:
- Expanded (Default — Thumbnail right)
- Right thumbnail
- Text-only
- Minimal

Step-to-Step to change feed style
- Go to your Ghost admin Settings > Design > Site design > Homepage
- At the Hero layout option, select the style you want
- Click Save
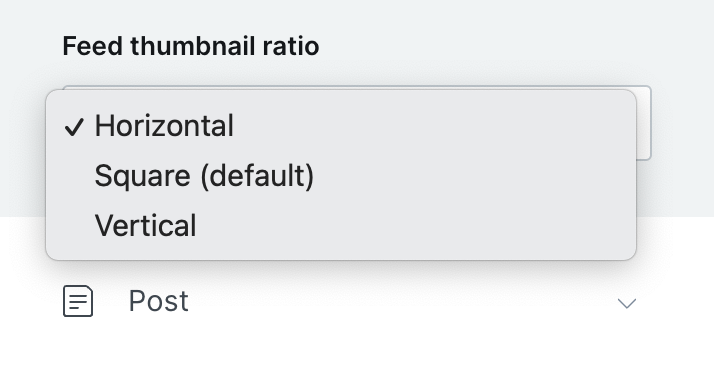
Feed thumbnail ratio
Singapore supports three thumbnail ratios
- Square
- Horizontal
- Vertical

Step-to-Step to change feed style
- Go to your Ghost admin Settings > Design > Site design > Homepage
- Select the style you want at the Feed thumbnail ratio option.
- Click Save
Element corner radius
Element corner radius is a global option to adjust the corner radius of all elements on the website. For example, button, hero section, feed card, subscription box,… It helps to set a tone for your publication.
If you want your brand to feel fun or friendly, a rounded corner radius can be an option.
If you want your brands to feel high-fashion luxury, go with a sharp corner radius.
Singapore theme supports two options: Rounded and Sharp.
Step-by-Step to set corner radius style
- In Ghost admin, go to Settings > Design > Site design > Site-wide
- In the Element corner radius option, select the style you want: Rounded or Sharp
- Click Save
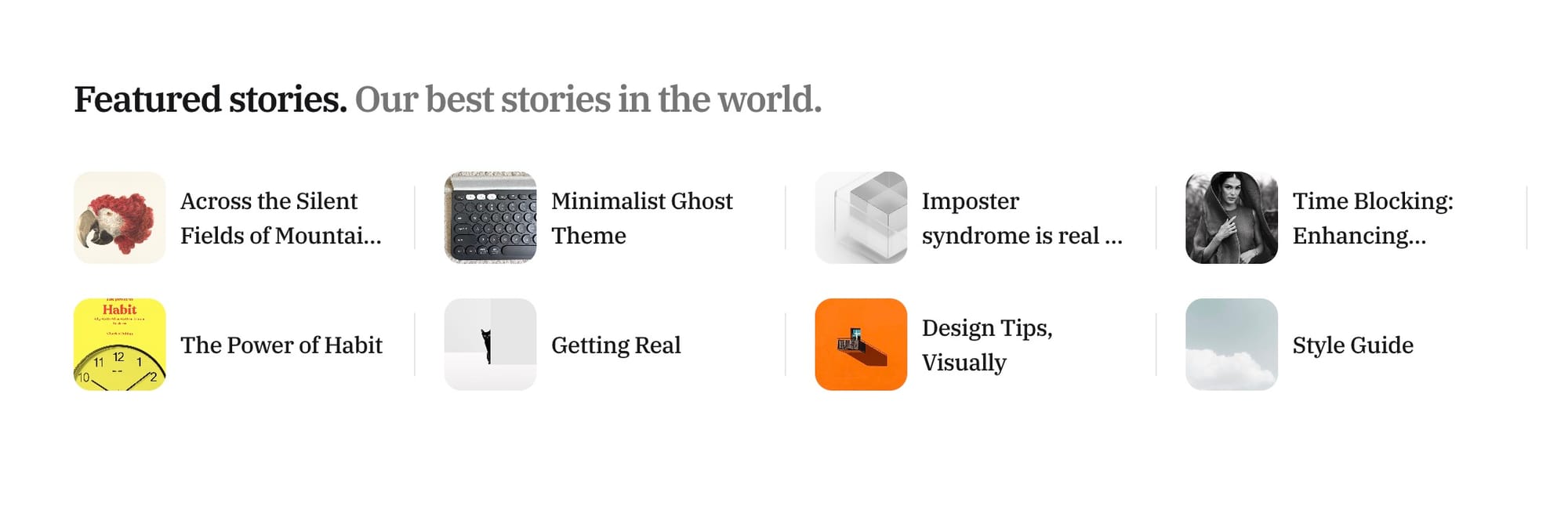
Styled section title
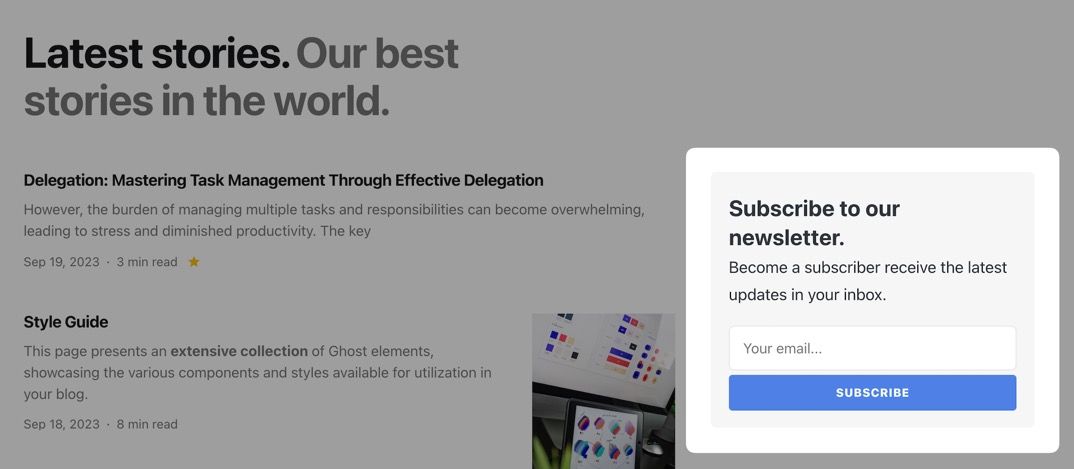
The theme supports adjusting style for Featured posts and the Latest posts section title. For example, use a break-line, italics, or change color for specific text.
Tip: How to add your text and style it
- Go to your Ghost admin Settings > Design > Site design > Homepage
- Add your text in
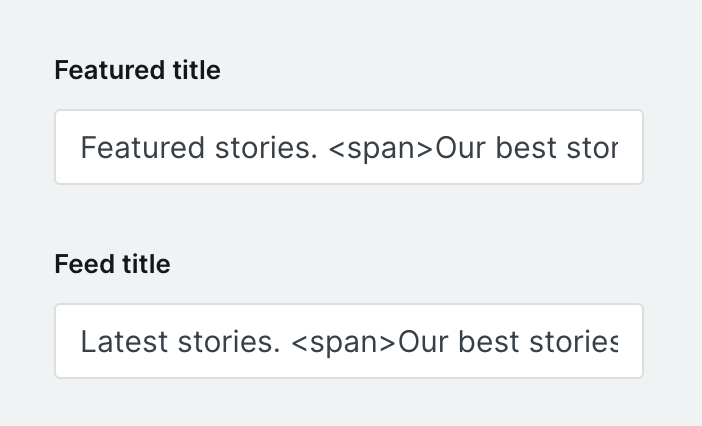
Featured titleinput andFeed titleand style it. - Finally, click Save to activate.

If you want your text in a lighter color, use <span>...</span>, like this
Featured stories. <span>Our best stories in the world.</span>
If you want to start the text on a new line, use the <br>tag like this:
Featured stories. <br>Next text line goes here.
If you want your text in an italic, use <em>...</em>, like this
Featured stories. <em>Our best stories in the world.</em>
Colorful tags
Do you love colors? You can paint the tag pills with your favorite color palette and photo.
The tags section is visible on the Homepage (Under Subscription Box) and at the bottom of the tag page.

You can add color and photos for any tags from the Ghost Admin. The default color of the tag is light grey.
Use a step-by-step approach to add color to the tag.
- In Ghost Admin, go to Tags page
- Click on the tag you want to add color to go to Edit tag page
- Add the color code inside the Color input or add a cover image for the tag
- Click Save

Table of content

You can add a table of contents (TOC) to any post. Add this HTML code to your post.
<aside class="toc-container">
<div class="toc-sidebar">
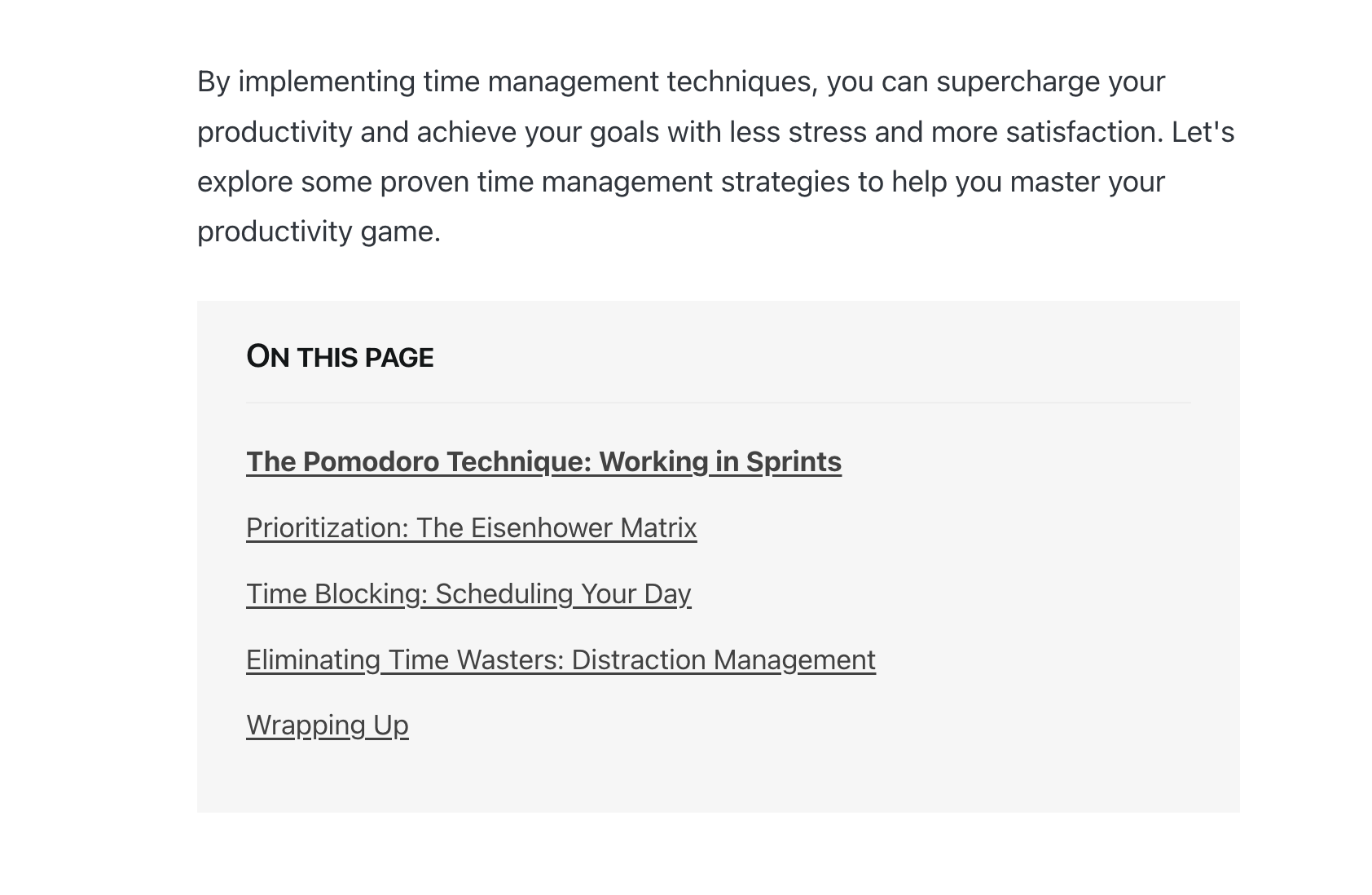
<h4>On this page</h4>
<div class="toc"></div>
</div>
</aside>
Step-by-Step
- Create a new post and write your post
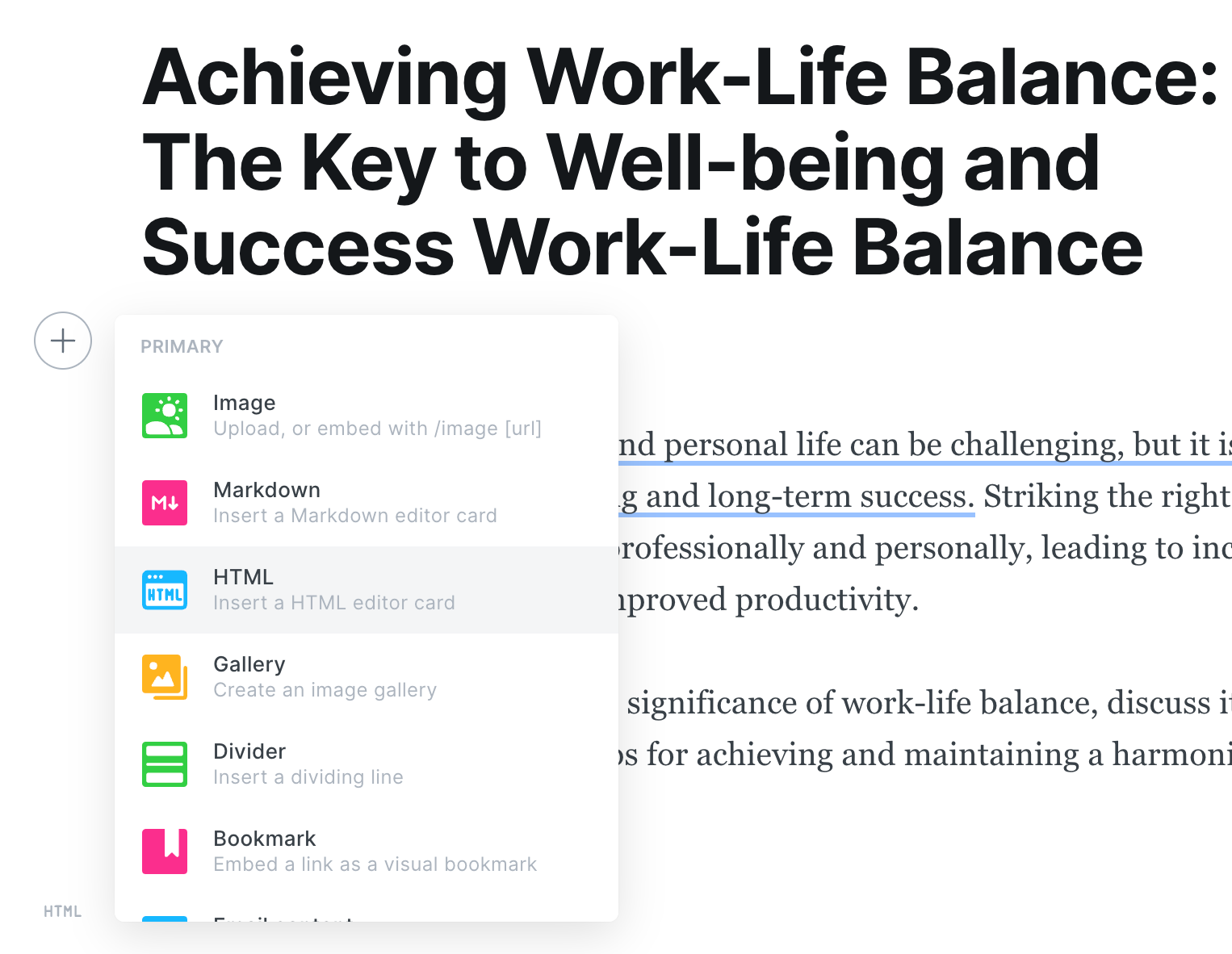
- Right under the title, add an HTML card
- Insert the code above. You might want to change the TOC's header text. Maybe you call it
Table of Contents. - Publish and review it

If you don’t want a title (e.g., On this page), remove it from the HTML code you see above.
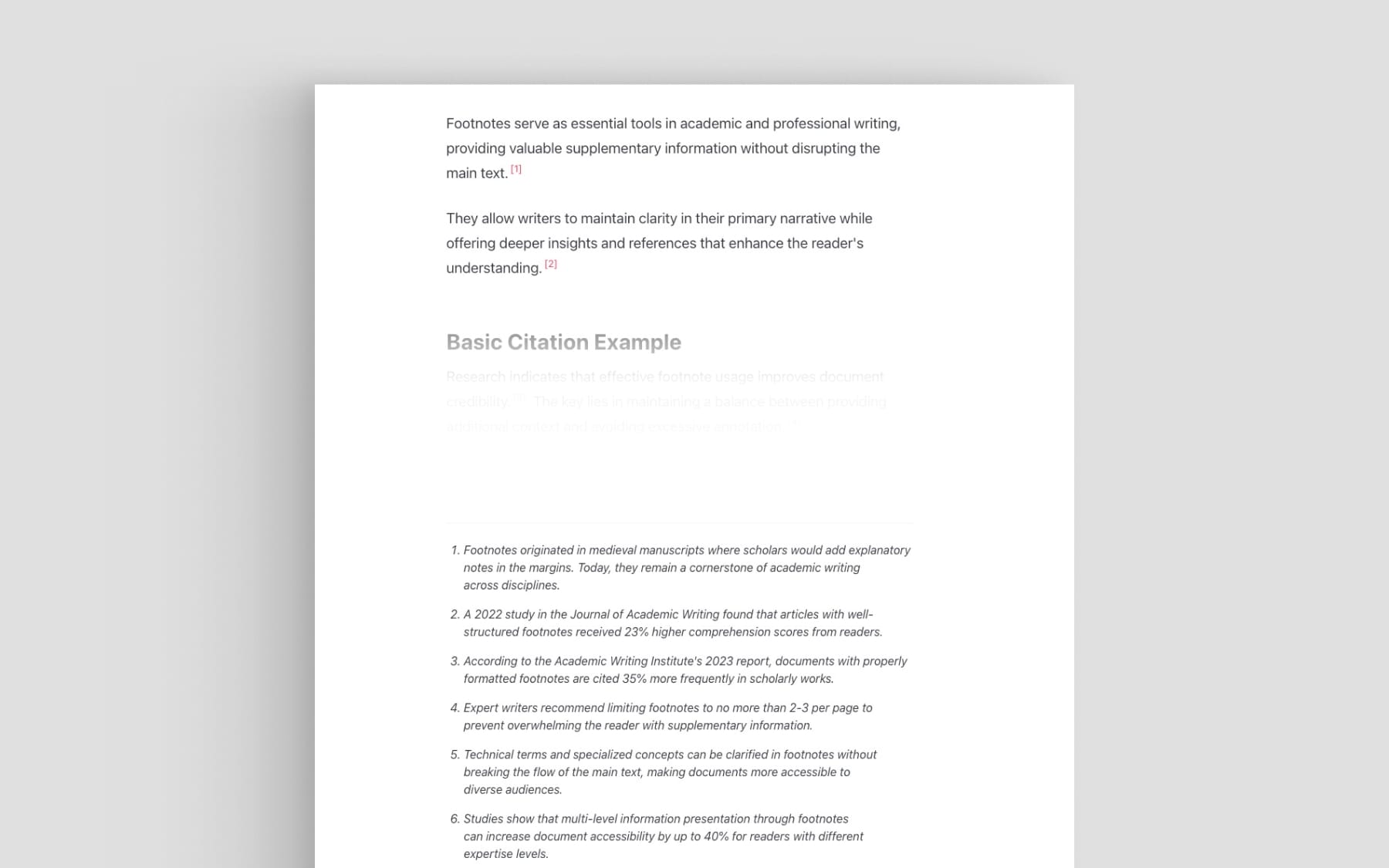
Footnotes
Footnotes serve as essential tools in academic and professional writing, providing valuable supplementary information without disrupting the main text.

In the Ghost admin > Post/Page, you can add footnotes by placing your footnote marker using this format:
This is your main text[^ Your footnote content goes here]
Add as many footnotes as needed throughout your content. For example:
Ghost websites benefit from clear documentation[^ According to usage studies, well-documented websites see 47% higher user engagement]. This is especially true for specialized themes[^ Kyoto and Braun themes consistently rank in the top 10 for user satisfaction].
Save and preview your post to verify the footnotes appear correctly.
- The markers should convert to numbered superscript links
- Clicking a link should scroll to the corresponding footnote
- Footnotes should appear in an ordered list at the bottom of your post
Posts per page
By default, the homepage, author's, and tag's page display a maximum of 18 posts per page, but you can change this number.
Step-by-Step
- You'll need to open the theme's
package.jsonfile in your code editor and find the following:
"config": {
...
"posts_per_page": 12
...
}
- Change the value of the
18to the expected value. - Save your
package.jsonfile in root folder.
Google Analytics
To integrate Google Analytics, I recommend using the Google Analytics integration by Ghost.
Syntax Highlighting
You can add a fenced code block by placing triple backticks ``` before and after the code block. For example:
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
This will produce the following gray look:

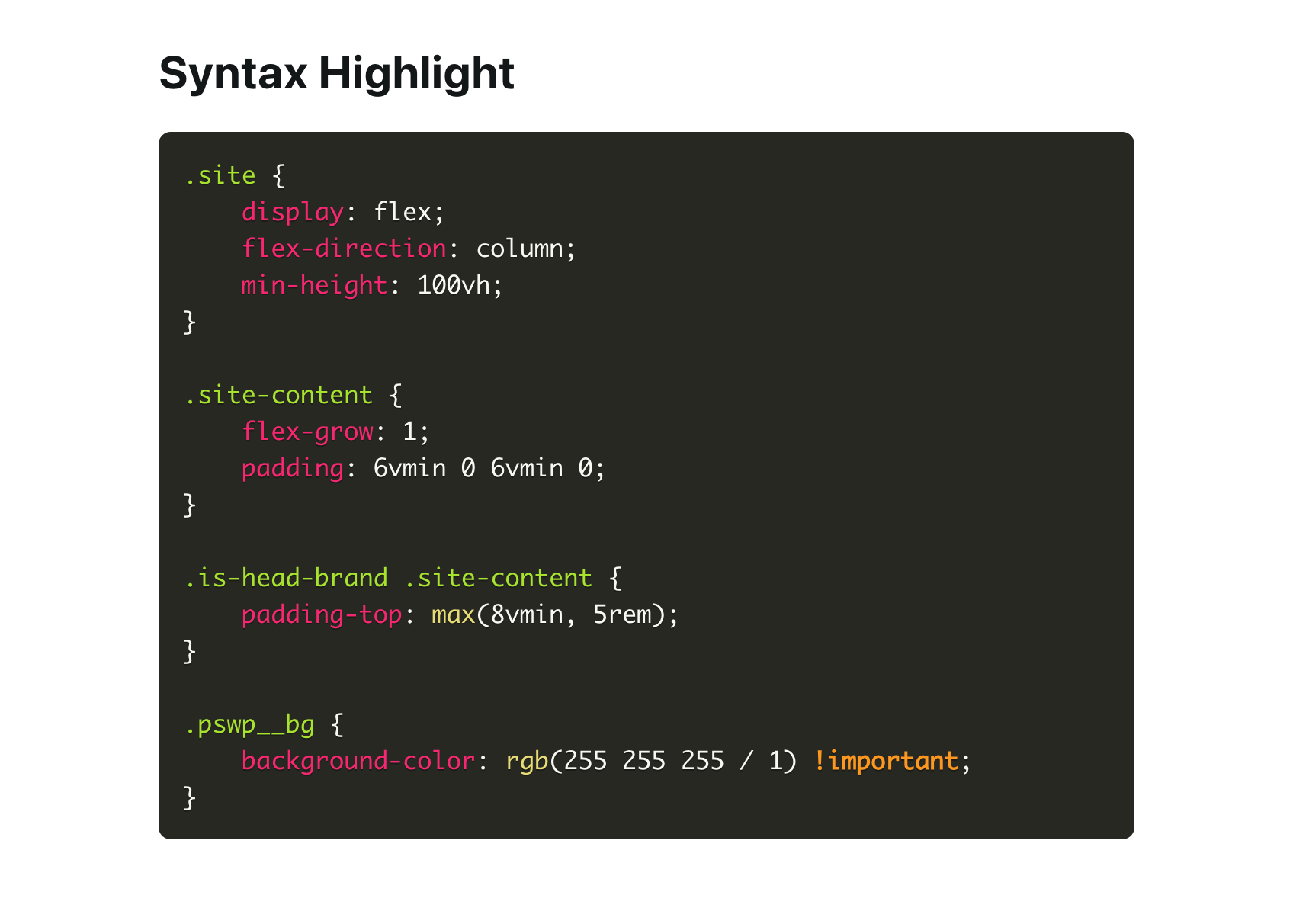
To highlight a code block, add a language alias like css or js to the code block. For example, the CSS code in the previous example will wrap between "css and ``` ` as follows:
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
This will produce the following colored look:

To add inline code, wrap the text between two backticks ` `.
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. Add the following script to the website admin **Code Injection (Site Footer)**to do this.
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
Responsive tables
The responsive table will display a horizontal scroll bar if the screen is too small to display the full content. The following description applies to the table added using the markdown card.
By default, the table adapts to the window width. If you have a table that is too wide, it will display a horizontal scroll bar when needed.
Step-by-Step
- To add a responsive table, use the Markdown card.
- Add the markdown to create a table. To generate a table, you can use the tool Markdown Tables Generator. Below is an example
| # | Heading | Heading | Heading | Heading | Heading |
|:--|:--------|:--------|:--------|:--------|:--------|
| 1 | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell |
Subscription form
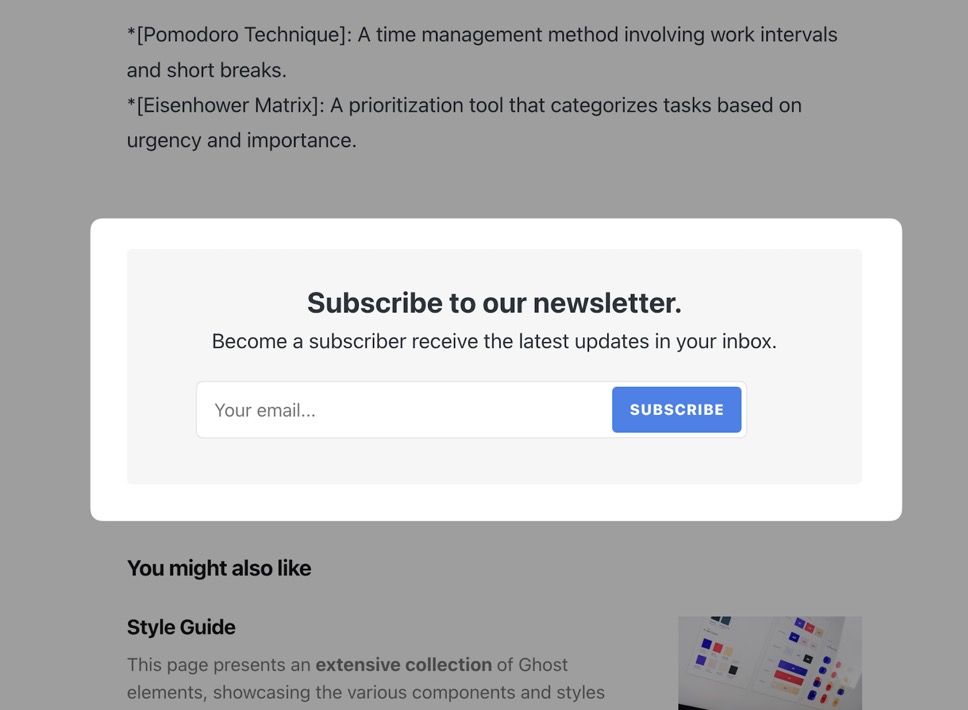
Subscription is placed at the bottom of the post page and on the homepage next to the Latest post area.


Change subscription form text
You can change the subscription box's title and description text from the Ghost Admin.
Two subscription boxes use the same copy. When you change the text, it will change in both places.
Step-to-Step
- Go to Settings > Designs in Ghost Admin
- Expand Post section, add your title in Email signup text input and description in Email signup desc
- Finally, click Save.
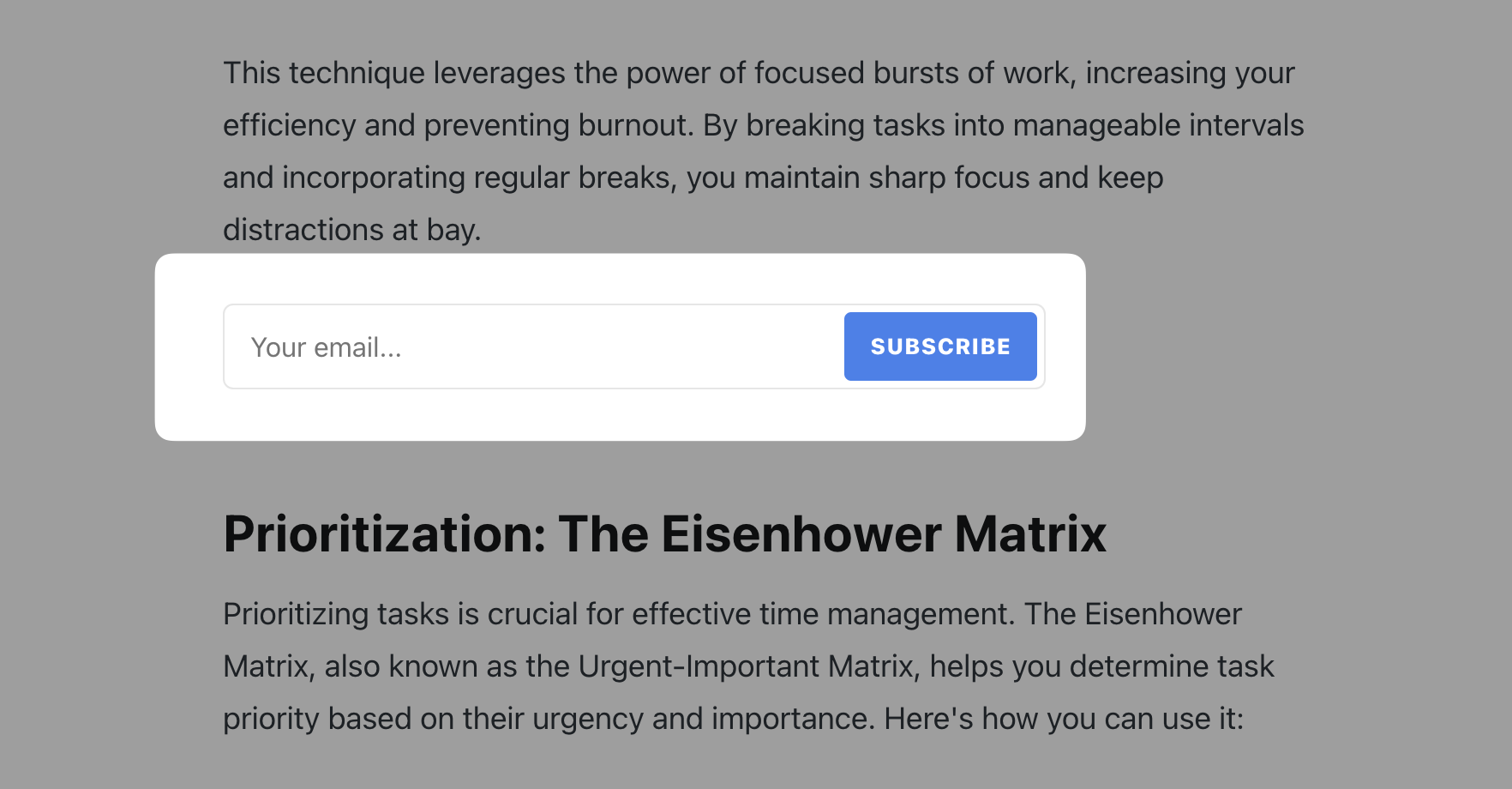
Inline subscription box

You can add an inline subscription box in any place in your post with this code.
Step-to-Step
- Create any post as usual
- At the line you want to add the form, click + icon or type
/, and select the HTML option - Paste the code below. (Note: the form comes with a spinner animation, so it's a bit complicated.)
- Preview and publish the post
<form class="form-wrapper cover-form inline-form" data-members-form="">
<input class="auth-email" type="email" data-members-email="" placeholder="Your email..." required="true" autocomplete="false">
<button class="button button-primary form-button" type="submit" aria-label="Submit">
<span class="default">Subscribe</span>
<span class="loader">
<svg class="icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
<path opacity="0.3" fill="currentColor"
d="M20.201,5.169c-8.254,0-14.946,6.692-14.946,14.946c0,8.255,6.692,14.946,14.946,14.946 s14.946-6.691,14.946-14.946C35.146,11.861,28.455,5.169,20.201,5.169z M20.201,31.749c-6.425,0-11.634-5.208-11.634-11.634 c0-6.425,5.209-11.634,11.634-11.634c6.425,0,11.633,5.209,11.633,11.634C31.834,26.541,26.626,31.749,20.201,31.749z">
</path>
<path fill= "currentColor"
d="M26.013,10.047l1.654-2.866c-2.198-1.272-4.743-2.012-7.466-2.012h0v3.312h0 C22.32,8.481,24.301,9.057,26.013,10.047z">
<animateTransform attributeType="xml" attributeName="transform" type="rotate" from="0 20 20"
to="360 20 20" dur="0.5s" repeatCount="indefinite">
</animateTransform>
</path>
</svg>
</span>
<span class="success">Email sent</span>
</button>
</form>
Comment / Member discussion
Singapore comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Languages
Singapore is fully translatable by enabling a publication language in the settings of the Ghost Admin. Before that, you must prepare your language file.

Step-by-Step
- Inside the
../locales/folder, add target language files for each translatable language used on your site. For example,fr.jsonis for French, andpl.jsonis for Polish. A valid language code must be used. - Translate the sentences used in the theme inside your new language files, for example, in
en.json:
{
"Subscribe": "Subscribe",
"Sign in ": "Sign in",
"Account": "Account",
...
}
- And edited to translate into Spanish for
fr.json:
{
"Subscribe": "S'abonner",
"Sign in ": "Se connecter",
"Account": "Compte",
...
}
- Upload a theme with a new language file.
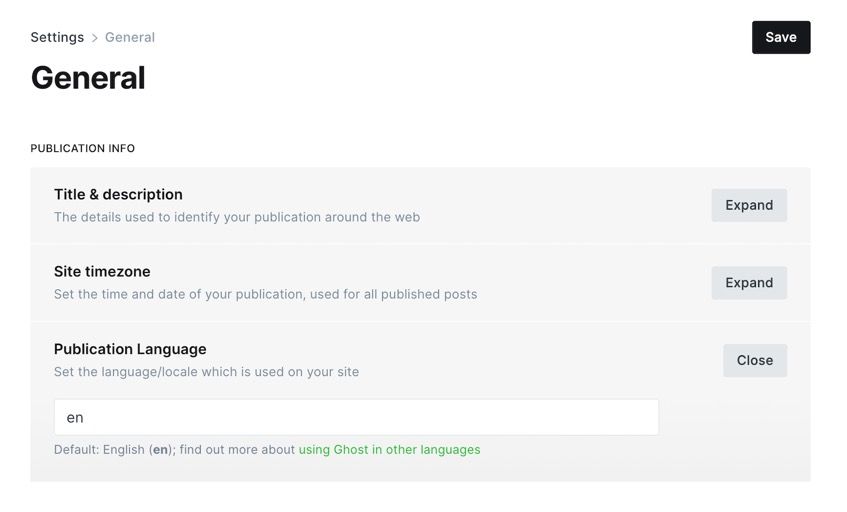
- Go to the General settings in the Ghost Admin.
- At the top of the page, you'll see the Publication info section
- Enter the correct language code into your Publication language settings menu.
- Finally, click Save to activate.
[!info] Reactivate the translation file
If you edited the active language, you must restart Ghost to make the changes effective. Alternatively, enter another language code and click Save to activate, then switch back to your code.
Advanced setting
Editing a theme's code
You will encounter information about editing theme files in many places in this documentation.
To edit files, you will need to unzip the theme archive – at this point, you will have access to the necessary files indicated in the theme documentation.
Step-by-Step
- To edit your theme files, download a copy of the theme. For this purpose, go to the Design settings in the Ghost Admin and click Change theme in the bottom left corner.
- Use the Advanced dropdown menu in the upper right corner to download your theme, then unzip the theme locally.
- Once the theme is unzipped, the files can be edited using a code editor – make the changes indicated in the theme documentation.
You can edit files using applications (code editor) such as Sublime Text, Visual Studio Code or Brackets. Using native text editors like TextEdit on macOS may add formatting that may cause the theme to work incorrectly.
- After changing the theme code, re-zip the theme directory to upload it back to Ghost.
To create a zip archive on a macOS, right-click on the theme folder to view the context menu. Then, click the Compress option. On Windows, right-click on the theme folder, select Send to, and then select Compressed (zipped) folder.
- To upload a theme, go to the Design settings in the Ghost Admin and click Change theme in the bottom left corner.
- Click the Upload theme button in the upper right corner.
- Once uploaded, click Activate to activate the theme on your site.
Code Injection
Another choice for customization is to use the Ghost Code Injection settings in Ghost admin.
For a CSS example, you can use the code in the Site Header section to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Check out How to use Code Injection Ghost guide for more information.
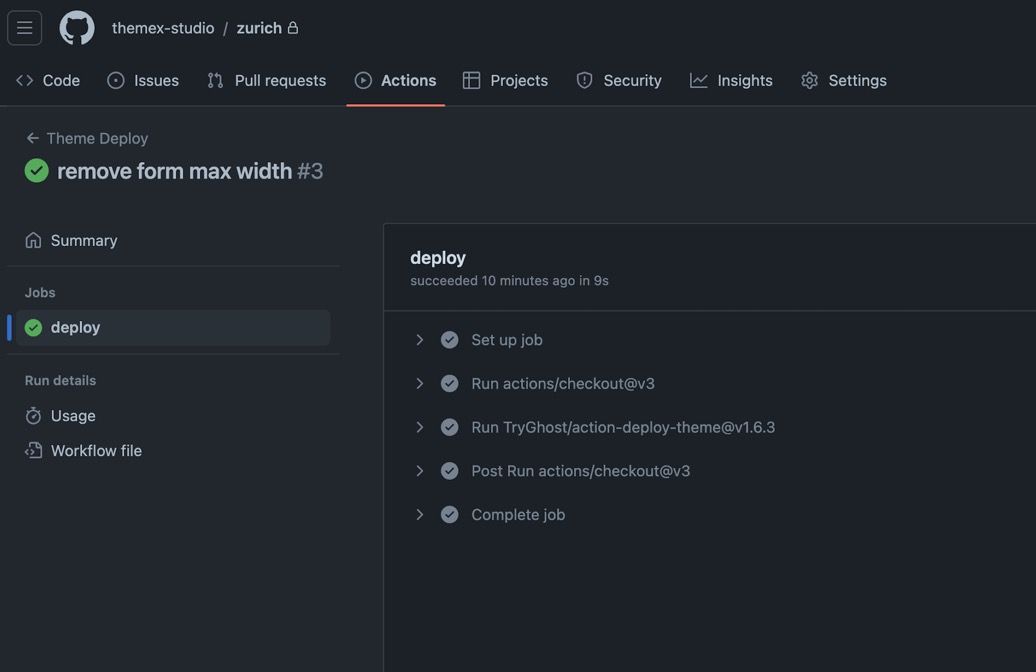
Theme deploy with GitHub actions
Singapore comes integrated with the Deploy Ghost Theme Github action. The purpose of the GitHub action is to take the theme from the GitHub repo and send it to your website.

Follow this guide to add GitHub actions How to Deploy Your Ghost Theme Using Github Actions. All you need to do is follow the steps 1 and 2.
Loading custom font
I assume you have the font files and the initial @font-face CSS code for loading the font. Something similar to the following code.
@font-face {
font-family: 'Atyp';
src: local('Atyp Text Regular'), local('Atyp-Text-Regular'),
url('AtypText-Regular.woff2') format('woff2'),
url('AtypText-Regular.woff') format('woff'),
url('AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
Step-to-Step
- Create a new folder in the theme under
/assetsand name itfonts, for example, then copy your font files there. - Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
- In Ghost admin Code Injection, add your
@font-facecode with the new font files path wrapped in the<style>element.
<style>
@font-face {
font-family: 'Atyp';
src: local('/assets/fonts/Atyp Text Regular'), local('Atyp-Text-Regular'),
url('/assets/fonts/AtypText-Regular.woff2') format('woff2'),
url('/assets/fonts/AtypText-Regular.woff') format('woff'),
url('/assets/fonts/AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
</style>
This should load the fonts. Then, you can use the font and do your styling for the body.
Become a subscriber receive the latest updates in your inbox.