Kyoto Docs
Changelog
26 May, 2024 Sunday — v1.2.5
- Remove books, now, timeline posts from the Blog page to keep the Blog clean.
routes.yaml file.05 May, 2024 Sunday — v1.2.4
- Update the underlined color to match the brand color
- Fixed overflow issue on mobile of timeline template
18 Apr, 2024 Thursday — v1.2.3
- Using the right tier name for post full and post page
- Update loop component to support more styles
- fine-tune post-full with a link for arrow and title
17 Apr, 2024 Wednesday — v1.2.1
- Improve the paid post subscription box to have a button to open the membership plan instead of showing email input
12 Apr, 2024 Friday — v1.2.0
- Add logo-wall — social proof to show up yourself
- Update the footer to support multiple columns on mobile
11 Apr, 2024 Thursday — v1.1.5
- Adjust the subscription form on mobile to make it more responsive
- Fix the overflow issue that causes unwanted space when swiping horizontally for Safari mobile
08 Apr, 2024 Monday — v1.1.3
- Remove random separator when open navigation on mobile
- Support adaptive background color for mobile navigation
28 Mar, 2024 Thursday — v1.1.0
- Remove the unintended purchase banner
Introduction
Since this is a Ghost theme documentation, you are assumed to have a basic knowledge of the Ghost app.
If you're starting with Ghost, it is best to see the guides in the official Ghost Help Center – check this out, and you'll have all the available information.
Getting started
Install theme
Upload zip file
To begin, unzip the downloaded package by double-clicking it on a Mac or by right-clicking and selecting "Extract All" on Windows.
Inside the new Kyoto folder, you will find the Kyoto.zip theme file and an online documentation file.
Step-by-Step to upload the theme to your website
- Log in to your Ghost website admin (example.com/ghost).
- Click the settings icon ( ⚙️ ) at the bottom of the left-hand side.
- Go to Design & branding > Customize > Change Theme.
- Click Upload theme and select the Kyoto.zip theme file.
- Once uploaded, click Activate now to activate the theme.
Upload routes.yaml
The routes.yaml is required if you want to show the following pages:
- Works
- Blog or Writing
- Now
- Series / Timeline
- Books or Reading
- Tags
If you don’t want any page above, you can skip this step.
Step-by-Step to upload the file:
- Unzip the Kyoto.zip theme file.
- In your Ghost admin, click the settings icon ( ⚙️ ) at the bottom of the left-hand side.
- Go to the Labs and click Open.
- Click the Upload routes YAML button.
- Select and upload the
routes.yamlfile inside the theme folder. - Done
Pages
Homepage
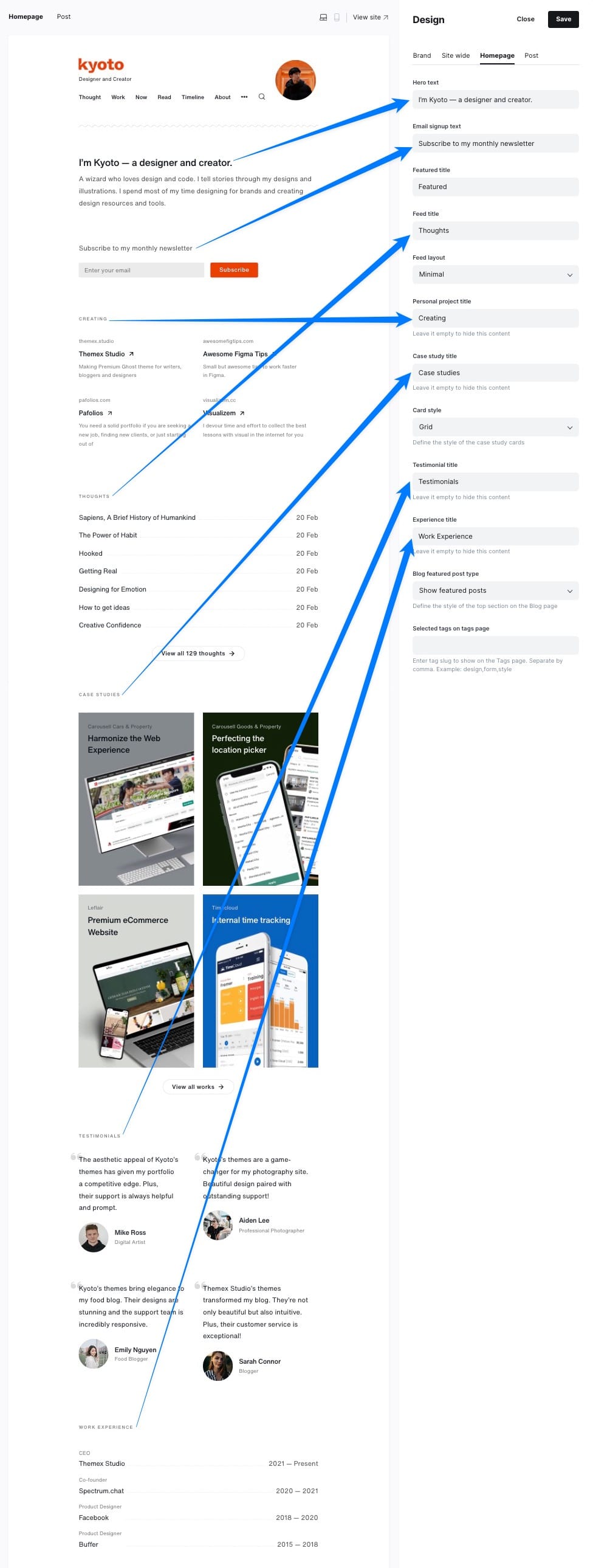
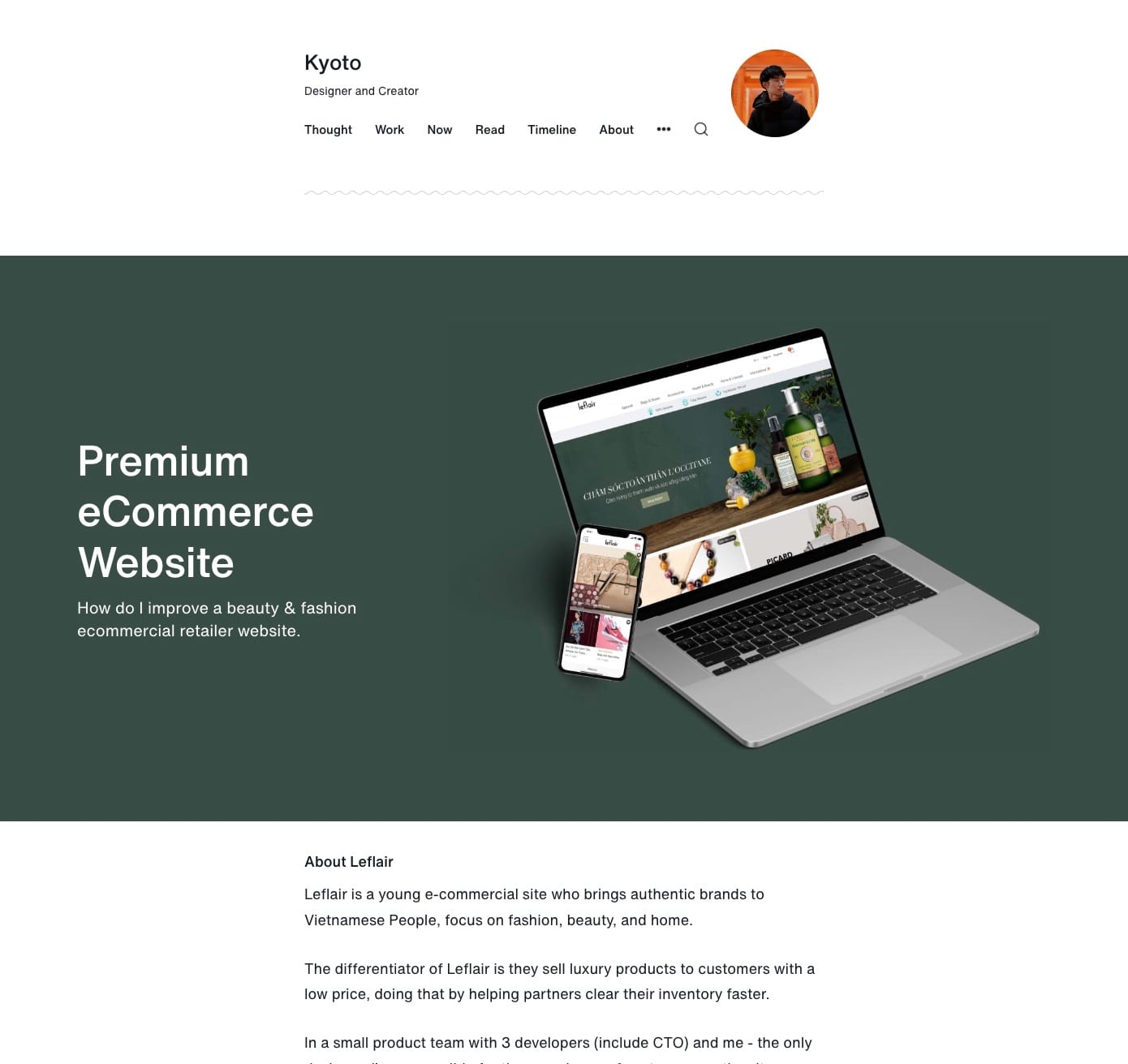
Homepage anatomy
Here is the anatomy of the Homepage
- Hero section
- Personal projects
- Blog posts or writing
- Case study or works
- Testimonials
- Work experiences
- Logo board (New)
Except the hero section, which you just need to add the text and it will be visible on the home page. The title is the Hero text. And the description is the site description (In General settings).
All other sections, you will need to add the title and create pages and tag them with specific name to create content.
Here are the names of the tags that we will:
#content-case-studyfor case study or works#content-testimonialfor testimonials#content-experiencefor work experiences#content-personal-projectfor personal projects#section-logosfor static logo board
Here is the visual anatomy of the home page. You can access it at Settings > Design & branding > clicking on Customize > Homepage tab

Side Projects
You can enable the side project section by adding a title to the Personal project title text input. If you want to show it, leave it empty.
Step-by-Step to add side project content
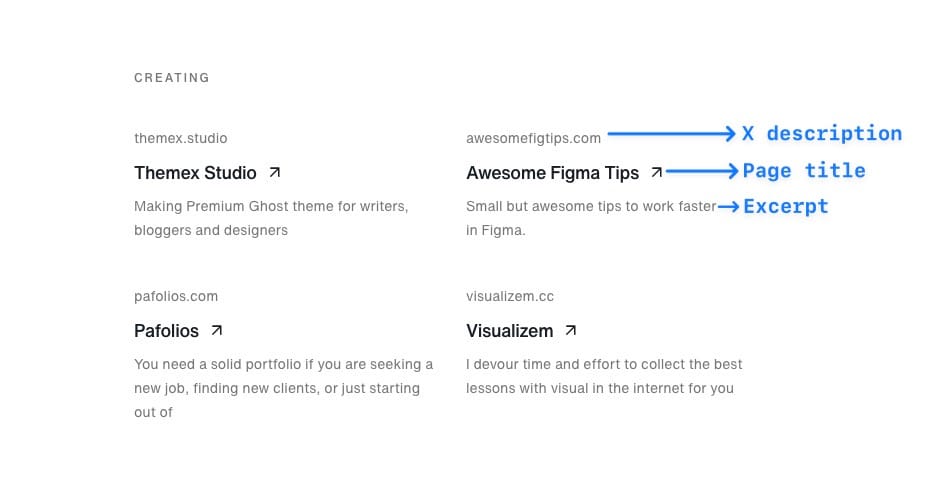
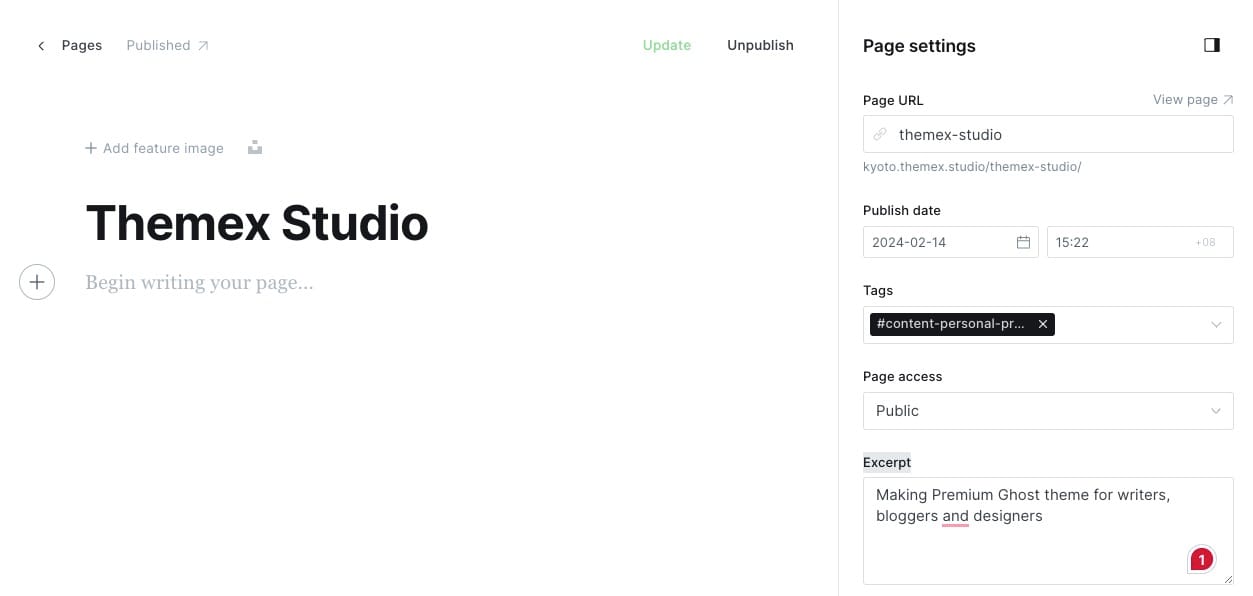
- In the Ghost admin page, go to Pages > click on New page.
- Enter information for this project. Page title as the title, Excerpt as the project description, X description as project subtitle.
- Tag the page as
#content-personal-project. - (Optional) If you want to lead visitors to an external site, add the URL at Metadata > Canonical URL. As default, the link will lead to the Page detail.
- Publish.


Note: The order of the projects is based on time creation. The latest page is the first one.
Blog posts or writing
This section will show the last 7 recent posts and the button to go to the page that shows all the posts.
You can change the title of this section in Feed title text box. If you want to show, just leave it empty.
Case studies
You can enable the Case studies section by adding a title to the Case study title text input. If you want to show it, leave it empty.
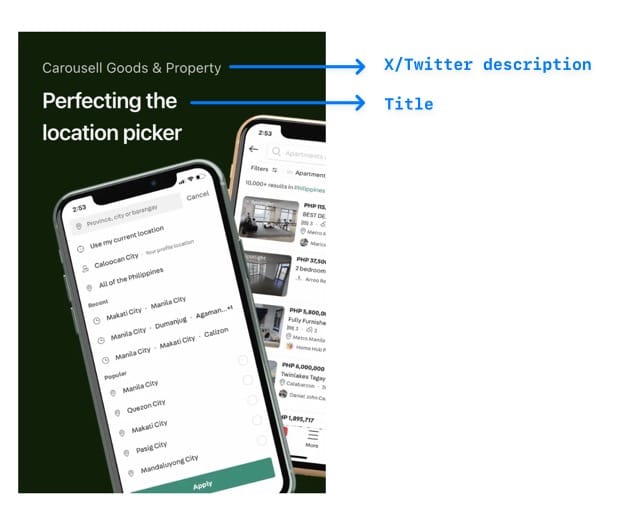
Step-by-Step to add case study content
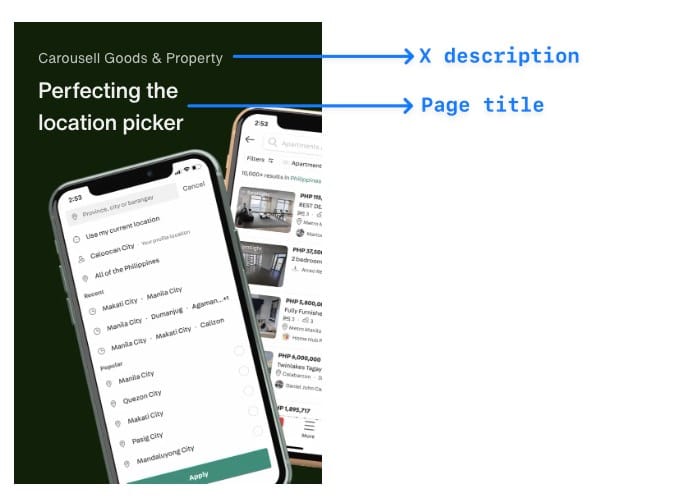
- In Ghost admin page, go to Pages > click on New page.
- Enter information for this project. Page title as the title, X description as project subtitle.
- Tag the page as
#content-case-study. - Click Publish.

Note: The order of the projects is based on time creation. The latest page is the first one.
Testimonials
You can enable the Testimonials section by adding a title to the Testimonial title text input. If you want to show it, leave it empty.
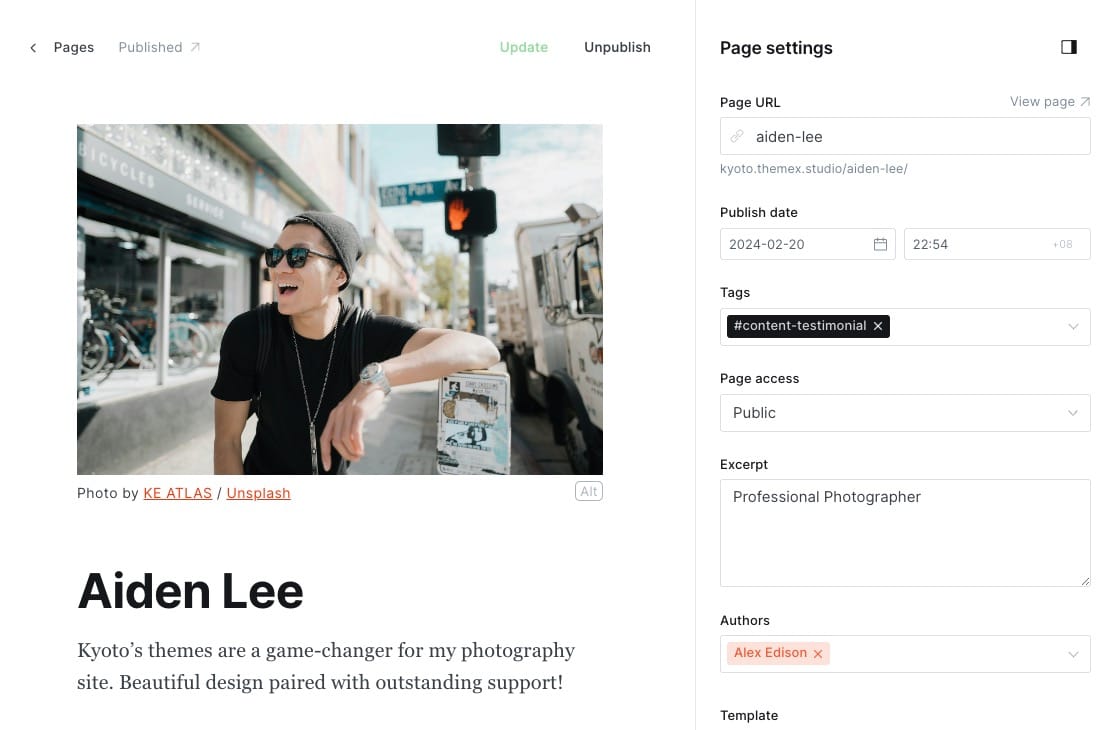
Step-by-Step to add testimonial content
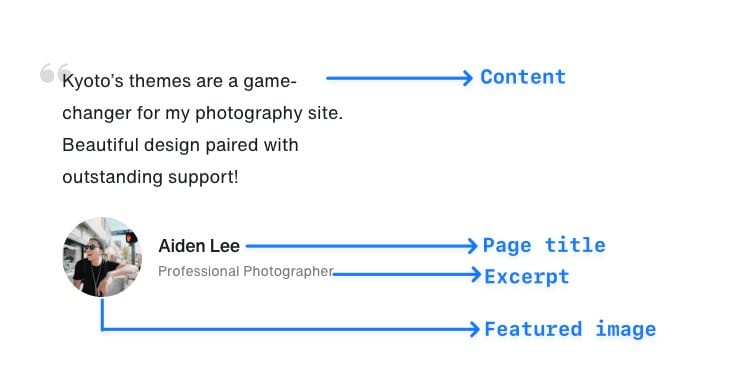
- In the Ghost admin page, go to Pages > click on New page.
- Enter information for this project.
- Page title as the name of the reviewer.
- Excerpt as the additional info of the reviewer.
- Page content as the content of the testimonial.
- Featured image as the reviewer’s avatar.
- Tag the page as
#content-testimonial. - Click Publish.


Note: The order of the projects is based on time creation. The latest page is the first one.
Work experiences
This section is to show your work history.
You can enable Work experiences section by adding a title to the Experience title text input. If you want to show it, leave it empty.
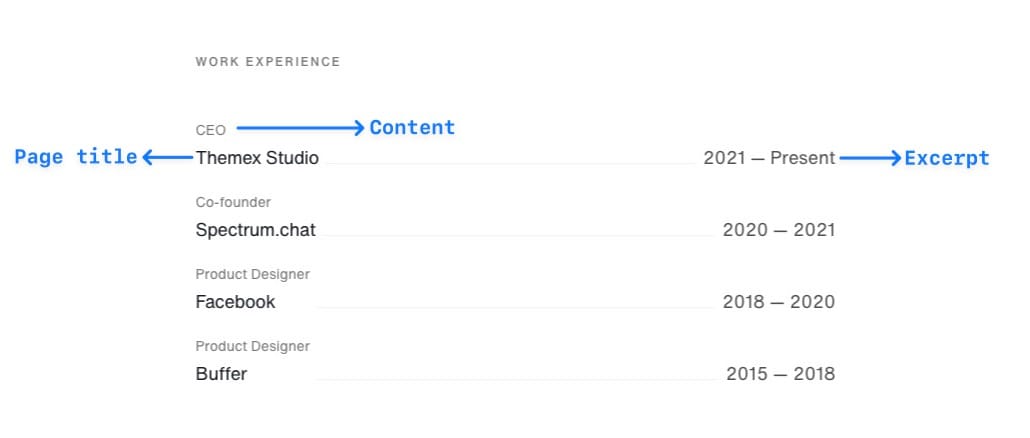
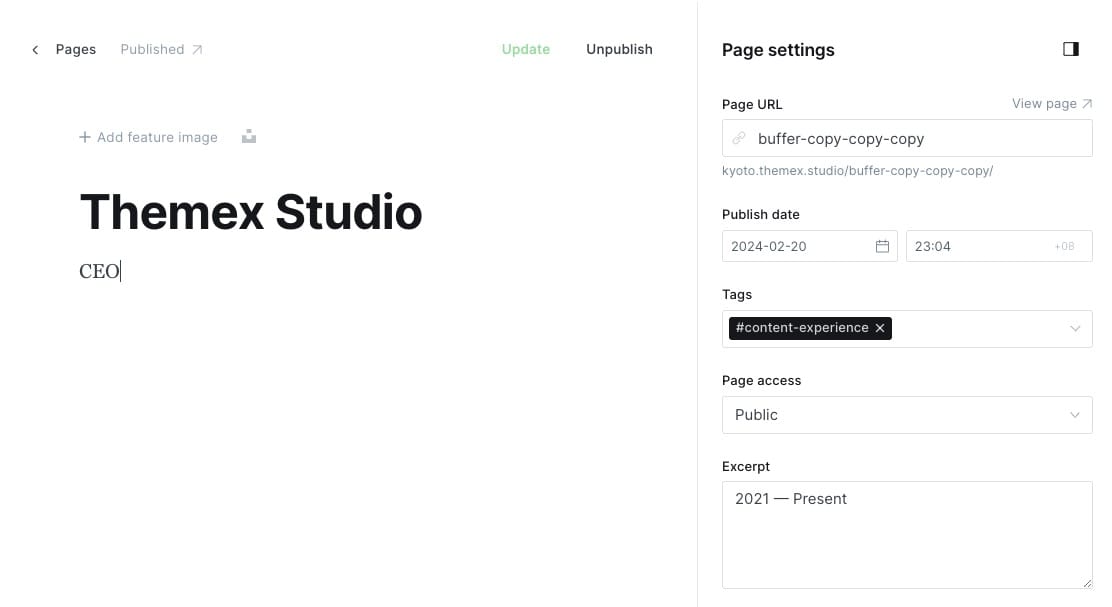
Step-by-Step to add work experience content
- In the Ghost admin page, go to Pages > click on New page.
- Enter information for this project. Refer to the screenshot below.
- Tag the page as
#content-experience. - Click Publish.


Note: The order of the projects is based on time creation. The latest page is the first one.
Logo Board
Sometimes you want to show some kind of social proof, and a logo board can help achieve that.

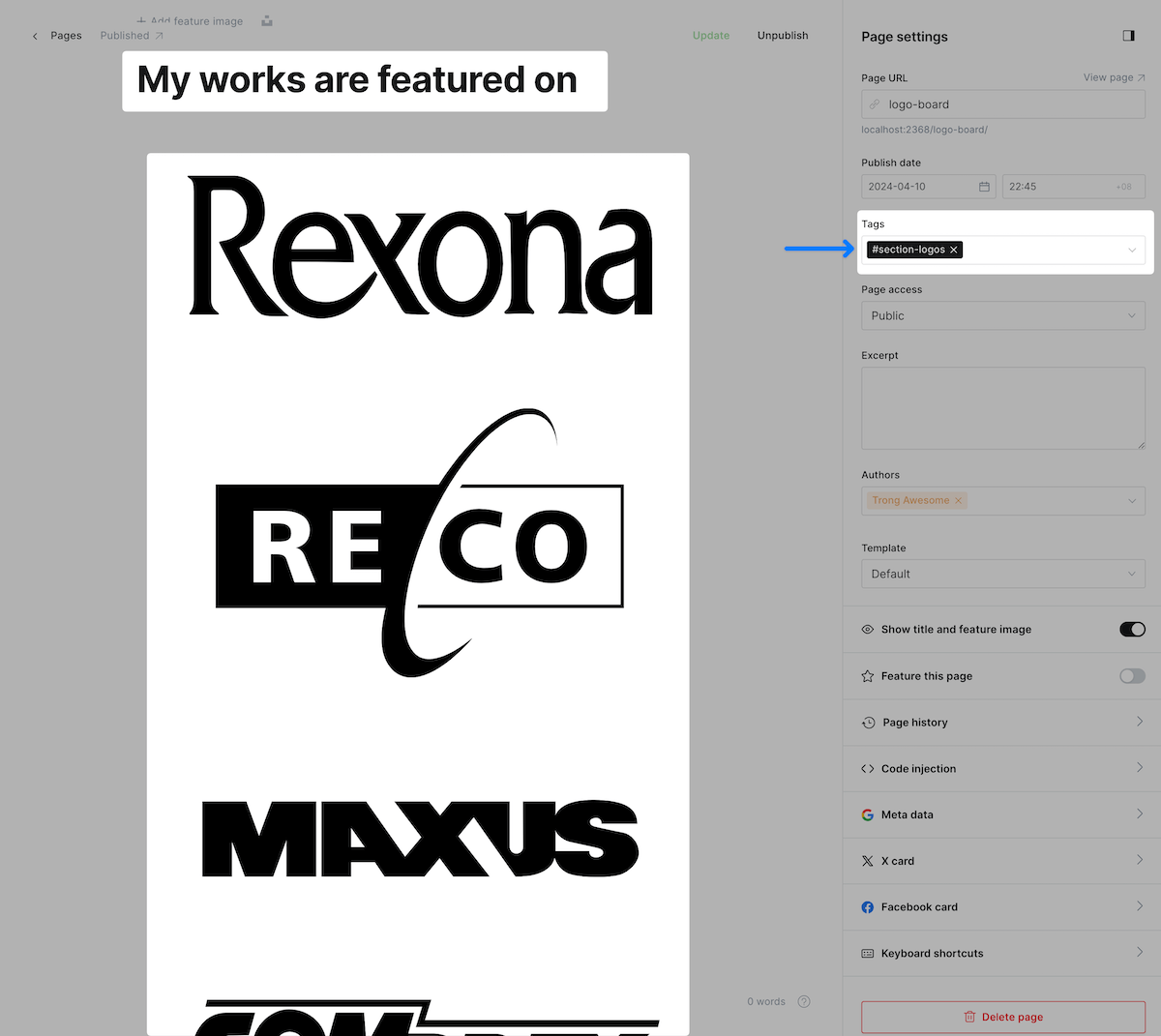
Step-by-Step to Add Logo Board
- In the Ghost admin page, go to Pages > click on New page.
- Enter the title of the page. This title will be the section title on the Homepage.
- Upload all logos you want to show on the homepage. Note: Don’t add any break lines above, between, or after the images. It will create some odd alignment.
- In the Page Setting sidebar, add a tag named:
#section-logos. - Publish and check your homepage.
Example:

Works or Case Studies page
This page is your portfolios which show your work experiences, side projects, and case studies.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the Works page:
- In the Ghost admin page, go to Pages > click on New page.
- Add a title (e.g., 'Works').
- Add a description for this page (if you want to).
- Click the icon in the top right corner to open the Page settings.
- Ensure that the Page URL is
works. - Click Publish.
- Now you have a work page with the URL
yourblog.com/works.
All the block content of this page is the same as the options on the homepage. Refer to the homepage customization to adjust content for this page.
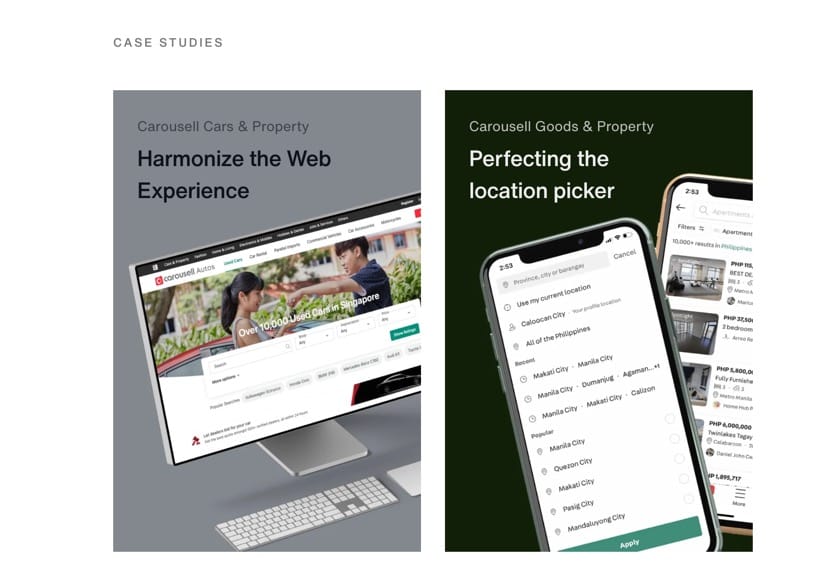
Case-study card anatomy

Change Case study card layout
The theme provides options to switch the case study section between grid and full row layout.
Step-to-Step:
- In the Ghost admin, go to Design & branding > Customize > Homepage.
- Scroll to Card style selection option and choose between two styles: Grid or Full row.
- Click Save.
Change Case study card text color
The default text color is dark grey. But you can set the text to white too.

Step-to-Step:
- In the Ghost admin, go to the specific case study page you want to use light text.
- Open Page settings.
- In the Tags input, add the tag
#u-on-dark. - Click Update.
Blog page
A page to show all the posts you write on Ghost.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the blog page:
- Go to Pages from the admin menu.
- Click the New page button in the top right corner.
- Add a title (e.g., 'Blog').
- Add a description, or feature image for this page (if you want to).
- Click the icon in the top right corner to open the Page settings.
- Ensure that the Page URL is
blog. - Click Publish.
- Now you have an authors page with the URL
yourblog.com/blog.
Page options
The theme provides different options for you to choose from.
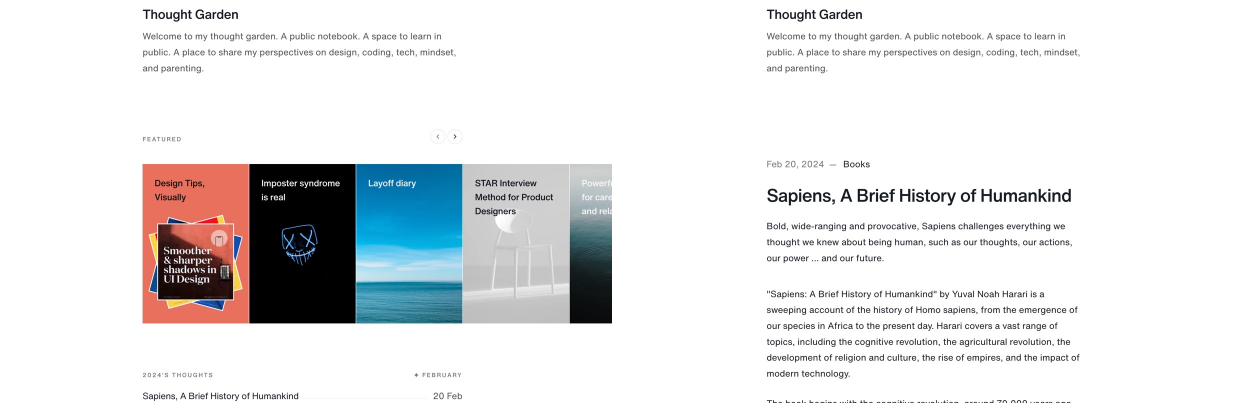
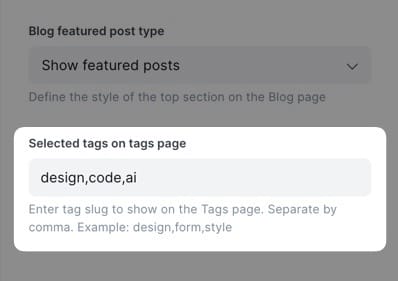
1/ Featured post type
You can switch between showing featured posts or showing the latest post on the top of the page or simply just hide it.

Step-to-Step:
- In the Ghost admin, go to Design & branding > Customize > Homepage.
- Scroll to Blog featured post type selection option and choose between: Show latest post, Show featured posts, Hide.
- Click Save.
2/ Post feed styles
The theme supports different styles for the post feed.
Step-to-Step:
- In the Ghost admin, go to Design & branding > Customize > Homepage.
- Scroll to Feed layout selection option and choose between: Minimal, Expanded, Right thumbnail, Text-only. The default is Minimal.
- Click Save.
The post feed style will be applied across the site including homepage, blog, and related post under the post detail page.
Now page
Now is a nice place for you to show what this person is focused on at this point in their life.
It’s inspired by nownownow.com projects. But we treat it differently by showing the whole history of the page, not just the latest update.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the Now page:
- In the Ghost admin page, go to Pages > click on New page.
- Add a title (e.g., 'Now').
- Add a description and featured image for this page (if you want to).
- Click the icon in the top right corner to open the Page settings.
- Ensure that the Page URL is
now. - Click Publish.
- Now you have a work page with the URL
yourblog.com/now.
Add content for Now page:
- Create a new Post and write your content.
- Tag it as
Now. - Click Publish.
Now will show all the posts tagged as Now and sort it by created time, from latest to oldest.
Series / Timeline page
This custom page is designed for linear reading experience. It’s a good template to show your milestones by time of a long series you are writing.
You can use this template to create as many pages as possible. You just need to update the route.yaml file to config the URL and tag as data.
Step-to-Step to create the Series / Timeline page:
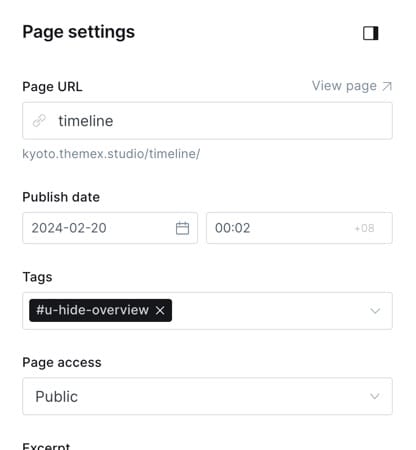
- In the Ghost admin page, go to Pages > click on New page.
- Add a title (e.g., 'Timeline').
- Add a description and featured image for this page (if you want to).
- Click the icon in the top right corner to open the Page settings.
- Ensure that the Page URL is
timeline. - Click Publish.
- Now you have a work page with the URL
yourblog.com/now.
Add content for Timeline page:
- Create a new Post and write your content.
- Tag it as
#timeline. - Click Publish.
Now will show all the posts tagged as #timeline and sort it by created time, from latest to oldest.
Hide On this page or Table of Content section
If you don’t want the Table of Content on this page, you can hide it by tagging the page as #u-hide-overview.
Step-to-Step:
- In the Ghost admin page, go to Pages then find the Timeline page that you want to hide the table of content.
- On Page settings, in the Tags input, add
#u-hide-overviewas a tag. - Click Update.

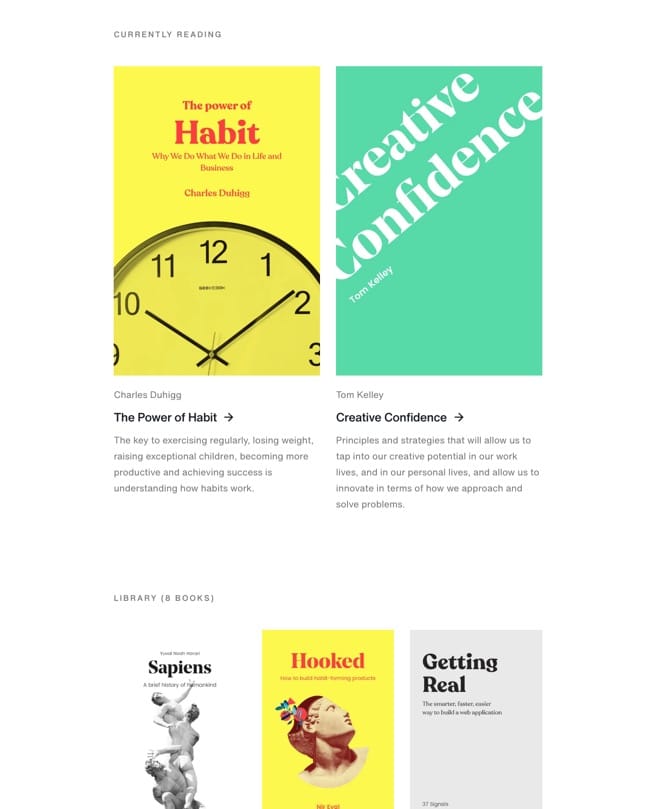
Books / Reading page
A page for you to show books that you’re currently reading and your library.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the Books page:
- In the Ghost admin page, go to Pages > click on New page.
- Add a title (e.g., 'Books').
- Add a description and featured image for this page (if you want to).
- Click the icon in the top right corner to open the Page settings.
- Ensure that the Page URL is
books. - Click Publish.
- Now you have a work page with the URL
yourblog.com/books.
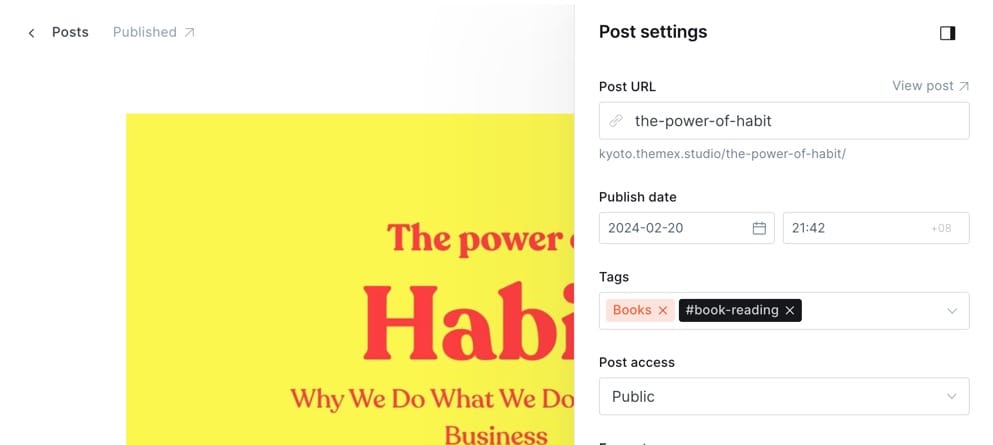
Add content for the Books page:
- Create a new Post and write your content.
- Tag it as
books. - Click Publish.
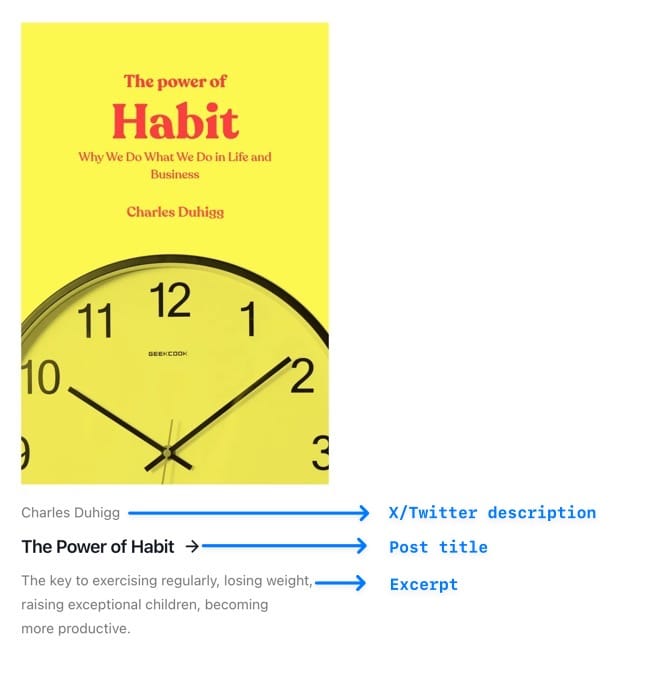
Book card anatomy

Add current reading section:
- Open the post as the book you’re reading.
- On Post settings, in the Tags input, add
#book-readingas a tag. - Click Update.


Tags page
You can use this template to show the selected topics of your writing.
Make sure to Upload the routes.yaml file.
Step-to-Step to create the Tags page:
- In the Ghost admin page, go to Pages > click on New page.
- Add a title (e.g., 'Tags').
- Add a description and featured image for this page (if you want to).
- Click the icon in the top right corner to open the Page settings.
- Ensure that the Page URL is
tags. - Click Publish.
- Now you have a work page with the URL
yourblog.com/tags.
By default, the page will show the top popular tags of your blog, sorted by the number of posts of the tags. And you can define which tags you want to show there.
Step-to-Step to add selected Tags:
- In the Ghost admin, go to Design & branding > Customize > Homepage.
- Scroll to Selected tags on tags page.
- Enter the slugs for each tag. Tag slugs must be separated by commas without any whitespace. For example -
design,code,ai. - Click Save.

Post page
The theme provides different post templates:
- Default
- Narrow featured image
- Full featured image
- No featured image
To choose which template to use when you publish a post:
- On the post editor page, click the icon in the top right corner to open the Post settings.
- Then, find the Template selector and choose the style you want for your post.
Post page options
The theme supports other customizations:
- Hide/Show author
- Hide/Show social sharing buttons
- Hide/Show subscription box in Post page
Step-to-Step
- In the Ghost admin, go to Setting > Design & branding > Posts.
- Turn on/off each option to show/hide theme from the Post page.
- Click Save.
Customize visual for case study page
For some pages, you might want to have a special visual to make the page more appealing. Like the hero header of your Case Study page. You can do it with Kyoto and Ghost.

Step-to-Step to create the special header for pages
- In the Ghost admin page, go to Pages > click on New page.
- Add your page’s content like Page title, content, excerpt, featured image,…
- On the top of the content area, add a Header card by pressing the Plus icon or type
/and choose Header card from the list. - Add a custom title and upload a photo.
- If you want to show the full photo (without cropping on different screen sizes), hover over the photo area, and click on the Collapsed arrow icon. You can also choose the custom background color for this section.
- Open Page settings from the right top corner, turn off
Show title and feature imageoption. - Publish.
Here’s a quick guide
Contact page
If you wish to have a direct way in which your readers can contact you, you can add a contact page based on Formspree.
Step-by-Step
- Create a new Page and give it a title, like "Contact".
- Give it a feature photo if you want to, and choose the page layout from Template option.
- Choose any template. For a page, we create a special template named “Page” under Template option. You can choose any other template also. It’s your choice.
- Add your content and the contact form code using Formspree as a service. Please check the code example below.
- Click Publish to publish the page.
- To add the page to the navigation, please check the Navigation section.
<form id="fs-from" name="simple-contact-form" accept-charset="utf-8" action="https://formspree.io/f/{your_form_id}" method="post">
<fieldset id="fs-from-inputs">
<label for="full-name">Your name</label>
<input type="text" name="name" id="full-name" placeholder="e.g. John" required="">
<label for="email-address">Email address</label>
<input type="email" name="_replyto" id="email-address" placeholder="[email protected]" required="">
<label for="message">Message</label>
<textarea rows="9" name="message" id="message" placeholder="Your message…" required=""></textarea>
<input type="hidden" name="_subject" id="email-subject" value="Contact Form Submission">
</fieldset>
<input type="submit" class="button button-primary" value="Send">
</form>
Dark page
Besides supporting a light/dark theme for the entire website, this theme supports setting some specific pages to dark.
Let’s say your default theme is light, but you want special pages (e.g., Gallery page) to be dark to make the visual more appealing. You can do that in this theme.
You can do it for all pages and posts.
Step-by-Step
- In the Ghost admin, to go any page or post that you want to set the dark theme.
- Open Page/Post settings panel.
- In the Tags input, add the tag
#dark. - Click Updates.
Custom settings
Colors
The theme supports changing the Accent color and background color for your website.
Set Accent color
Accent color is the primary one used in your publication theme. Vancouver uses the Accent color throughout the theme in buttons, social sharing hover,…
You can change the theme Accent color from the Ghost admin.
Change the Accent color from the admin Settings > Design & Branding > Customize > Brand > Accent color.
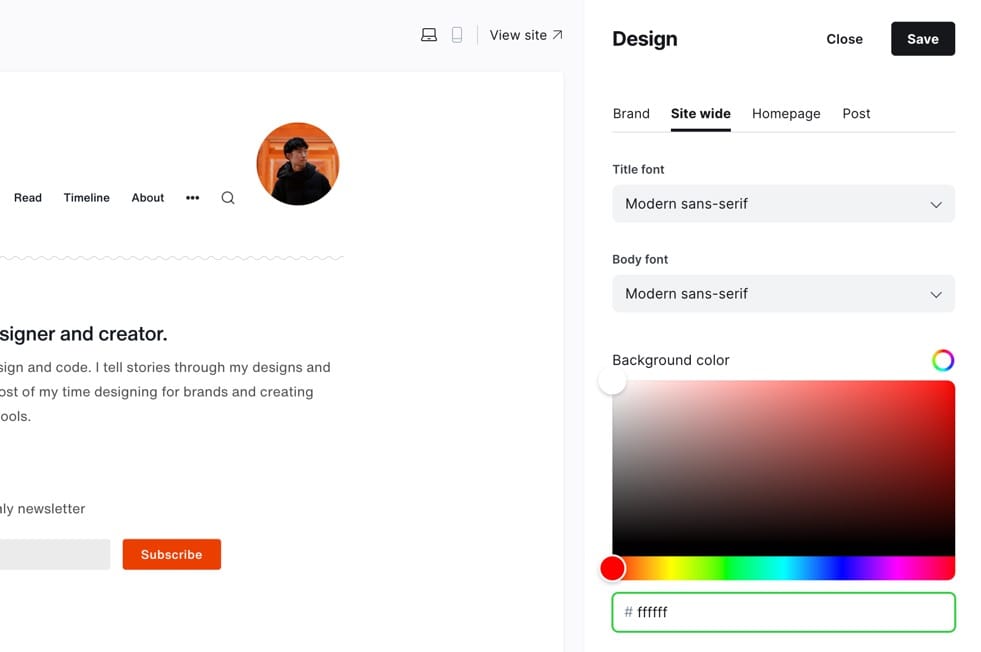
Change the background color
If you don't like the default pure white background, you can change to a different background colors.
You can choose any background color you want. Kyoto will auto-calculate the color contrast and set the text color to keep it readable.
When you use the Hero section with the default, image right, and image top styles, there will be an additional option to choose the background for the hero section. You might also want to change the hero section background to make it look better when you change the page background.
You can change the Background color and Hero background color from the admin Settings > Design & Branding > Customize > Site wide > Background color.

Light and Dark mode
Kyoto will change the color palette based on the background color; you can choose your theme, light or dark.
The theme doesn't support light/dark theme switching to keep the theme simple and usable.
Typography
Depending on the selected ones, this setting will change the heading and body text fonts.
Default font-pairing
Vancouver has two variants of font-pairing
- Modern sans-serif (Default): The theme uses system fonts which will adapt based on the OS
- Elegant serif: The theme uses
Libre Baskervilleas the default font for elegant style.
Step-to-Step to customize
- Go to Settings > Design & branding > Site wide from the admin menu
- Choose font for title/heading by clicking on Title font
- Choose a font for the body by clicking on Body font
- Click Save
Change to any fonts
You can change any font from the Ghost admin interface with Code Injection and Google Fonts.
For example, if you want to use "Inter" and "EB Garamond" fonts from Google Fonts, your code in Code Injection will be like this:
<link href="https://fonts.googleapis.com/css2?family=EB+Garamond:wght@500&family=Inter:wght@400;700&display=swap" rel="stylesheet">
<style>
:root {
--font-base: 'Roboto', sans-serif;
--font-serif: 'EB Garamond', serif;
}
</style>
You can also use your custom local font by including it on your theme with a code editor. This technique is more advanced, but you can add 'your own' fonts :D
Header
The navigation items will be auto-adjusted based on the width of the browser and the length of items, so you can add as many items as you want.
If the navigation items reach the max width, they will be put inside a popover that appears when clicking on the ( … ) icon.
Step-to-Step to add a static page or a link to header navigation:
- Go to Settings > Navigation > Primary Navigation
- Type the page's name in the label field as you'd like it to appear on your menu.
- Click on the item's URL. The blog URL will already be auto-populated. Add the page slug after the final /. When satisfied with your page configurations, click the Save button.
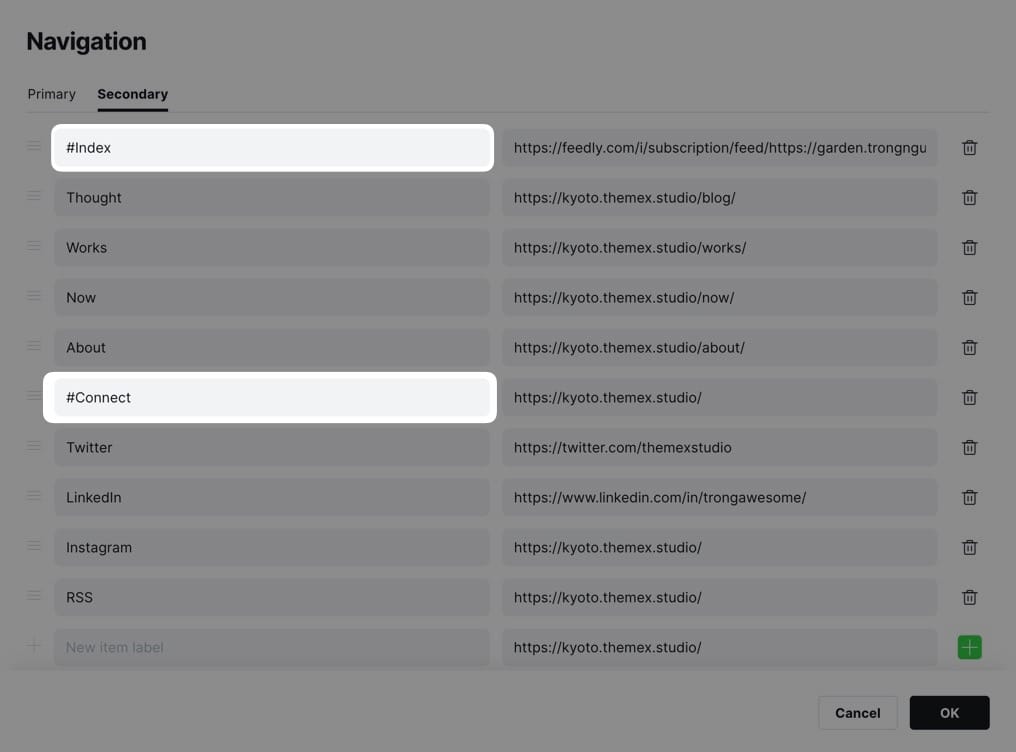
Footer
Like the header, you can add the footer navigation links from the Ghost Admin Settings > Navigation > Secondary
To group footer items into different groups, adding # before the name.

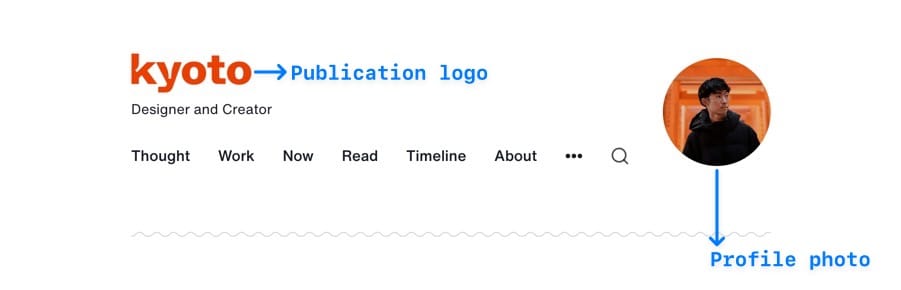
Logos & Profile image
In this theme, you can change your logo and profile avatar on the header.
- Publication logo as the website logo on the left
- Profile image as the right profile photo
You can find Publiccation logo under Brand, and Profile image under Site wide.

Step-to-Step To upload publication logo:
- Go to Settings > Design & branding from the admin menu
- Under Brand, click Upload logo button in the Publication logo menu item
- Save
If you want to change the logo size, use the code in Code Injection.
<style>
.gh-head-logo img {
max-height: 40px;
}
</style>
The default value is 40px, so you can increase this value to match your preference.
Step-to-add To upload Profile image:
- Go to Settings > Design & branding from the admin menu
- Under Site wide, click Upload image button in the Profile photo menu item
- Save
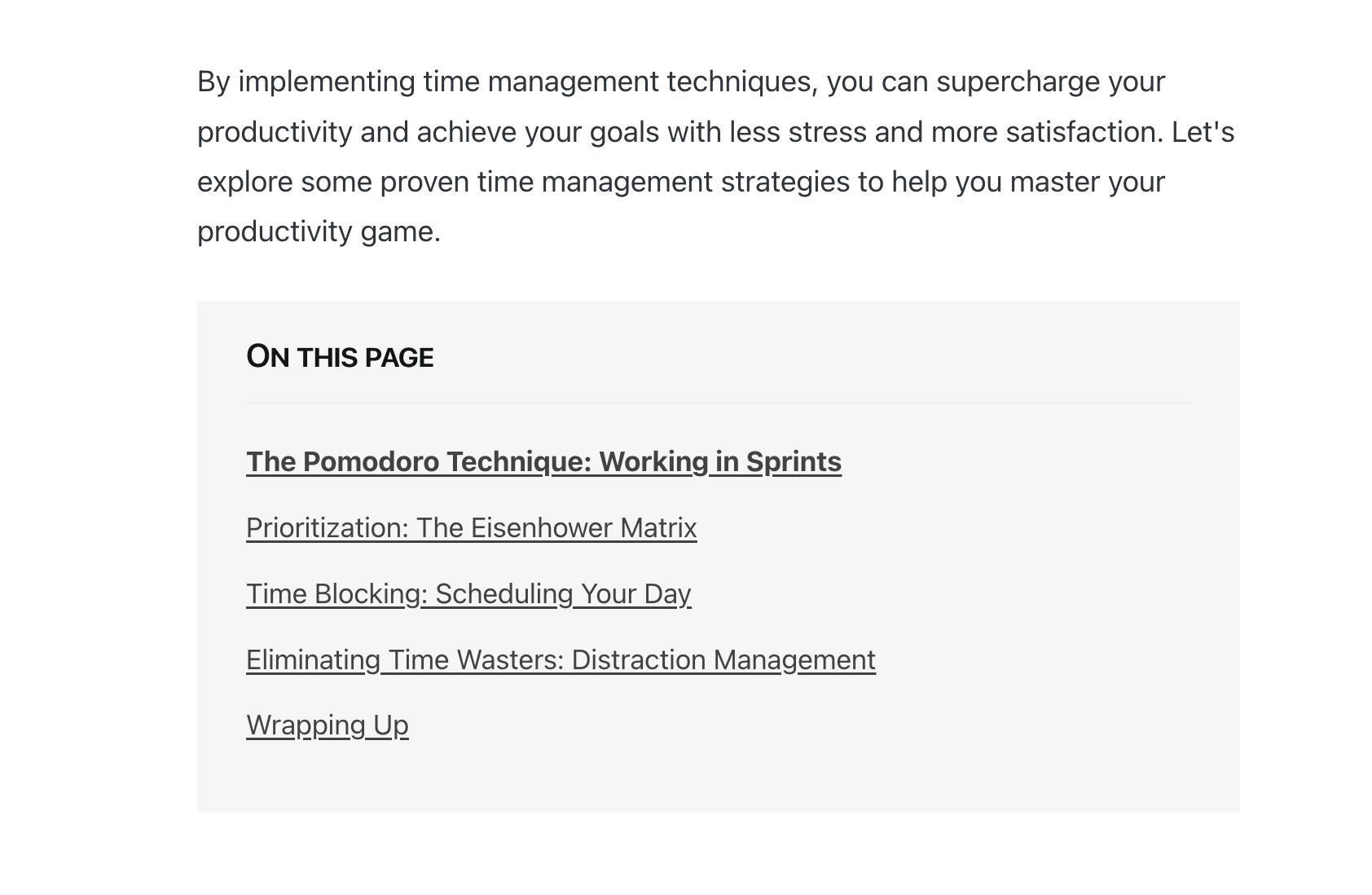
Table of content

You can add a table of contents (TOC) to any post. Add this HTML code to your post.
<aside class="toc-container">
<div class="toc-sidebar">
<h4>On this page</h4>
<div class="toc"></div>
</div>
</aside>
Step-by-Step
- Create a new post and write your post
- Right under the title, add an HTML card
- Insert the code above. You might want to change the TOC's header text. Maybe you call it
Table of Contents. - Publish and review it
Note: If you don’t want a title (e.g., On this page), remove it from the HTML code you see above.
Posts per page
By default, the homepage, author's, and tag's page display a maximum of 20 posts per page, but you can change this number.
Step-by-Step
- You'll need to open the theme's
package.jsonfile in your code editor and find the following:
"config": {
...
"posts_per_page": 20
...
}
- Change the value of the
20to the expected value. - Save your
package.jsonfile in root folder.
Google Analytics
To integrate Google Analytics, I recommend using the Google Analytics integration by Ghost.
Syntax Highlighting
You can add a fenced code block by placing triple backticks ``` before and after the code block. For example:
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
This will produce the following gray look:

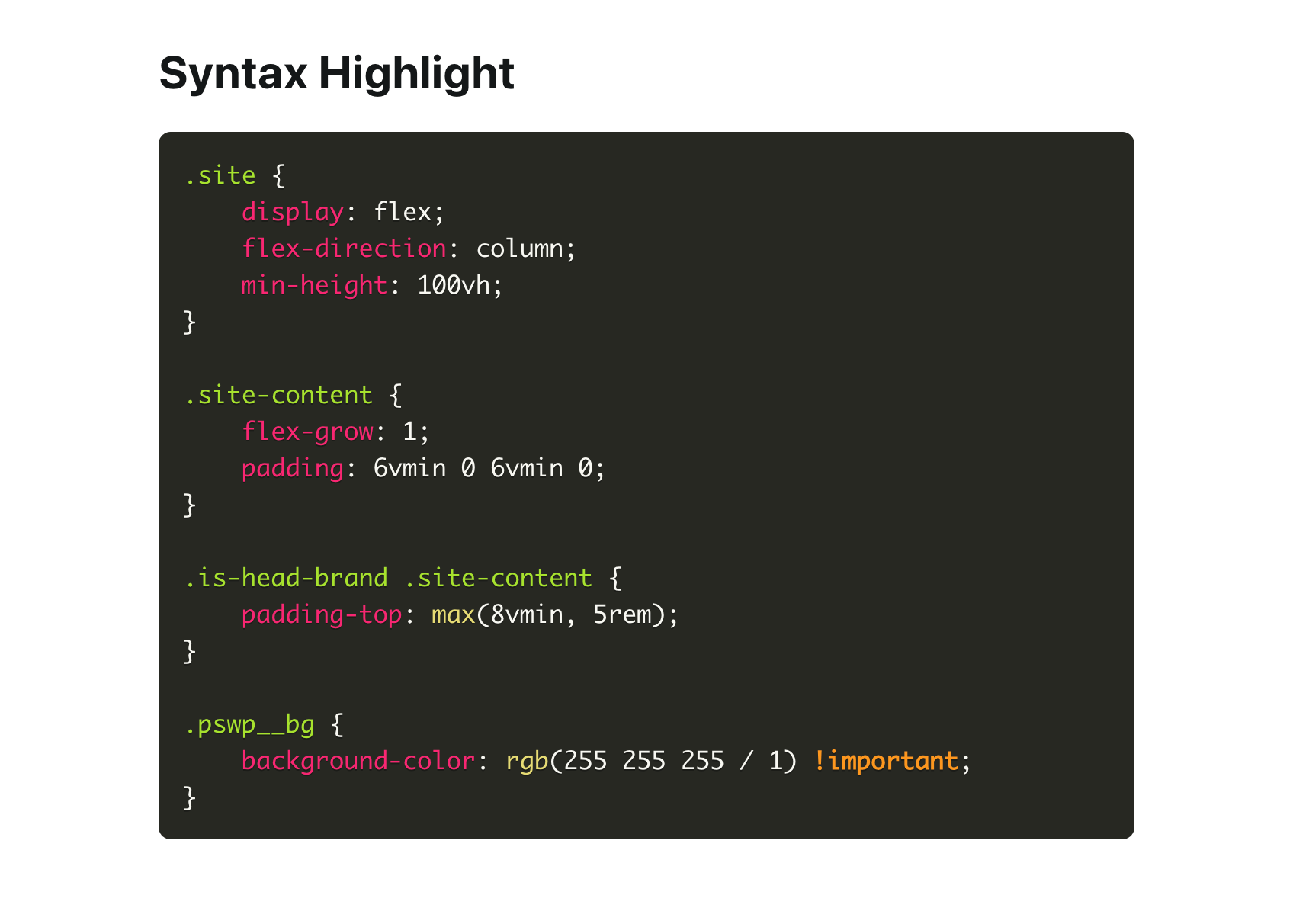
To highlight a code block, add a language alias like css or js to the code block. For example, the CSS code in the previous example will wrap between "css and ``` ` as follows:
pre {
background-color: #f4f4f4;
max-width: 100%;
overflow: auto;
}
This will produce the following colored look:

To add inline code, wrap the text between two backticks " ."
Prism
The theme ships with Prism.js, a lightweight, robust, and elegant syntax highlighter.
The initial Prism package includes some languages, like Markup, CSS, C-like, and JavaScript.
You can add support for more languages by adding the Prism autoloader script, which will automatically load the languages you need. Add the following script to the website admin **Code Injection (Site Footer)**to do this.
<script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.28.0/plugins/autoloader/prism-autoloader.min.js" integrity="sha512-fTl/qcO1VgvKtOMApX2PdZzkziyr2stM65GYPLGuYMnuMm1z2JLJG6XVU7C/mR+E7xBUqCivykuhlzfqxXBXbg==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
Click Save.
Responsive tables
The responsive table will display a horizontal scroll bar if the screen is too small to display the full content. The following description applies to the table added using the markdown card.
By default, the table adapts to the window width. If you have a table that is too wide, it will display a horizontal scroll bar when needed.
Step-by-Step
- To add a responsive table, use the Markdown card.
- Add the markdown to create a table. To generate a table, you can use the tool Markdown Tables Generator. Below is an example
| # | Heading | Heading | Heading | Heading | Heading |
|:--|:--------|:--------|:--------|:--------|:--------|
| 1 | Cell | Cell | Cell | Cell | Cell |
| 2 | Cell | Cell | Cell | Cell | Cell |
| 3 | Cell | Cell | Cell | Cell | Cell |
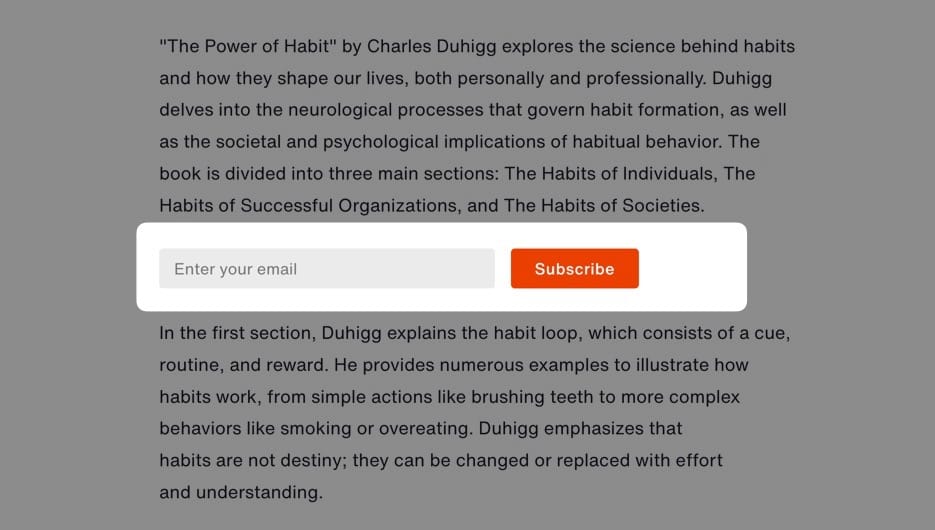
Subscription form
Subscription is placed at the bottom of the post page and on the homepage next to the Latest post area.
Change subscription form text
You can change the subscription box's title from the Ghost Admin.
Two subscription boxes use the same copy. When you change the text, it will change in both places.
Step-to-Step
- Go to Settings > Designs & branding > Homepage in Ghost Admin
- Change the copy in Email signup text input.
- Finally, click Save.
Inline subscription box

You can add an inline subscription box in any place in your post with this code.
Step-to-Step
- Create any post as usual
- At the line you want to add the form, click + icon or type
/, and select the HTML option - Paste the code below. (Note: the form comes with a spinner animation, so it's a bit complicated.)
- Preview and publish the post
<form class="form-wrapper cover-form inline-form" data-members-form="">
<input class="auth-email" type="email" data-members-email="" placeholder="Enter your email" required="true" autocomplete="false">
<button class="button button-primary" type="submit" aria-label="Subscribe">
<span class="default">Subscribe</span>
<span class="loader">
<svg class="icon" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 40 40">
<path opacity="0.3" fill="currentColor" d="M20.201,5.169c-8.254,0-14.946,6.692-14.946,14.946c0,8.255,6.692,14.946,14.946,14.946 s14.946-6.691,14.946-14.946C35.146,11.861,28.455,5.169,20.201,5.169z M20.201,31.749c-6.425,0-11.634-5.208-11.634-11.634 c0-6.425,5.209-11.634,11.634-11.634c6.425,0,11.633,5.209,11.633,11.634C31.834,26.541,26.626,31.749,20.201,31.749z"></path>
<path fill="currentColor" d="M26.013,10.047l1.654-2.866c-2.198-1.272-4.743-2.012-7.466-2.012h0v3.312h0 C22.32,8.481,24.301,9.057,26.013,10.047z">
<animateTransform attributeType="xml" attributeName="transform" type="rotate" from="0 20 20" to="360 20 20" dur="0.5s" repeatCount="indefinite"></animateTransform>
</path>
</svg>
</span>
<span class="success">Email sent. Check your inbox!</span>
</button>
</form>
Comment / Member discussion
Vancouver comes with Ghost Native Comments integration. You can turn the comments on from your Ghost admin Settings > Membership > Access > Edit > Commenting.
Languages
The theme is fully translatable by enabling a publication language in the settings of the Ghost Admin. Before that, you must prepare your language file.

Step-by-Step
- Inside the
../locales/folder, add target language files for each translatable language used on your site. For example,fr.jsonis for French, andpl.jsonis for Polish. A valid language code must be used. - Translate the sentences used in the theme inside your new language files, for example, in
en.json:
{
"Subscribe": "Subscribe",
"Sign in ": "Sign in",
"Account": "Account",
...
}
- And edited to translate into Spanish for
fr.json:
{
"Subscribe": "S'abonner",
"Sign in ": "Se connecter",
"Account": "Compte",
...
}
- Upload a theme with a new language file.
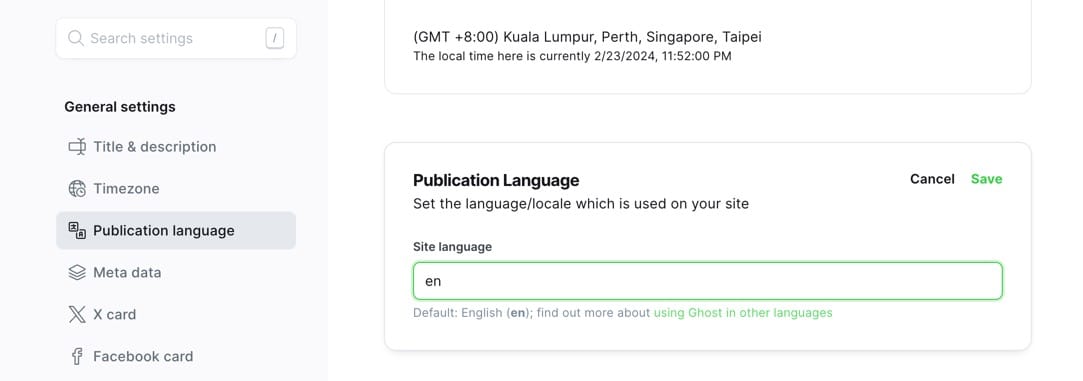
- Go to the General settings in the Ghost Admin.
- At the top of the page, you'll see the Publication info section
- Enter the correct language code into your Publication language settings menu.
- Finally, click Save to activate.
If you edited the active language, you must restart Ghost to make the changes effective. Alternatively, enter another language code and click Save to activate, then switch back to your code.
Advanced setting
Editing a theme's code
You will encounter information about editing theme files in many places in this documentation.
To edit files, you will need to unzip the theme archive – at this point, you will have access to the necessary files indicated in the theme documentation.
Step-by-Step
- To edit your theme files, download a copy of the theme. For this purpose, go to the Design settings in the Ghost Admin and click Change theme in the bottom left corner.
- Use the Advanced dropdown menu in the upper right corner to download your theme, then unzip the theme locally.
- Once the theme is unzipped, the files can be edited using a code editor – make the changes indicated in the theme documentation.
You can edit files using applications (code editor) such as Sublime Text, Visual Studio Code or Brackets. Using native text editors like TextEdit on macOS may add formatting that may cause the theme to work incorrectly.
- After changing the theme code, re-zip the theme directory to upload it back to Ghost.
To create a zip archive on a macOS, right-click on the theme folder to view the context menu. Then, click the Compress option. On Windows, right-click on the theme folder, select Send to, and then select Compressed (zipped) folder.
- To upload a theme, go to the Design settings in the Ghost Admin and click Change theme in the bottom left corner.
- Click the Upload theme button in the upper right corner.
- Once uploaded, click Activate to activate the theme on your site.
Code Injection
Another choice for customization is to use the Ghost Code Injection settings in Ghost admin.
For a CSS example, you can use the code in the Site Header section to change the logo color and font size.
<style>
.c-logo__link {
color: #4550E5;
font-size: 32px;
}
</style>
Check out How to use Code Injection Ghost guide for more information.
Theme deploy with GitHub actions
Vancouver comes integrated with the Deploy Ghost Theme Github action. The purpose of the GitHub action is to take the theme from the GitHub repo and send it to your website.
![[Pasted image 20230914232142.png]]
Follow this guide to add GitHub actions Streamline the deployment of your Ghost theme using GitHub Action.
Loading custom font
I assume you have the font files and the initial @font-face CSS code for loading the font. Something similar to the following code.
@font-face {
font-family: 'Atyp';
src: local('Atyp Text Regular'), local('Atyp-Text-Regular'),
url('AtypText-Regular.woff2') format('woff2'),
url('AtypText-Regular.woff') format('woff'),
url('AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
Step-to-Step
- Create a new folder in the theme under
/assetsand name itfonts, for example, then copy your font files there. - Once you finish, zip the theme files, and upload the final zip file to your Ghost website.
- In Ghost admin Code Injection, add your
@font-facecode with the new font files path wrapped in the<style>element.
<style>
@font-face {
font-family: 'Atyp';
src: local('/assets/fonts/Atyp Text Regular'), local('Atyp-Text-Regular'),
url('/assets/fonts/AtypText-Regular.woff2') format('woff2'),
url('/assets/fonts/AtypText-Regular.woff') format('woff'),
url('/assets/fonts/AtypText-Regular.ttf') format('truetype');
font-weight: 400;
font-style: normal;
}
</style>
This should load the fonts. Then, you can use the font and do your styling for the body.
Become a subscriber receive the latest updates in your inbox.