Streamline the deployment of your Ghost theme using GitHub Action
I recently tried out the Deploy Ghost Theme GitHub action and found it to be an excellent tool that saves time and effort in deploying themes.
With this tool, you can easily deploy your theme every time you make changes to it, without having to upload it to your Ghost blog manually.
Assuming you're already familiar with Git and GitHub and have your theme on GitHub, you can follow these steps to get started:
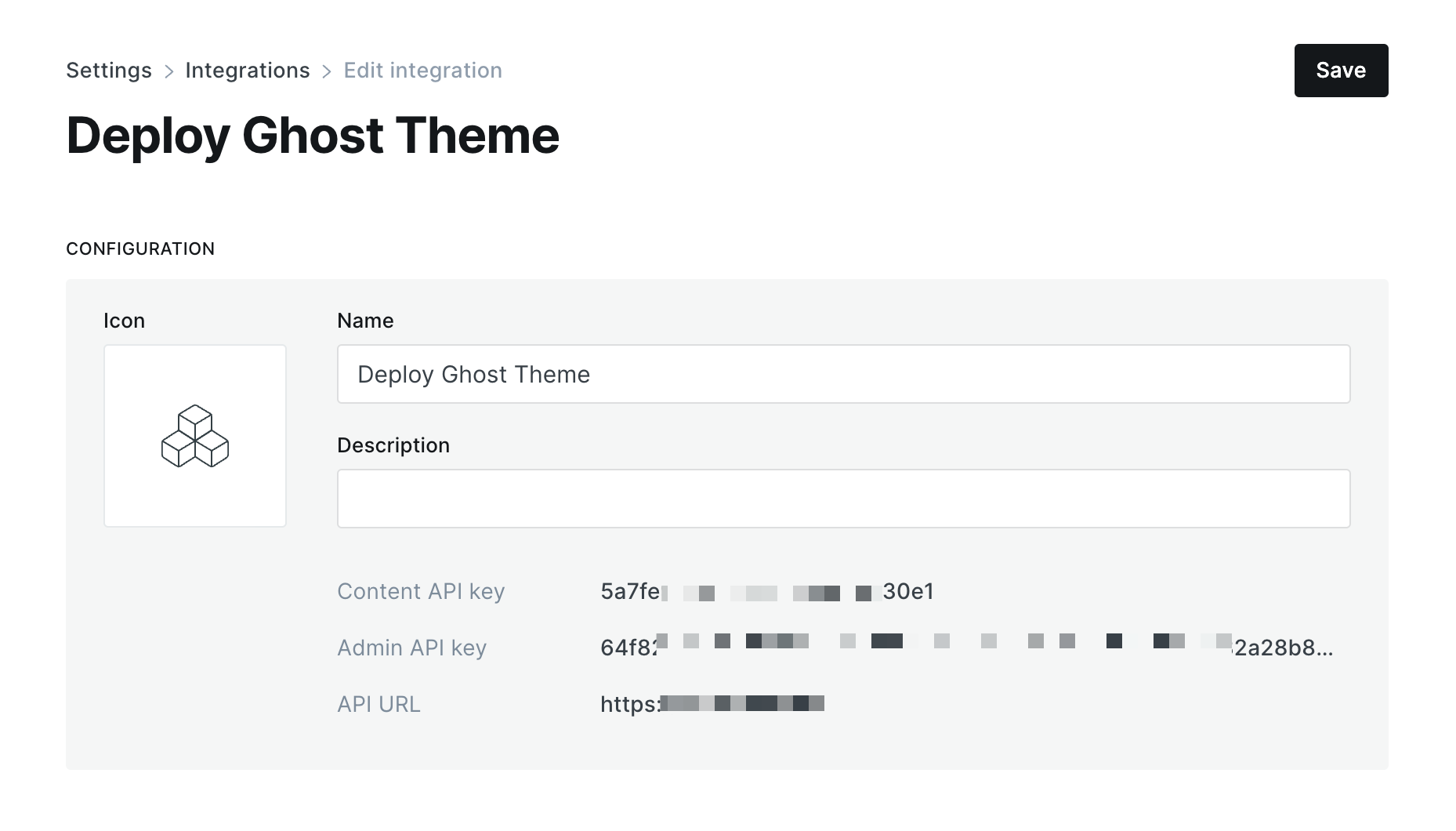
➊ Create a new Custom Integration
Go to Ghost Admin → Integrations and give it a name, such as "Deploy Ghost Theme". Once created, you'll have access to two values: Admin API Key and API URL.

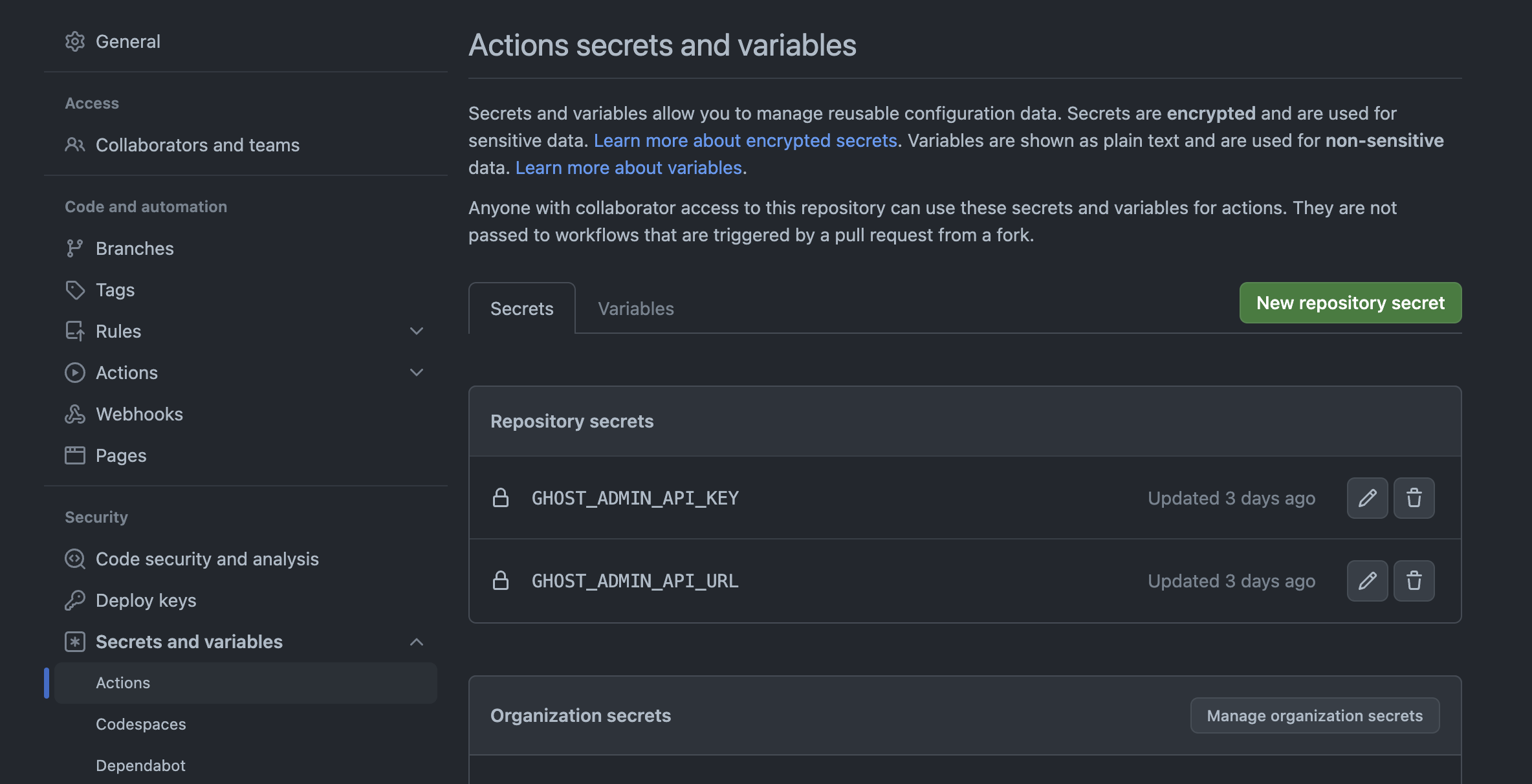
➋ Create GitHub repository secrets
Navigate to Settings > Secrets > Actions in your GitHub theme repository and create two new secrets:
GHOST_ADMIN_API_KEY, containing theAdmin API Key, andGHOST_ADMIN_API_URL, including theAPI URL.

➌ Add the Github deployment config file
Inside your local theme repository, create a config file called .github/workflows/deploy-theme.yml and copy the following code. Then, commit and push your changes to the remote repository.
name: Theme Deploy
on:
push:
branches:
- master
- main
jobs:
deploy:
runs-on: ubuntu-22.04
steps:
- uses: actions/checkout@v3
- uses: TryGhost/[email protected]
with:
api-url: ${{ secrets.GHOST_ADMIN_API_URL }}
api-key: ${{ secrets.GHOST_ADMIN_API_KEY }}
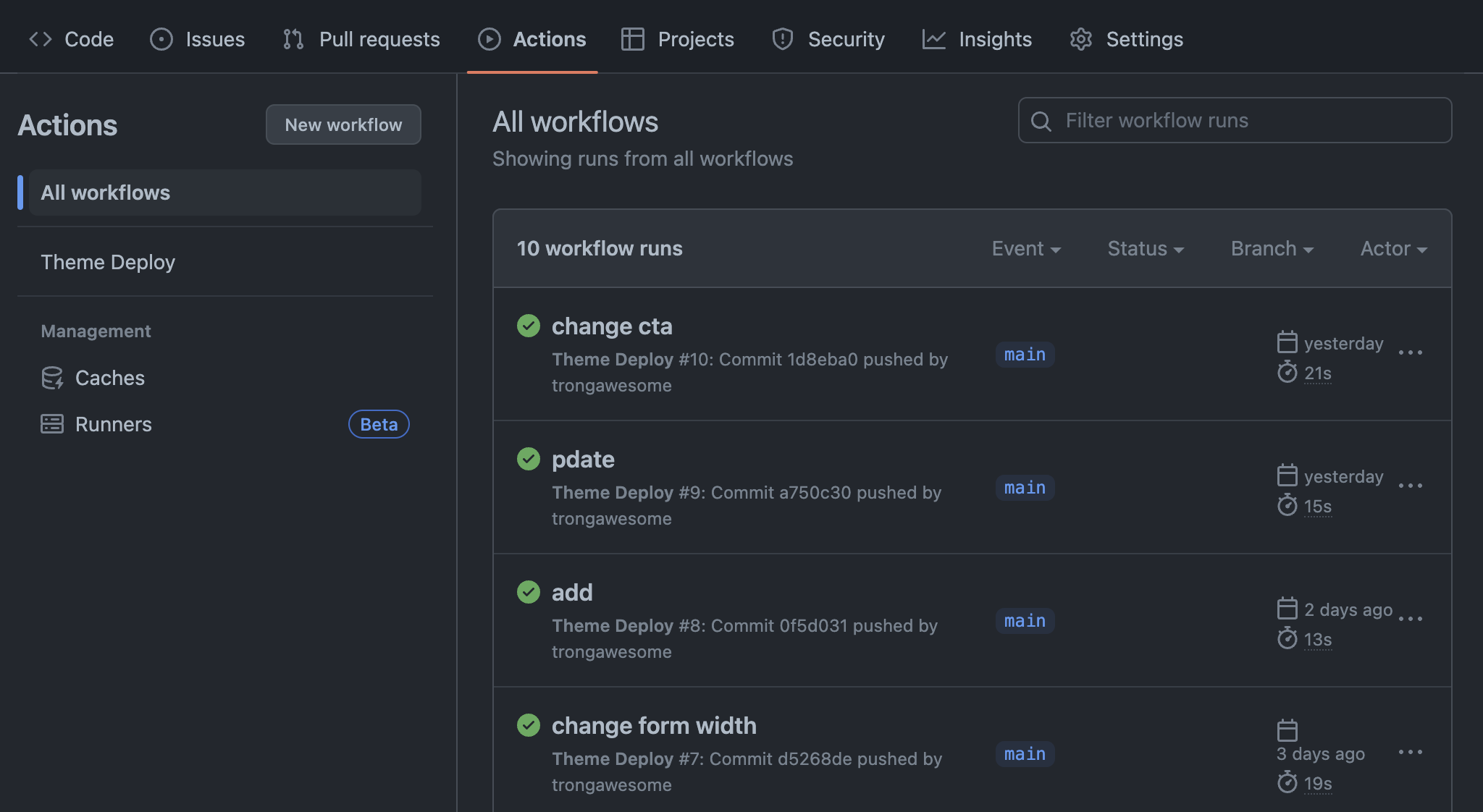
❹ Test and deploy your theme.
The theme will be deployed automatically every time you push a new commit to the main repository branch. You can check the theme deployment actions list by navigating to Settings > Actions in your GitHub theme repository.

That's it! I hope you find this tutorial helpful in streamlining your Ghost theme deployment process using GitHub Actions.
Become a subscriber receive the latest updates in your inbox.