Vancouver Docs
Introduction
Since this is a Ghost theme documentation, you are assumed to have a basic knowledge of the Ghost app.
If you're starting with Ghost, it is best to see the guides in the official Ghost Help Center – check this out, and you'll have all the available information.
Getting started
Install theme
Upload zip file
To begin, unzip the downloaded package by double-clicking it on a Mac or by right-clicking and selecting "Extract All" on Windows.
Inside the new Vancouver folder, you will find the Vancouver.zip theme file and an online documentation file.
Step-to-Step to upload the theme to your website
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ⚙️ ) at the bottom of the left-hand side.
- Go to Design > Change theme.
- Click Upload theme and select the Vancouver.zip theme file.
- Once uploaded, click Activate now to activate Vancouver.
Upload routes.yaml
The routes.yaml is required for the following reasons:
- Authors page
- Tags page
- Archive page
If you don’t want any page above, you can skip this step.
Step-to-Step to upload the file:
- Unzip the Vancouver.zip theme file.
- In your Ghost admin, click the settings icon ( ⚙️ ) at the bottom of the left-hand side.
- Go to the Labs.
- Scroll down to the Routes section and click the Upload routes YAML button.
- Select and upload the
routes.yamlfile inside the theme folder.
Pages
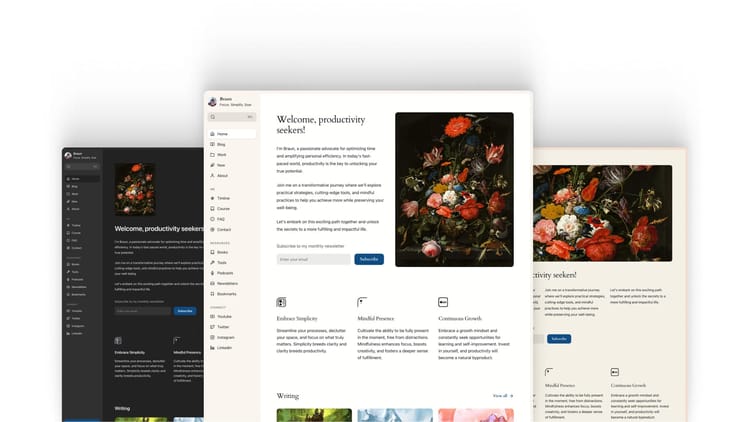
Homepage
Homepage Options
Vancouver supports those customization options:
- Hero section options: Toggle between showing latest post or a static cover as the hero section.
- Cover horizontal: For Post as hero section To switch between vertical and horizontal featured image for the cover and the big post cards on homepage.
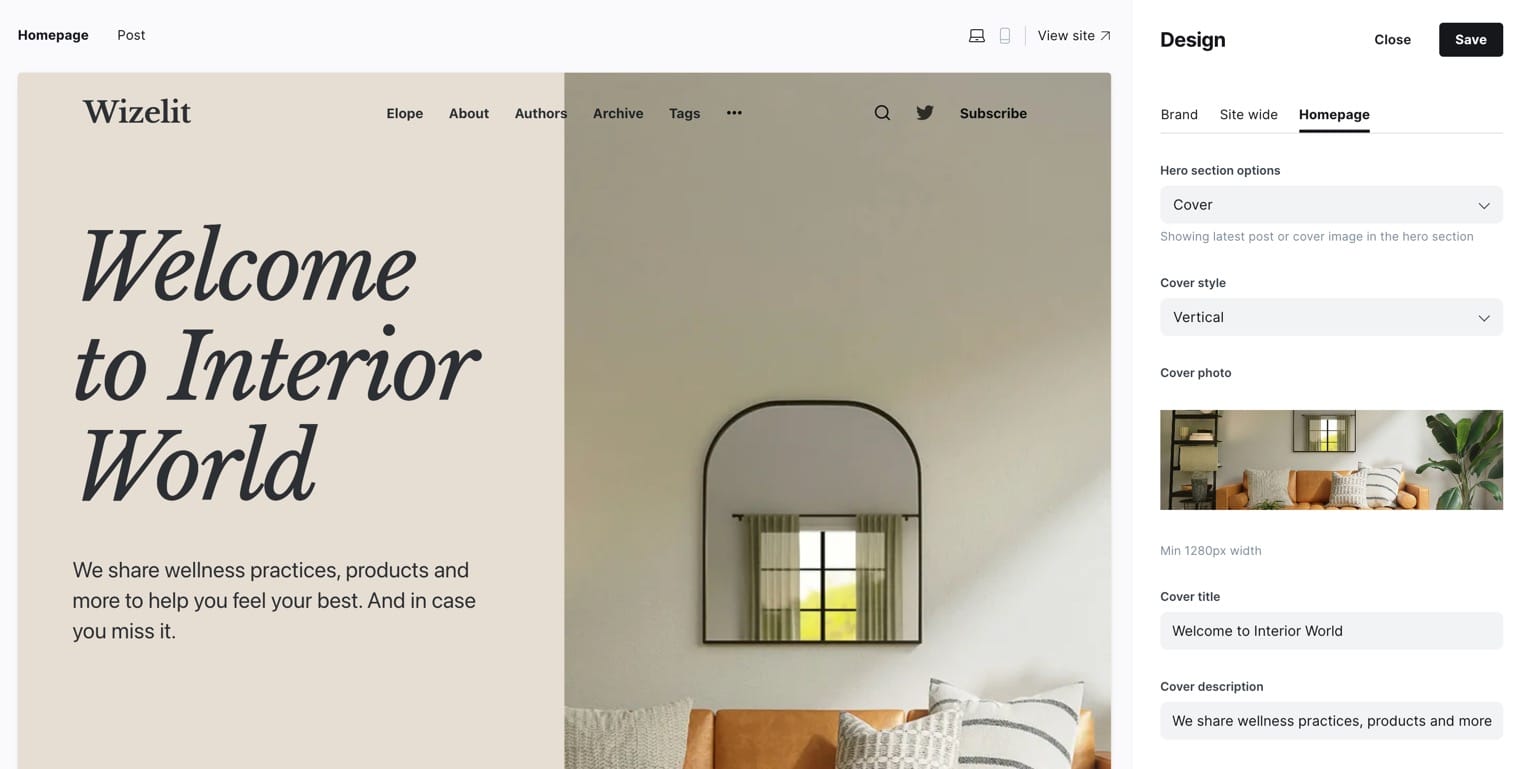
- Cover style: For static cover as hero section. It has different styles for the cover.
- Cover photo, Cover title, Cover description: To add your own cover photo, title and description for your static cover.
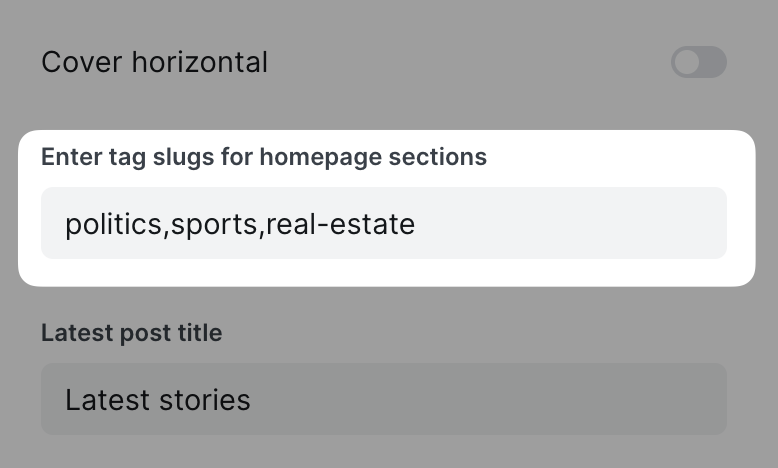
- Enter tag slugs for homepage section: List of tags you want to show on the homepage.
- Latest post title and Feateaured title: Options to customize the text of the latest and feature post section.
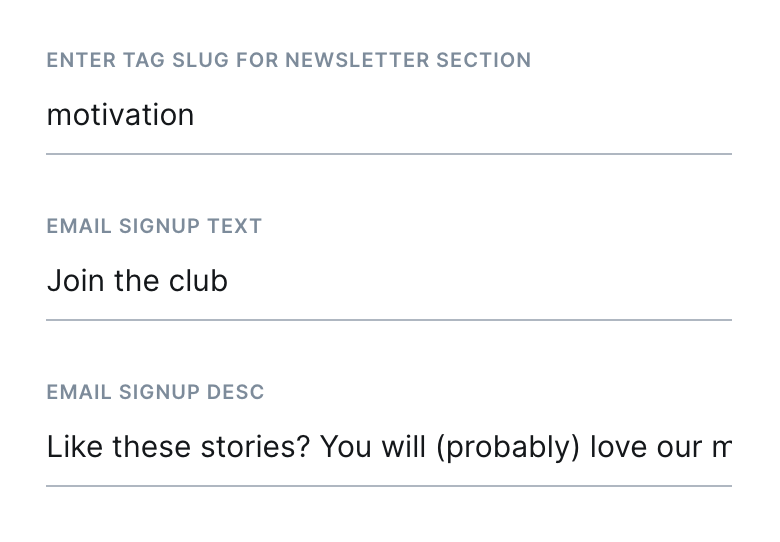
- Enter tag slug for newsletter section: Enter a tag slug you want to show in the subscription box.
- Email signup text and Email signup desc: Options to customize copy of the subscription box.

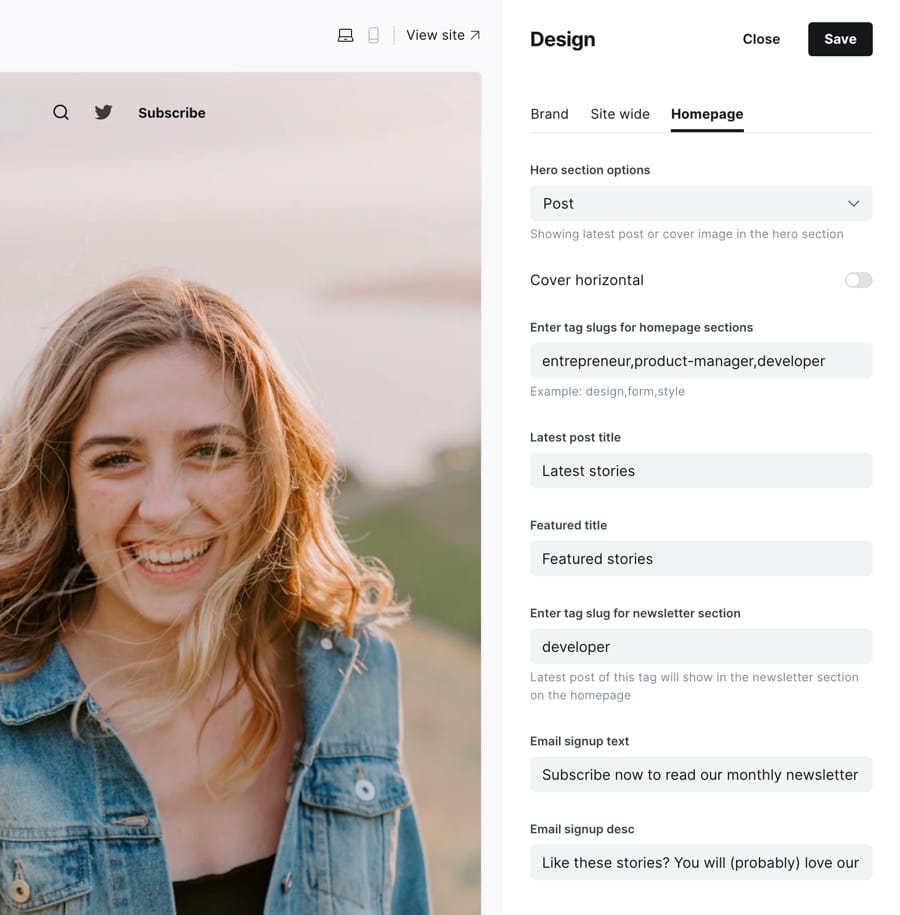
Hero section options
You can select between Post or Cover as the hero cover.
With Post option, it will show the latest post as the cover.
with Cover option, you can upload your own cover photo and text.
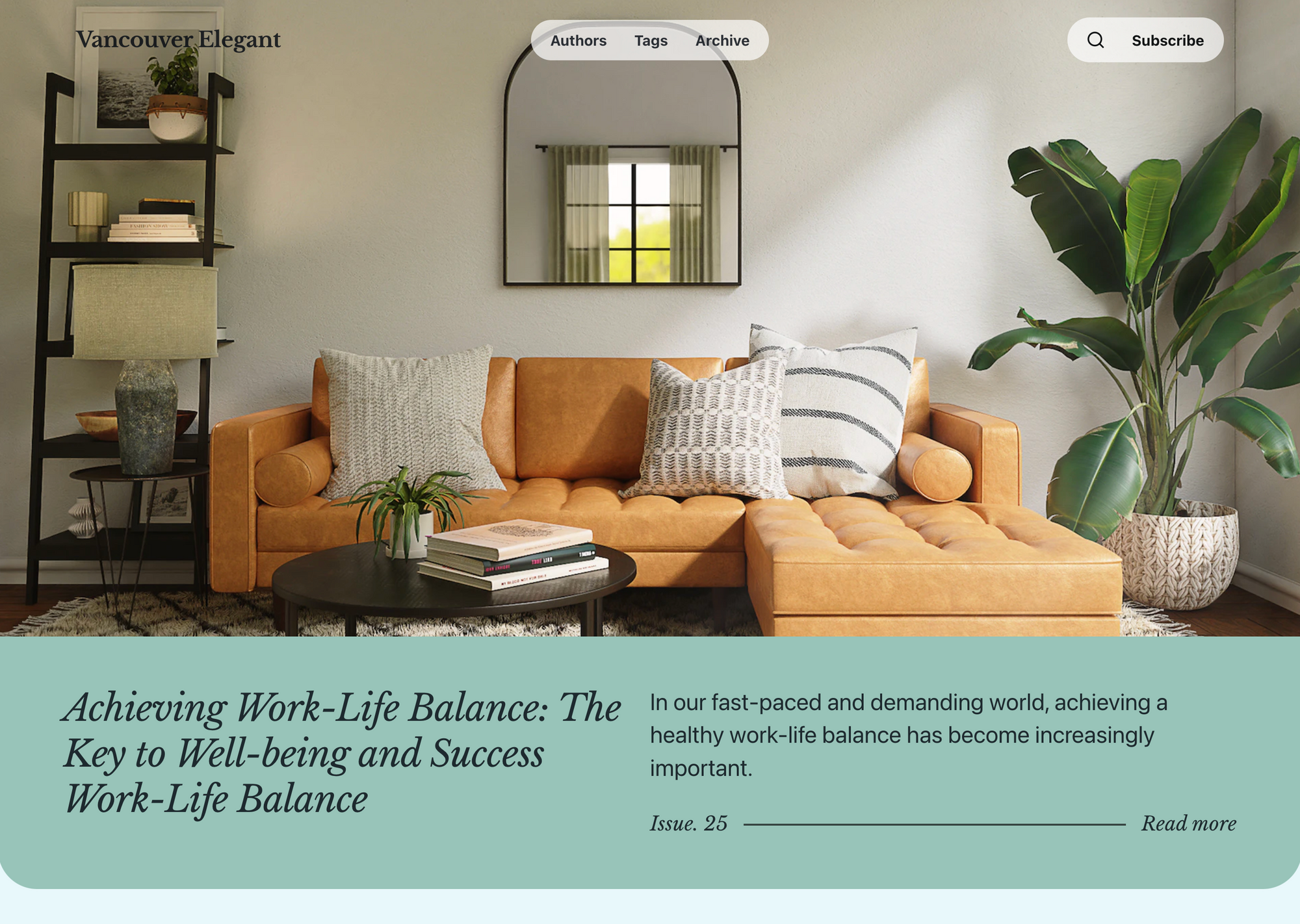
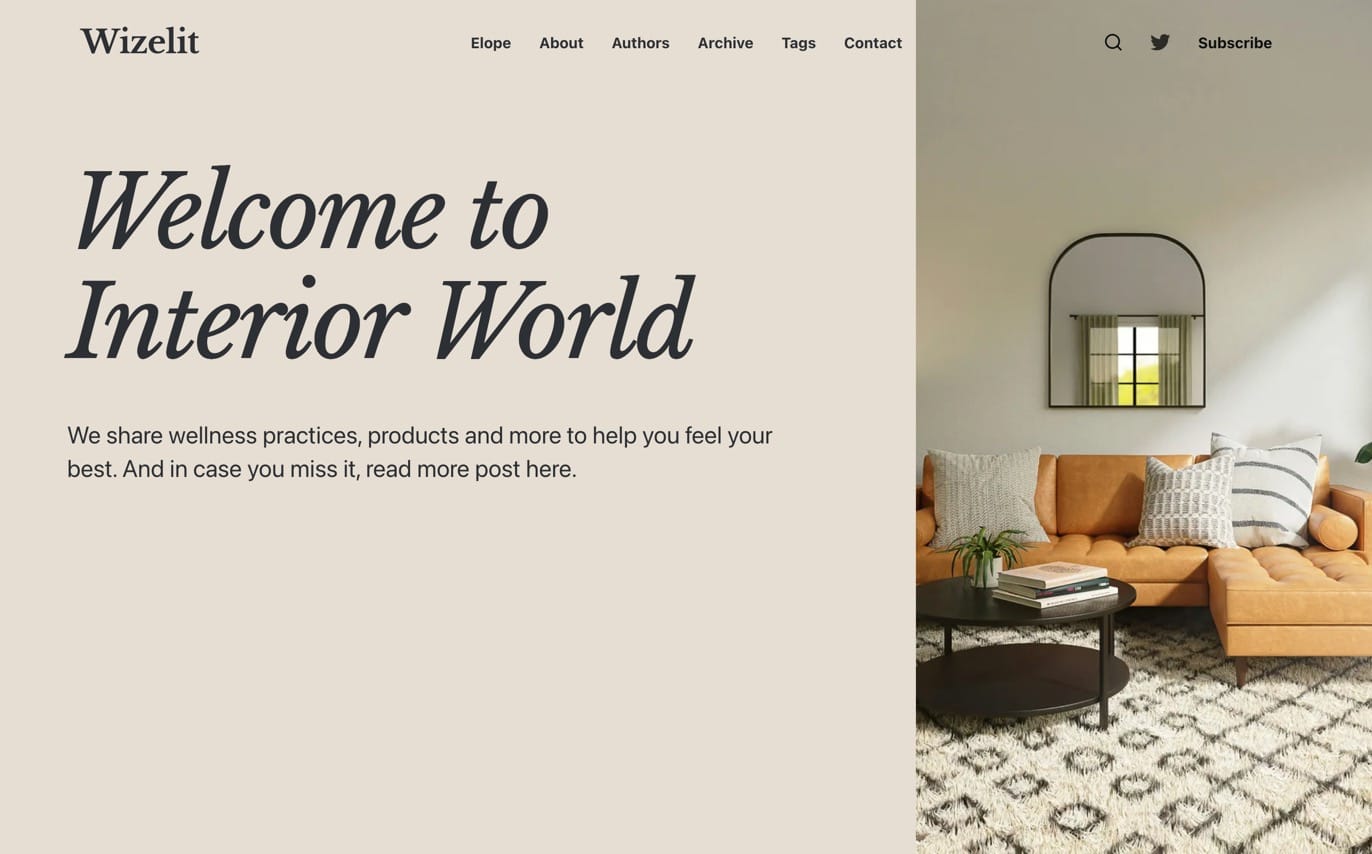
Latest post as hero cover
Vancouver supports two options for latest post as hero cover: vertical (default) and horizontal, depend on your art direction.
Be default, the theme displays the cover and featured post card.
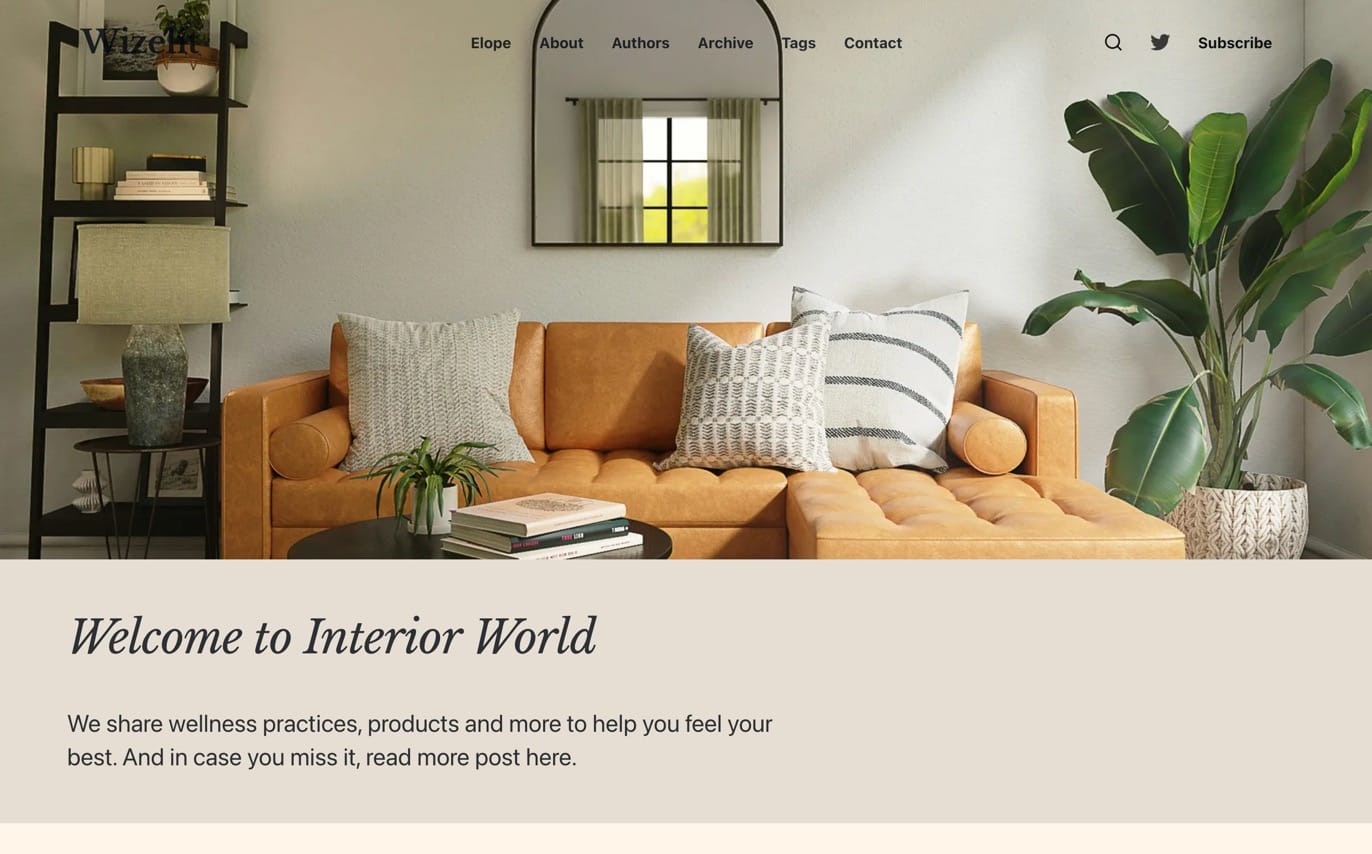
If you prefer the horizontal (or landscape) photo, switch to Cover horizontal. The option will apply the change to the cover and featured post card layout as shown below:

The background color displayed on the cover and the featured post card is gotten from the tag color. If you don’t input any color for the tag, the default background color is light grey.
Step-by-Step
- In the Ghost admin, go to Setting > Design & branding > Customize > Homepage
- Under Hero section option dropdown, select Post
- Toggle the Cover horizontal option on/off to swith between vertical and horizontal layout.
- Click Save
The background color displayed on the cover and the featured post card is gotten from the tag color. If you don’t input any color for the tag, the default background color is light grey.
Static cover as hero cover
If you don’t want to show your latest post as the cover hero, you can use a static photo and text.
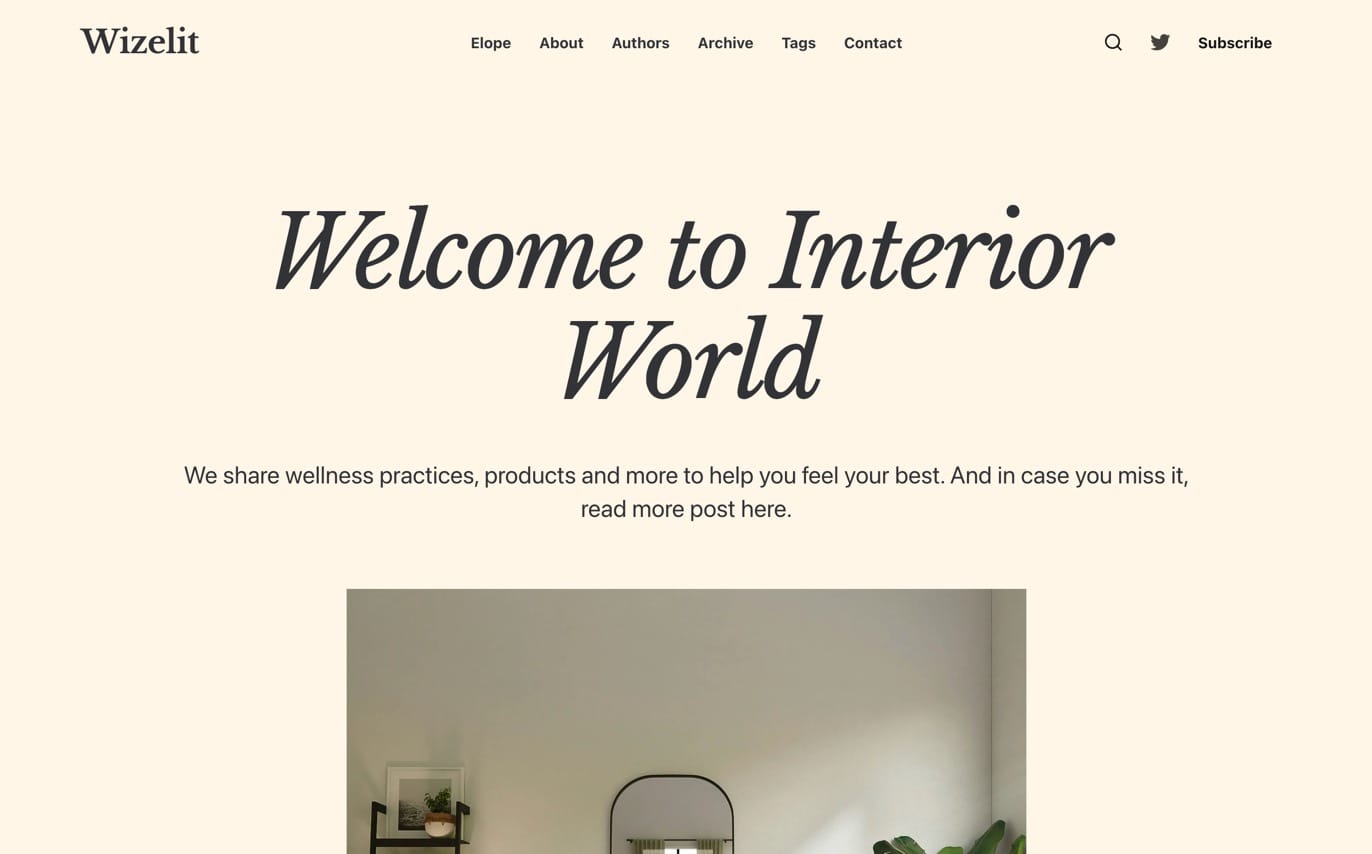
The theme supports three layouts for static cover
- Vertical
- Vertical overlay
- Horizontal



Step-by-Step
- In the Ghost admin, go to Setting > Design & branding > Customize > Homepage
- Select the layout under Cover style dropdown
- Upload Cover photo, add Cover title, and Cover title
- Click Save

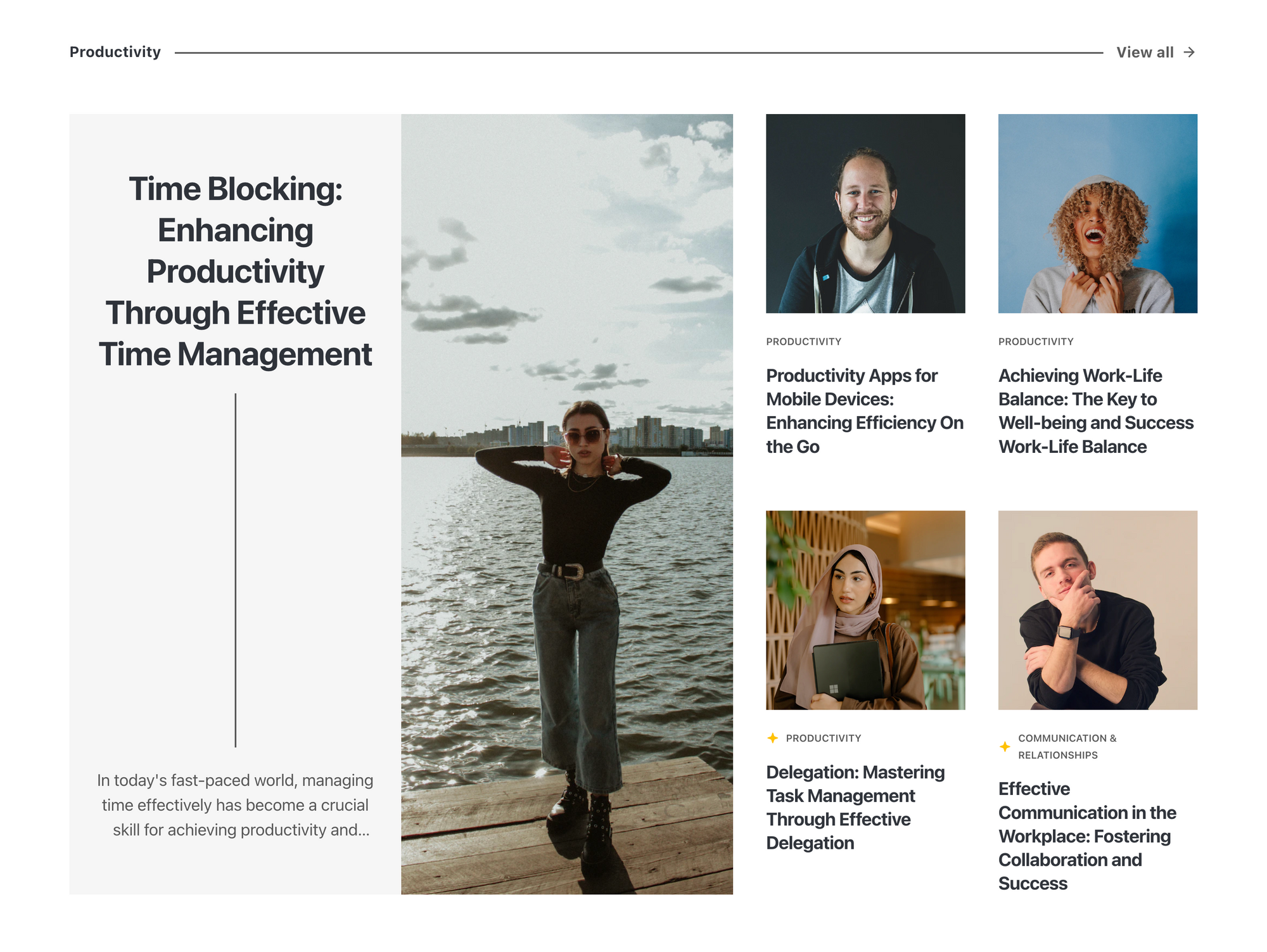
Tag post section
By default, the theme will show you the three most written tags under the Latest post section, like the one below.

The theme allows you to customize which tag you want to show on the homepage by adding the slugs for each tag (last portion of the URL) on the Enter tag slugs for homepage section input.
Step-by-Step
- In Ghost admin, go to Settings > Design > Site design > Homepage.
- Enter the slugs for each tag. Tag slugs must be separated by commas without any whitespace. For example -
politics, sports,real-estate - Click Save

Latest feed & Featured section title
The theme supports customizing the latest post section text title.
To change the text, go to your Ghost admin Settings > Design > Site design > Homepage. Then, change the input Latest post title / Featured title to any text you want.
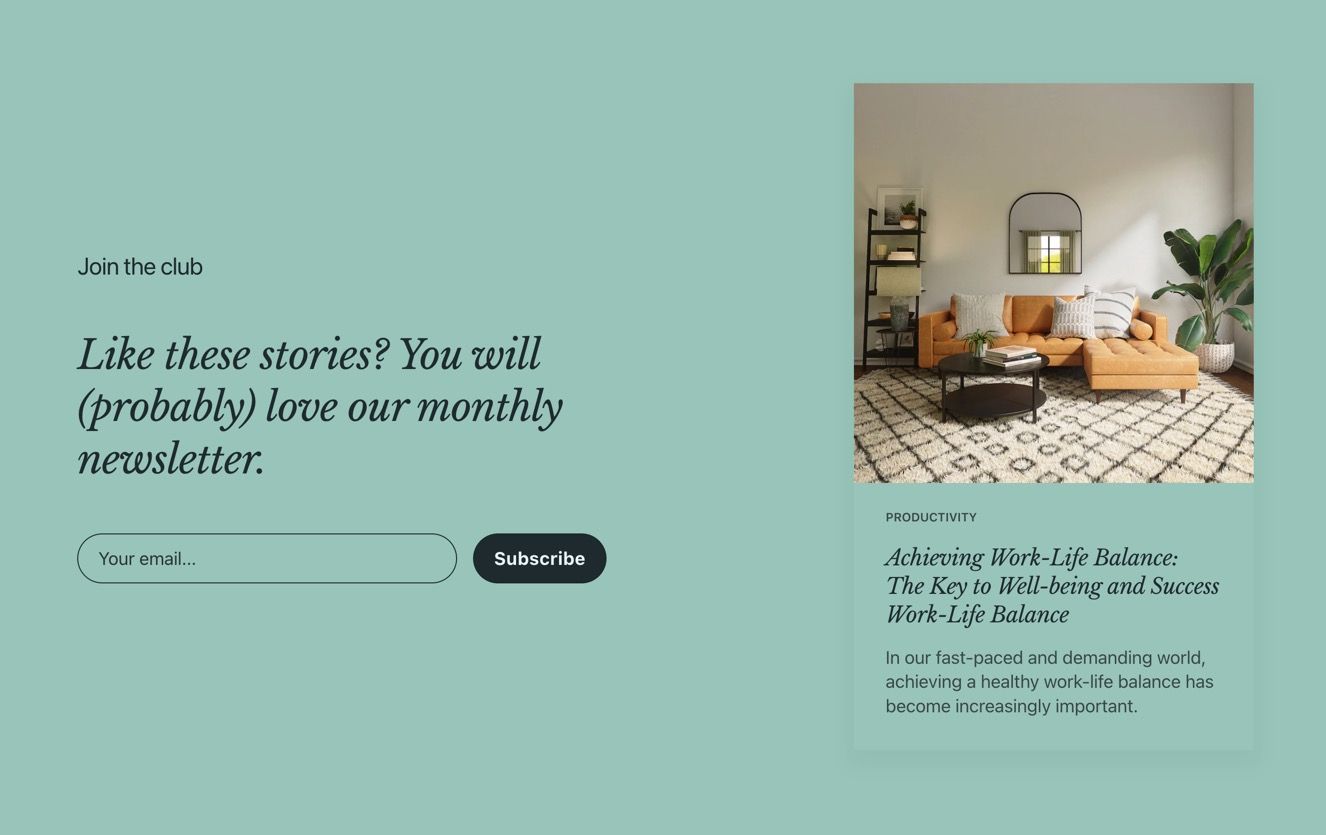
Subscription box
You can change the text of the subscription box and the featured post shown in it.

To change the text, go to your Ghost admin Settings > Design > Site design > Homepage. Then, change the input Email signup text / Email signup desc to any text you want.
To show a post inside the subscription box, add a tag slug in the Enter tag slug for newsletter section input. The theme will display the latest post of that tag in the subscription box.

Post page
Vancouver theme has three post page templates to choose from:
- Default
- Full Featured Image
- No Featured Image
To choose which template to use when you publish a post:
- On the post editor page, click the icon in the top right corner to open the Post settings
- Then, find the Template selector and choose the style you want for your post.
Additional styles for post
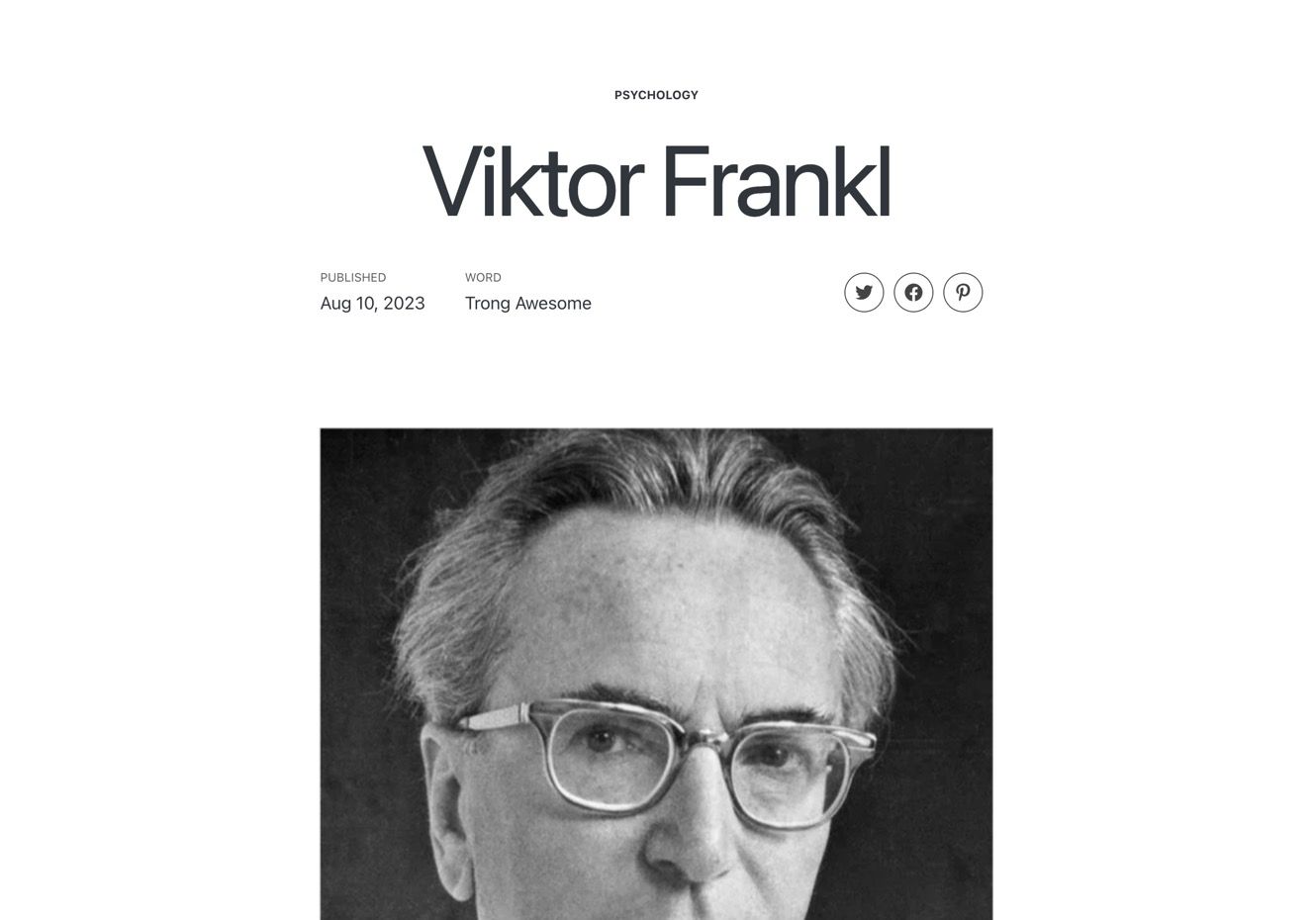
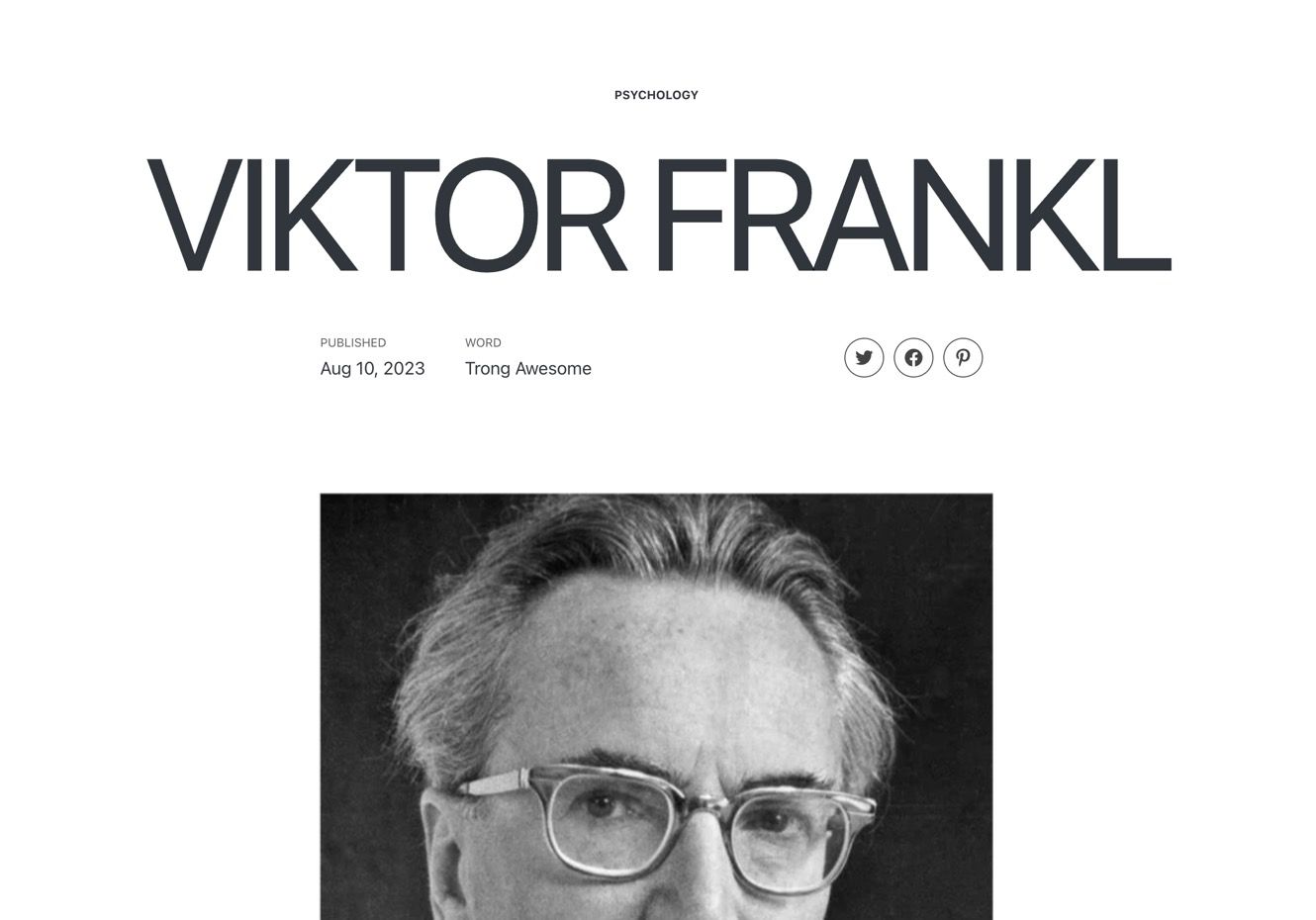
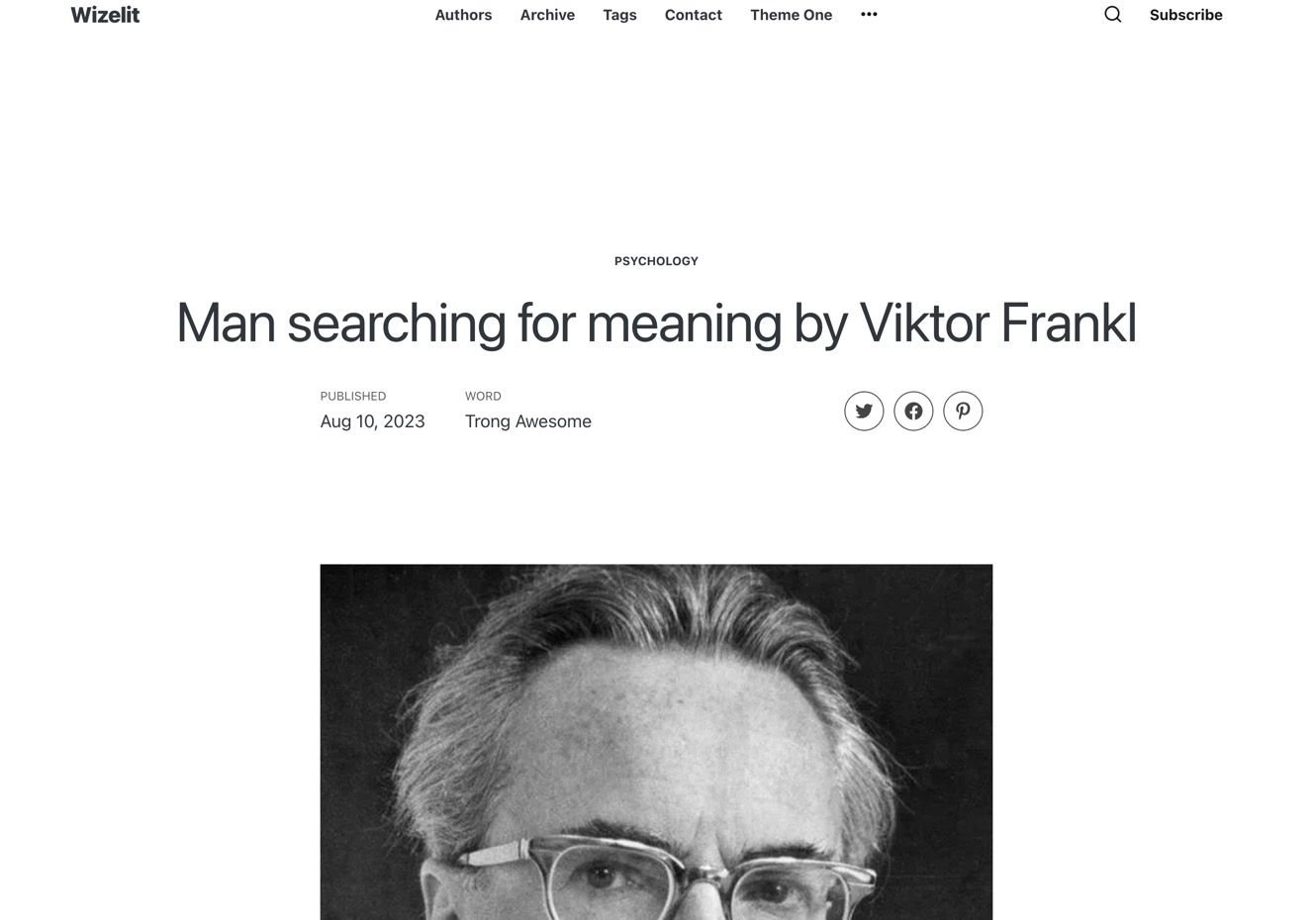
By default, the Default post template uses a medium font size. Vancouver supports additional styles to customize the font size for specific posts, as shown below:



From left to right: Default, Big, and Small title style for post
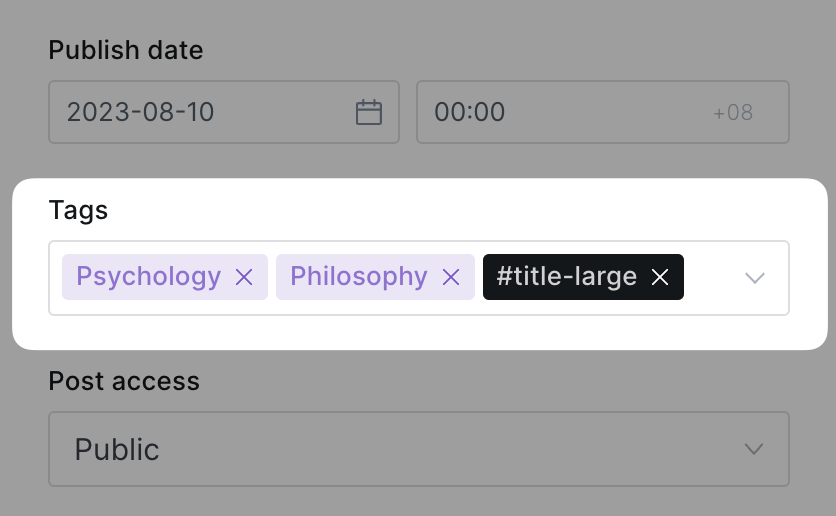
- To make the title bigger, add an internal tag
#title-largeinto the Tags input. This font is great for short titles, and you want to emphasize it. - To make the title smaller, add an internal tag
#title-smallinto the Tags input. Ideal for a long title.

Authors page
You can add a custom authors page to show all authors from your publication.
Vancouver has a template for the Authors page, which shows all authors of your publication. The authors' page is not required, but you can add it.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the Authors page:
- Go to Pages from the admin menu
- Click the New page button in the top right corner
- Add a title (e.g. 'Authors').
- Add a description for this page (if you want to)
- Click the icon in the top right corner to open the Page settings
- Ensure that the Page URL is
authors - Click Publish
- Now you have an authors page with the URL
yourblog.com/authors
Tags page
Or you can call it a category page that shows your top written tags.
The page shows the top 8 tags, sorted by the number of posts.
Make sure to Upload the routes.yaml file.
Step-to-Step:
- Go to Pages from the admin menu
- Click the New page button in the top right corner
- Add a title (e.g. 'Authors').
- Add a description and featured image for this page (if you want to)
- Click the icon in the top right corner to open the Page settings
- Ensure that the Page URL is
tags - Click Publish
- Now you have an authors page with the URL
yourblog.com/tags
Tag page
Vancouver has a page for the tag page showing all posts belonging to that tag of your publication.
The page works well with or without a featured image.
Archive page
Vancouver provides a neat Archive page to list all the posts.
You can add a custom Archive page to show an archive from your publication. The Archive page is not required, but you can add it.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the Archive page:
- Go to Pages from the admin menu
- Click the New page button in the top right corner
- Add a title (e.g. 'Archive').
- Add a description for this page (if you want to)
- Click the icon in the top right corner to open the Page settings
- Ensure that the Page URL is
archive - Click Publish
- Now you have an archive page with the URL
yourblog.com/archive
Contact page
If you wish to have a direct way in which your readers can contact you, you can add a contact page based on Formspree
Step-by-Step
- Create a new Page and give it a title, like "Contact"
- Give it a feature photo if you want to, and choose the page layout from Template option.
- Choose any template. For page, we create a special template names “Page” under Template option. You can choose any other template also. It’s your choice.
- Add your content and the contact form code using [Formspree] as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form id="fs-from" name="simple-contact-form" accept-charset="utf-8" action="https://formspree.io/f/{your_form_id}" method="post">
<fieldset id="fs-from-inputs">
<label for="full-name">Your name</label>
<input type="text" name="name" id="full-name" placeholder="e.g. John" required="">
<label for="email-address">Email address</label>
<input type="email" name="_replyto" id="email-address" placeholder="[email protected]" required="">
<label for="message">Message</label>
<textarea rows="9" name="message" id="message" placeholder="Your message…" required=""></textarea>
<input type="hidden" name="_subject" id="email-subject" value="Contact Form Submission">
</fieldset>
<input type="submit" class="button button-primary" value="Send">
</form>
Check out How to Add a Contact Form to Your Ghost Blog for more information.
Custom settings
Colors
Vancouver supports changing the Accent color and background color for your website.
Set Accent color
Accent color is the primary one used in your publication theme. Vancouver uses the Accent color throughout the theme in buttons, social sharing hover,…
You can change the theme Accent color from the Ghost admin.
Change the Accent color from the admin Settings > Design > Brand > Accent color.

Change the background color
If you don't like the default pure white background, you can change to a different background color.
You can choose any background color you want. Vancouver will auto-calculate the color contrast and set the text color to keep it readable.
When you use the Hero section with the default, image right, and image top styles, there will be an additional option to choose the background for the hero section. You might also want to change the hero section background to make it look better when you change the page background.
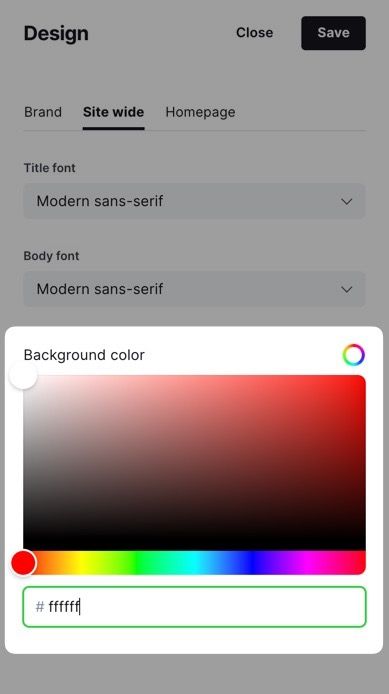
You can change the Background color and Hero background color from the admin Settings > Design > Side-wide > Background color.
Light and Dark mode
Vancouver will change the color palette based on the background color; you can choose your theme, light or dark.
Vancouver doesn't support light/dark theme switching to keep the theme simple and usable.
Typography
Depending on the selected ones, this setting will change the heading and body text fonts.
Default font-pairing
Vancouver has two variants of font-pairing
- Modern sans-serif (Default): Vancouver uses system fonts which will adapt based on the OS
- Elegant serif: Vancouver uses
Libre Baskervilleas the default font for elegant style.
Step-to-Step to customize
- Go to Settings > Design from the admin menu
- Click Site-wide in the Site design settings sidebar on the left
- Choose font for title/heading by clicking on Title font
- Choose a font for the body by clicking on Body font
Change to any fonts
You can change any font from the Ghost admin interface with Code Injection and Google Fonts.
For example, if you want to use "Inter" and "EB Garamond" fonts from Google Fonts, your code in Code Injection will be like this:
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@500&family=Inter:wght@400;700&display=swap" rel="stylesheet">
<style>
:root {
--font-base: 'Roboto', sans-serif;
--font-serif: 'EB Garamond', serif;
}
</style>
You can also use your custom local font by including it on your theme with a code editor. This technique is more advanced, but you can add 'your own' fonts :D
Navigation
Header layout
Singapore supports two types of header layouts.
- Logo on the left
- Logo in the middle.
Step-to-Step to customize
- Go to Settings > Design & branding > Customize > Site wide from the admin menu
- Click Navigation Layout and select your preferred setting
- Click Save
Additionally, you have an option to hide the background of the menu item to make it cleaner.
Step-to-Step to hide menu items background
- Go to Settings > Design & branding > Customize > Site wide from the admin menu
- Turn Transparent header option on
- Click Save


Header nav items
The navigation items will be auto-adjusted based on the width of the browser and the length of items, so you can add as many items as you want.
If the navigation items reach the max width, they will be put inside a popover that appears when clicking on the ( … ) icon.
Step-to-Step to add a static page or a link to header navigation:
- Go to Settings > Navigation > Primary Navigation
- Type the page's name in the label field as you'd like it to appear on your menu.
- Click on the item's URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
Footer
Like the header, you can add the footer navigation links from the Ghost Admin Settings > Navigation > Secondary Navigation
Social Media Icons
Ghost supports adding Facebook and Twitter profile URLs from the admin panel. Go to Settings > General > Social accounts and add your URLs, and the theme will automatically add them in the footer.
Vancouver has yet to support adding additional social links.
Logos
You can use an image as a logo instead of the site name.
Step-to-Step To upload publication logo:
- Go to Settings > Design from the admin menu
- Click Brand in the Site design settings sidebar on the left
- Click Upload logo button in the Publication logo menu item
If you want to change the logo size, use the code in Code Injection.
<style>
.gh-head-logo img {
max-height: 40px;
}
</style>
The default value is 40px, so you can increase this value to match your preference.
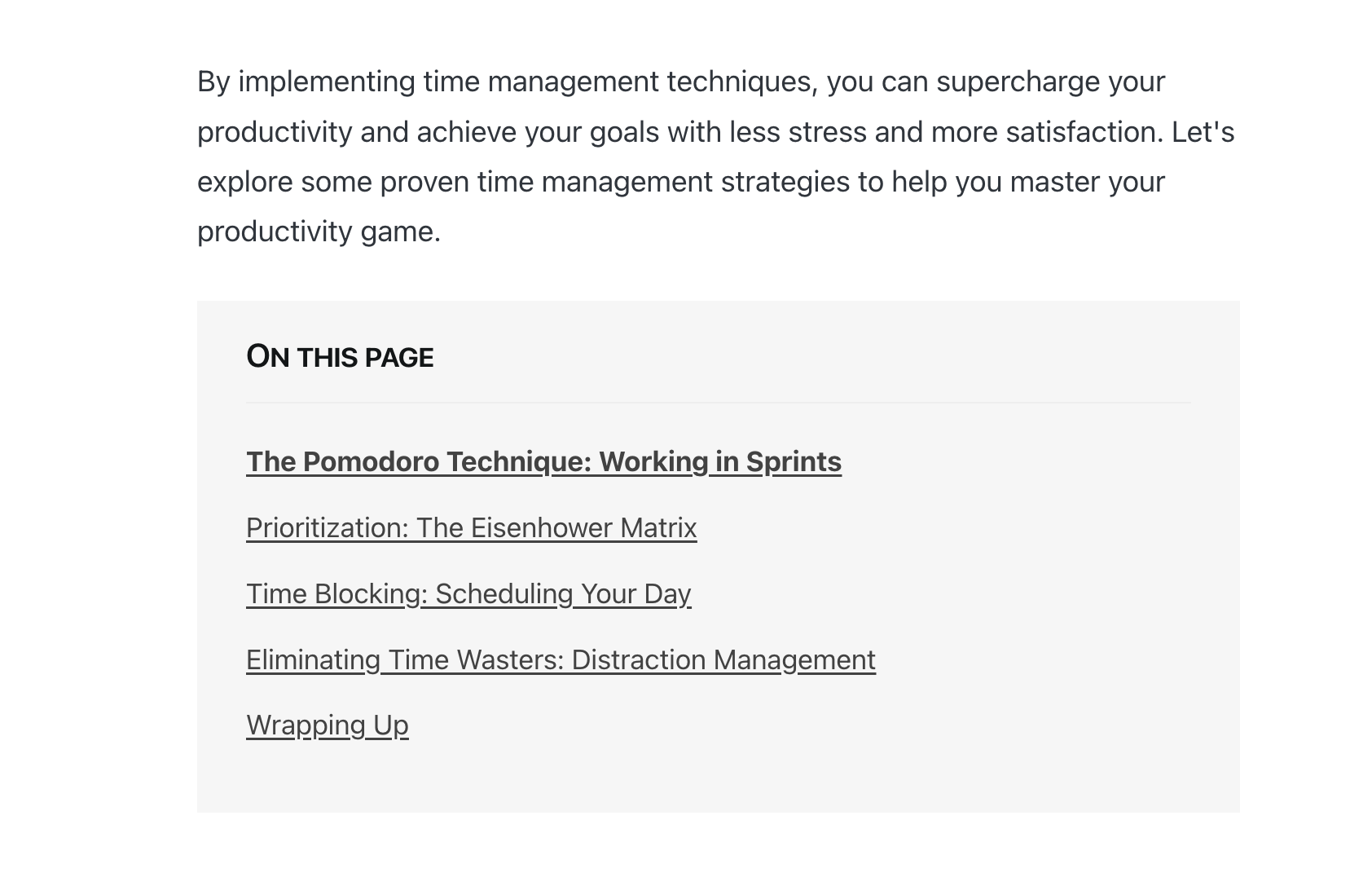
Table of content

You can add a table of contents (TOC) to any post. Add this HTML code to your post.
<aside class="toc-container">
<div class="toc-sidebar">
<h4>On this page</h4>
<div class="toc"></div>
</div>
</aside>
Step-by-Step
- Create a new post and write your post
- Right under the title, add an HTML card
- Insert the code above. You might want to change the TOC's header text. Maybe you call it
Table of Contents. - Publish and review it
Note: If you don’t want a title (e.g., On this page), remove it from the HTML code you see above.
Posts per page
By default, the homepage, author's, and tag's page display a maximum of 20 posts per page, but you can change this number.
Step-by-Step
- You'll need to open the theme's
package.jsonfile in your code editor and find the following:
"config": {
...
"posts_per_page": 20
...
}
- Change the value of the
20to the expected value. - Save your
package.jsonfile in root folder.
Google Analytics
To integrate Google Analytics, I recommend using the Google Analytics integration by Ghost.
Syntax Highlighting
You can add a fenced code block by placing triple backticks ``` before and after the code block. For example:
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
This will produce the following gray look:

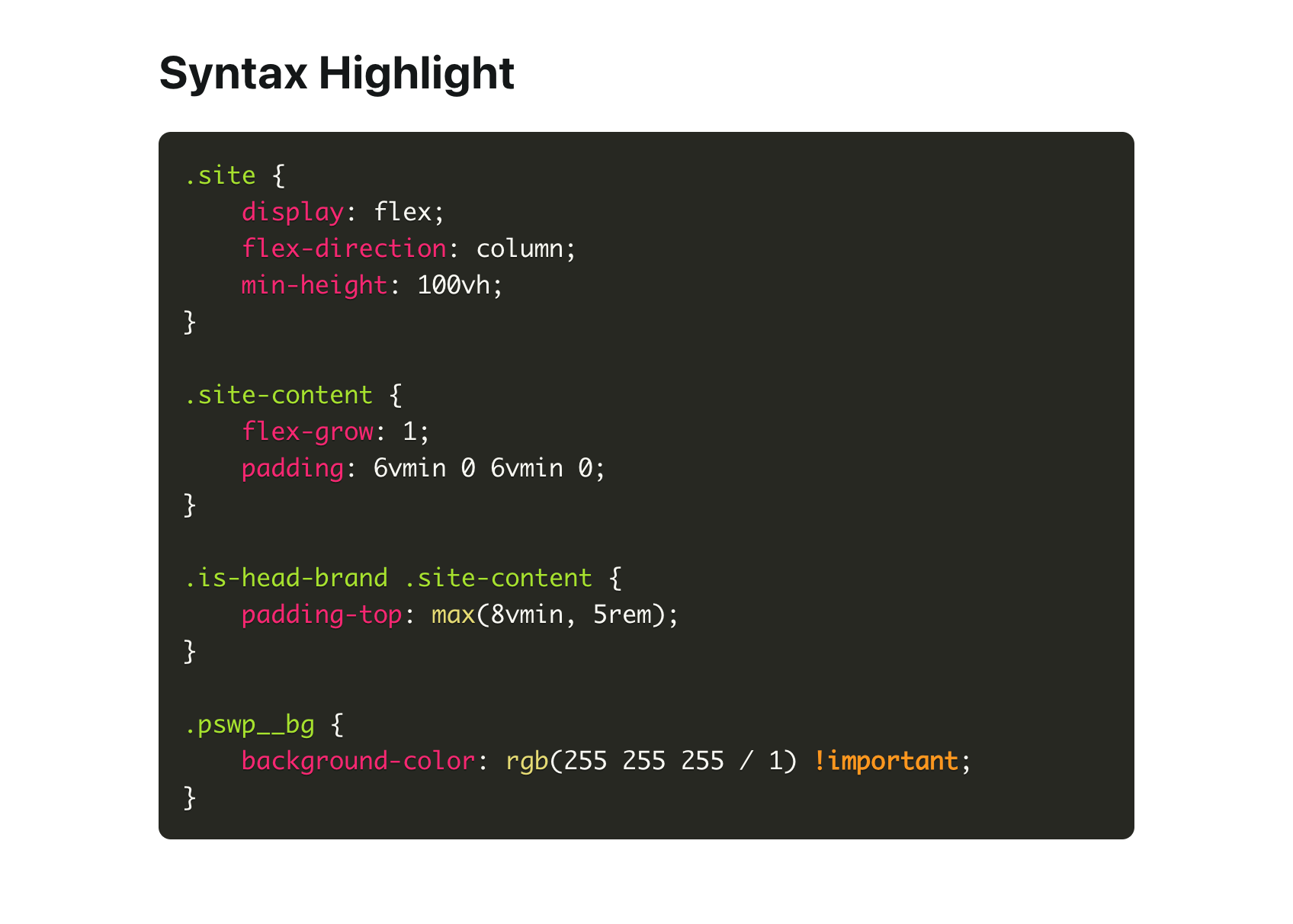
To highlight a code block, add a language alias like css or js to the code block. For example, the CSS code in the previous example will wrap between "css and ``` ` as follows:
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
This will produce the following colored look:

To add inline code, wrap the text between two backticks " ."
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. Add the following script to the website admin **Code Injection (Site Footer)**to do this.
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
Responsive tables
The responsive table will display a horizontal scroll bar if the screen is too small to display the full content. The following description applies to the table added using the markdown card.
By default, the table adapts to the window width. If you have a table that is too wide, it will display a horizontal scroll bar when needed.
Step-by-Step
- To add a responsive table, use the Markdown card.
- Add the markdown to create a table. To generate a table, you can use the tool Markdown Tables Generator. Below is an example
| # | Heading | Heading | Heading | Heading | Heading |
|:--|:--------|:--------|:--------|:--------|:--------|
| 1 | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell |
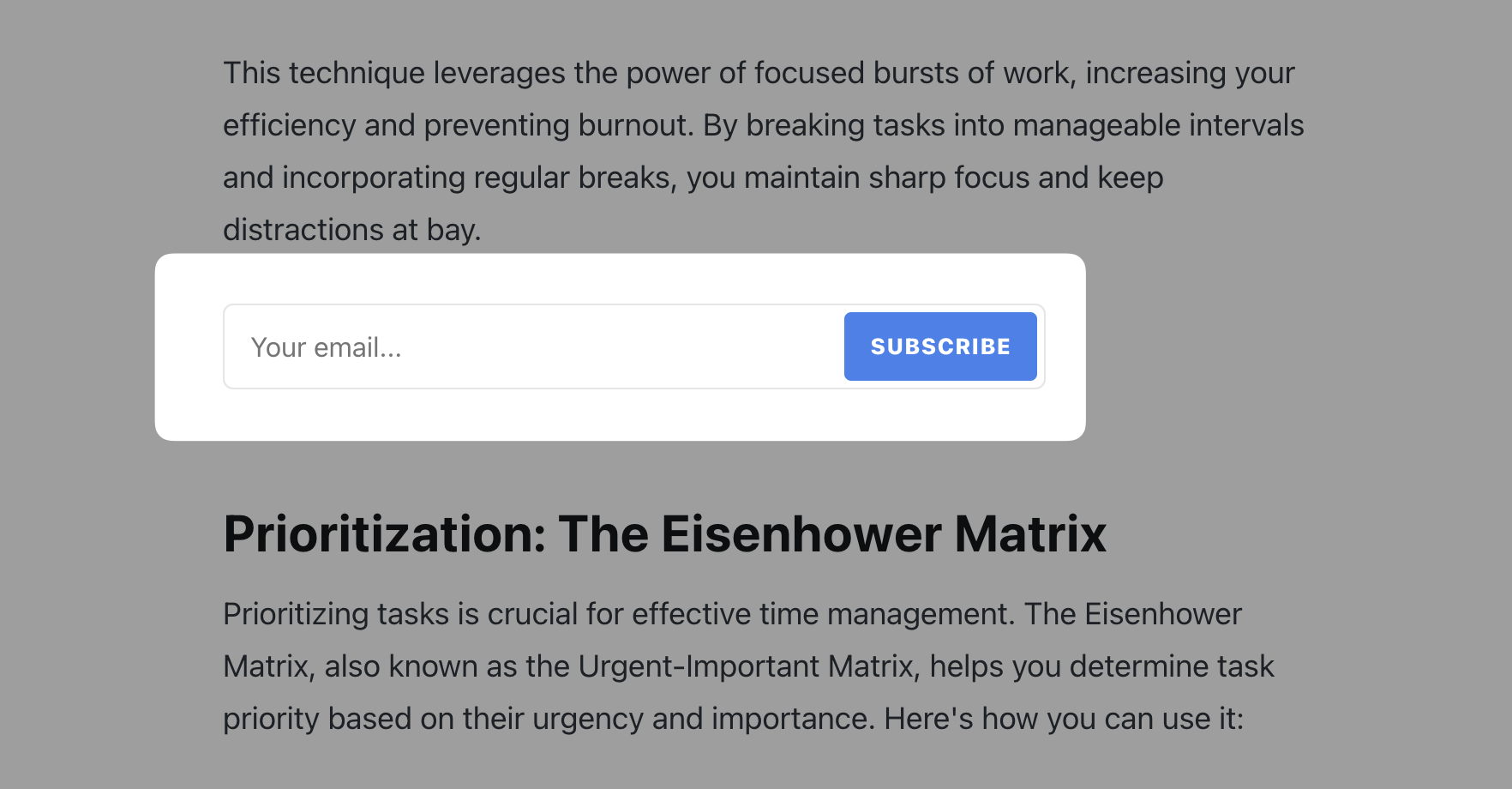
Subscription form
Subscription is placed at the bottom of the post page and on the homepage next to the Latest post area.
Change subscription form text
You can change the subscription box's title and description text from the Ghost Admin.
Two subscription boxes use the same copy. When you change the text, it will change in both places.
Step-to-Step
- Go to Settings > Designs in Ghost Admin
- Expand Post section, add your title in Email signup text input and description in Email signup desc
- Finally, click Save.
Inline subscription box

You can add an inline subscription box in any place in your post with this code.
Step-to-Step
- Create any post as usual
- At the line you want to add the form, click + icon or type
/, and select the HTML option - Paste the code below. (Note: the form comes with a spinner animation, so it's a bit complicated.)
- Preview and publish the post
<form class="form-wrapper cover-form inline-form" data-members-form="">
<input class="auth-email" type="email" data-members-email="" placeholder="Your email..." required="true" autocomplete="false">
<button class="button button-primary form-button" type="submit" aria-label="Submit">
<span class="default">Subscribe</span>
<span class="loader">
<svg class="icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
<path opacity="0.3" fill="currentColor"
d="M20.201,5.169c-8.254,0-14.946,6.692-14.946,14.946c0,8.255,6.692,14.946,14.946,14.946 s14.946-6.691,14.946-14.946C35.146,11.861,28.455,5.169,20.201,5.169z M20.201,31.749c-6.425,0-11.634-5.208-11.634-11.634 c0-6.425,5.209-11.634,11.634-11.634c6.425,0,11.633,5.209,11.633,11.634C31.834,26.541,26.626,31.749,20.201,31.749z">
</path>
<path fill= "currentColor"
d="M26.013,10.047l1.654-2.866c-2.198-1.272-4.743-2.012-7.466-2.012h0v3.312h0 C22.32,8.481,24.301,9.057,26.013,10.047z">
<animateTransform attributeType="xml" attributeName="transform" type="rotate" from="0 20 20"
to="360 20 20" dur="0.5s" repeatCount="indefinite">
</animateTransform>
</path>
</svg>
</span>
<span class="success">Email sent</span>
</button>
</form>
Comment / Member discussion
Vancouver comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Commenting.
Languages
Vancouver is fully translatable by enabling a publication language in the settings of the Ghost Admin. Before that, you must prepare your language file.

Step-by-Step
- Inside the
../locales/folder, add target language files for each translatable language used on your site. For example,fr.jsonis for French, andpl.jsonis for Polish. A valid language code must be used. - Translate the sentences used in the theme inside your new language files, for example, in
en.json:
{
"Subscribe": "Subscribe",
"Sign in ": "Sign in",
"Account": "Account",
...
}
- And edited to translate into Spanish for
fr.json:
{
"Subscribe": "S'abonner",
"Sign in ": "Se connecter",
"Account": "Compte",
...
}
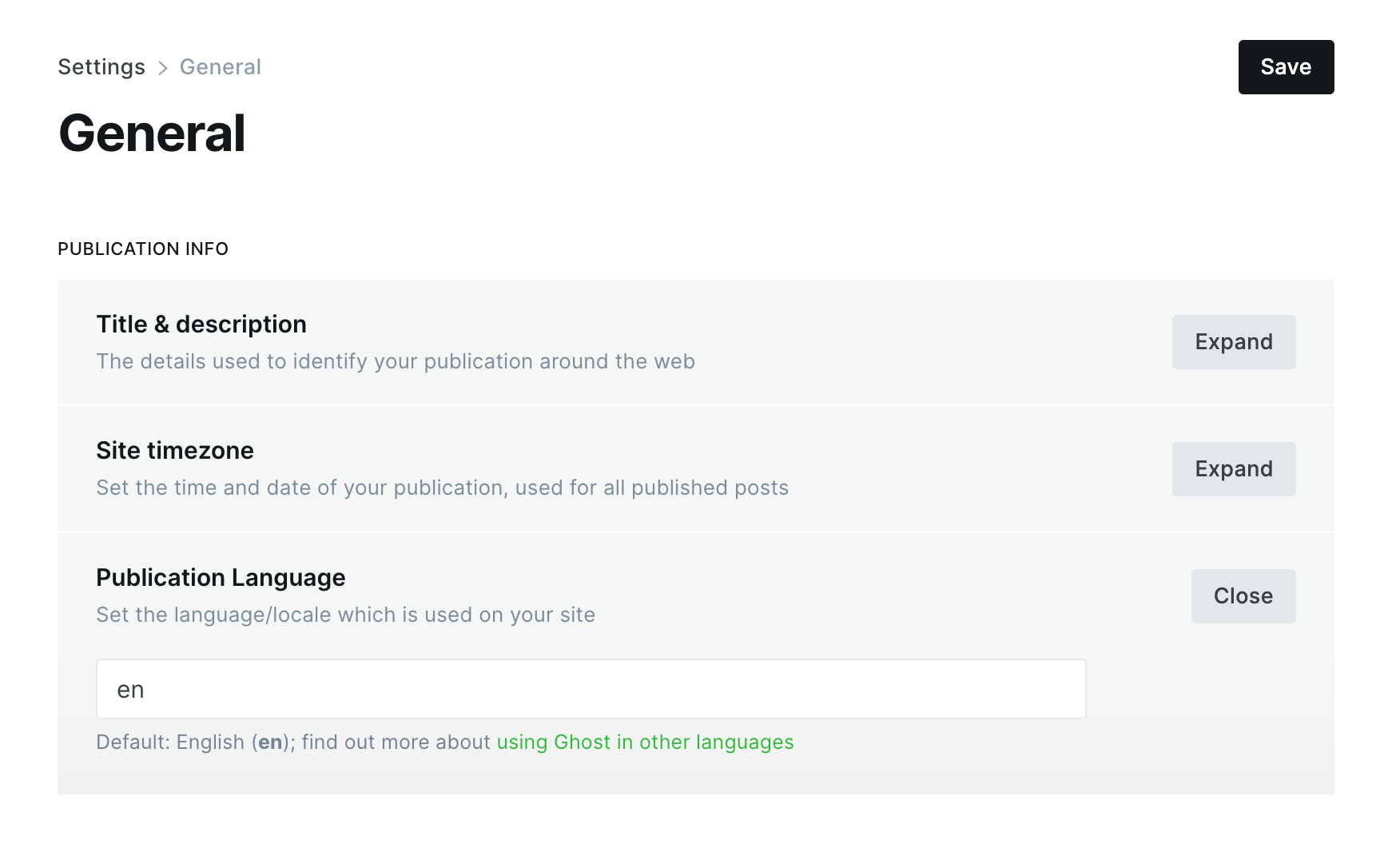
- Upload a theme with a new language file.
- Go to the General settings in the Ghost Admin.
- At the top of the page, you'll see the Publication info section
- Enter the correct language code into your Publication language settings menu.
- Finally, click Save to activate.
If you edited the active language, you must restart Ghost to make the changes effective. Alternatively, enter another language code and click Save to activate, then switch back to your code.
Advanced setting
Editing a theme's code
You will encounter information about editing theme files in many places in this documentation.
To edit files, you will need to unzip the theme archive – at this point, you will have access to the necessary files indicated in the theme documentation.
Step-by-Step
- To edit your theme files, download a copy of the theme. For this purpose, go to the Design settings in the Ghost Admin and click Change theme in the bottom left corner.
- Use the Advanced dropdown menu in the upper right corner to download your theme, then unzip the theme locally.
- Once the theme is unzipped, the files can be edited using a code editor – make the changes indicated in the theme documentation.
You can edit files using applications (code editor) such as Sublime Text, Visual Studio Code or Brackets. Using native text editors like TextEdit on macOS may add formatting that may cause the theme to work incorrectly.
- After changing the theme code, re-zip the theme directory to upload it back to Ghost.
To create a zip archive on a macOS, right-click on the theme folder to view the context menu. Then, click the Compress option. On Windows, right-click on the theme folder, select Send to, and then select Compressed (zipped) folder.
- To upload a theme, go to the Design settings in the Ghost Admin and click Change theme in the bottom left corner.
- Click the Upload theme button in the upper right corner.
- Once uploaded, click Activate to activate the theme on your site.
Code Injection
Another choice for customization is to use the Ghost Code Injection settings in Ghost admin.
For a CSS example, you can use the code in the Site Header section to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Check out How to use Code Injection Ghost guide for more information.
Theme deploy with GitHub actions
Vancouver comes integrated with the Deploy Ghost Theme Github action. The purpose of the GitHub action is to take the theme from the GitHub repo and send it to your website.
Follow this guide to add GitHub actions Streamline the deployment of your Ghost theme using GitHub Action.
Loading custom font
I assume you have the font files and the initial @font-face CSS code for loading the font. Something similar to the following code.
@font-face {
font-family: 'Atyp';
src: local('Atyp Text Regular'), local('Atyp-Text-Regular'),
url('AtypText-Regular.woff2') format('woff2'),
url('AtypText-Regular.woff') format('woff'),
url('AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
Step-to-Step
- Create a new folder in the theme under
/assetsand name itfonts, for example, then copy your font files there. - Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
- In Ghost admin Code Injection, add your
@font-facecode with the new font files path wrapped in the<style>element.
<style>
@font-face {
font-family: 'Atyp';
src: local('/assets/fonts/Atyp Text Regular'), local('Atyp-Text-Regular'),
url('/assets/fonts/AtypText-Regular.woff2') format('woff2'),
url('/assets/fonts/AtypText-Regular.woff') format('woff'),
url('/assets/fonts/AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
</style>
This should load the fonts. Then, you can use the font and do your styling for the body.
Become a subscriber receive the latest updates in your inbox.